Overlay menu bug
-
Hi! I have an issue with the new overlay option.
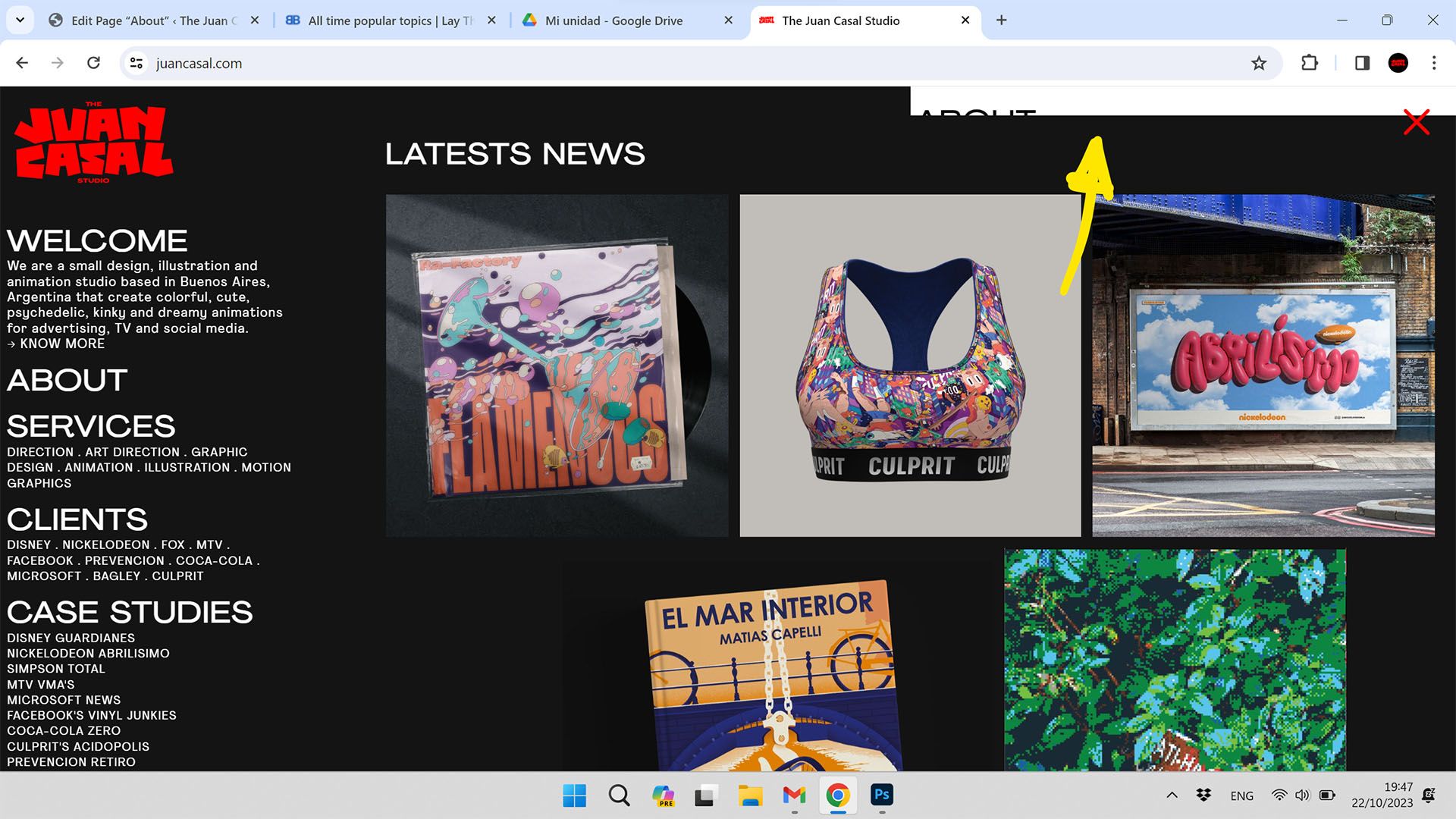
I set it as it says on the tutorial, but when I open it only shows a small bar even it must place from top to bottom of the screen.
What it could be the error? How can I fix it?
This is the website, click on ABOUT to see the issue.
www.juancasal.com
Here is an image for better understanding

-
hey, if you right click on the grid on your about page and choose 'use browser height' or populate your page with more text it should reveal your content. Hope that helps.
-
Hi! Thanks for your answer, but the About page is already full of information and it has the "use browser hight" option setted.
That's why I asked here, because I didn't find a solution yet -
i see
thats weird that shouldnt happen
use this css:.lay-overlay{ height: 100vh; }can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
i would like to take a closer look as to why this happens because i cant reproduce the issue on my lay theme installation mh
-
That CSS code solved the problem!!!
Thanks so much for that!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it