CAROUSEL: Show page numbers for specific sites only
-
i will need to add this as a feature, to be able to show hide captions and numbers on a per carousel basis
but u can hide them with css. first find the body selector / body slug for your frontpage:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-pagethen
body.slug-home .numbers{ display: none!important; } -
Hey, i had the same question, but the css code above didnt work out
but this did it (idk why :D)
.slug-home .lay-carousel-caption-under-slide-number{
display: none !important;
}@jj7ks hey you need to change the word 'home' to the name of your page which has the carousel in it.
i.e if your carousel is in a page called 'photos' it would be:
.slug-photos .lay-carousel-caption-under-slide-number{
display: none !important;
} -
Hey @alasdair17
yes i know, i changed my page-name here to "home" to reference armin's code -
Hey @alasdair17
yes i know, i changed my page-name here to "home" to reference armin's code@jj7ks did you update the permalink as well?
-
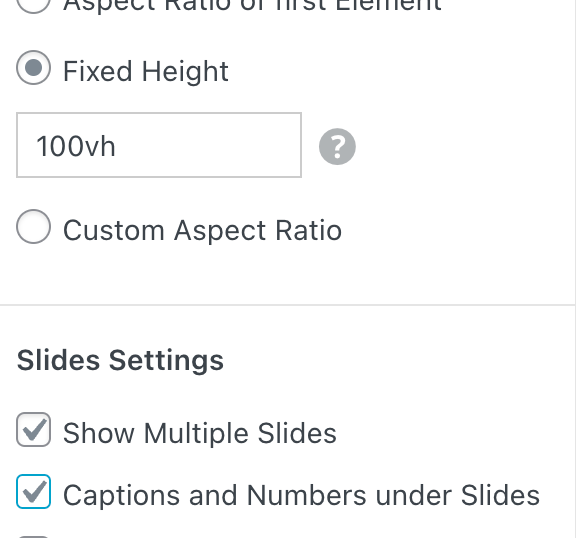
your css selector is different because your numbers are under each slide, because you chose these settings:

the css selector is different than without those settings enabled
eventually i'll need to add more settings to the carousel to be able to hide/show numbers on a per-carousel basis i think
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it