Intro feature Mobile version image height
-
Hey,
I added the "intro" feature on a site and was wondering if its possible to change the height of an image.
So far in default images are in the center and 100% of the width. But I would like to have the intro on mobile on 100% of the Viewport height.
Is this possible?
Best
Wynz -
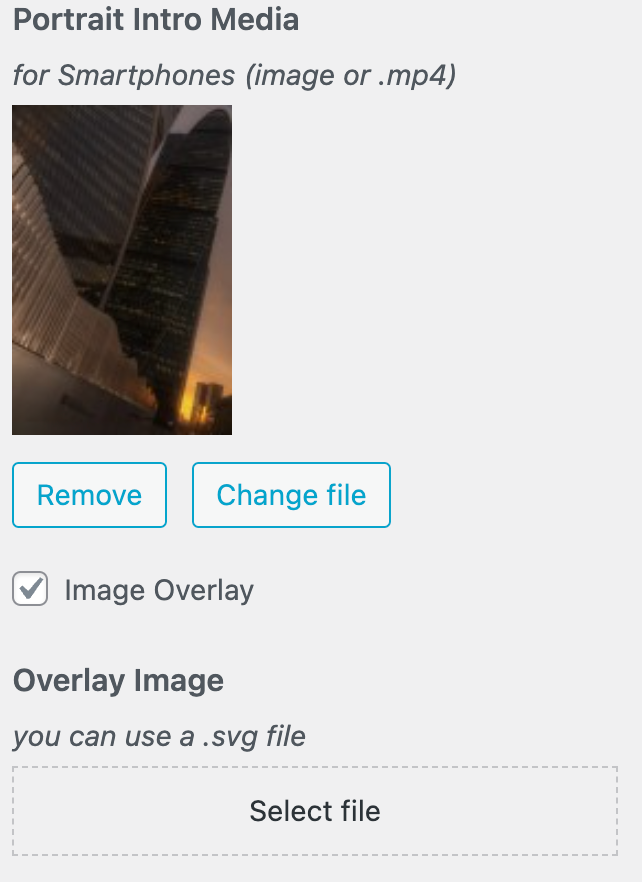
uhm, do you mean the upper setting or lower setting here?

-
I used the "overlay image" setting. So it's set both for display and smartphone right?
And I want to be able to scale the whole image a bit down now, but I want to control the width of the display setting and the mobile setting independent. So far display looks good, but the size for mobile is to small …
-
I used the "overlay image" setting. So it's set both for display and smartphone right?
yes true
lets try to do this with custom css. can you post the link to your website here please?
-
so there is a setting now in the customizer to change the size of the overlay image for phone and desktop independently
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it