Customized menu (Info/Close)
-
The "Info" link should be on the main page.
On the "Info" page the "Close" link back to the main page.
I have created this simply as a text file.
The problem. The different heights. Especially in the mobile version.
Can I also realize this with the menu setting?
Or if not. What does the CSS look like for this?
Thank you very much -
why dont u put the close button down more
right click-> space top, click the % to make it px
and then set space top to idk 5px
or just use the overlay feature:
https://laytheme.com/documentation/overlays.html -
yea sure u can show hide menu points
just read this:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-pageand
try to create the css yourself you can do it!
-
yea sure u can show hide menu points
just read this:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-pageand
try to create the css yourself you can do it!
@arminunruh Thanks Armin for the tip with the overlays!
Thanks for the links. I will work my way in -
why dont u put the close button down more
right click-> space top, click the % to make it px
and then set space top to idk 5px
or just use the overlay feature:
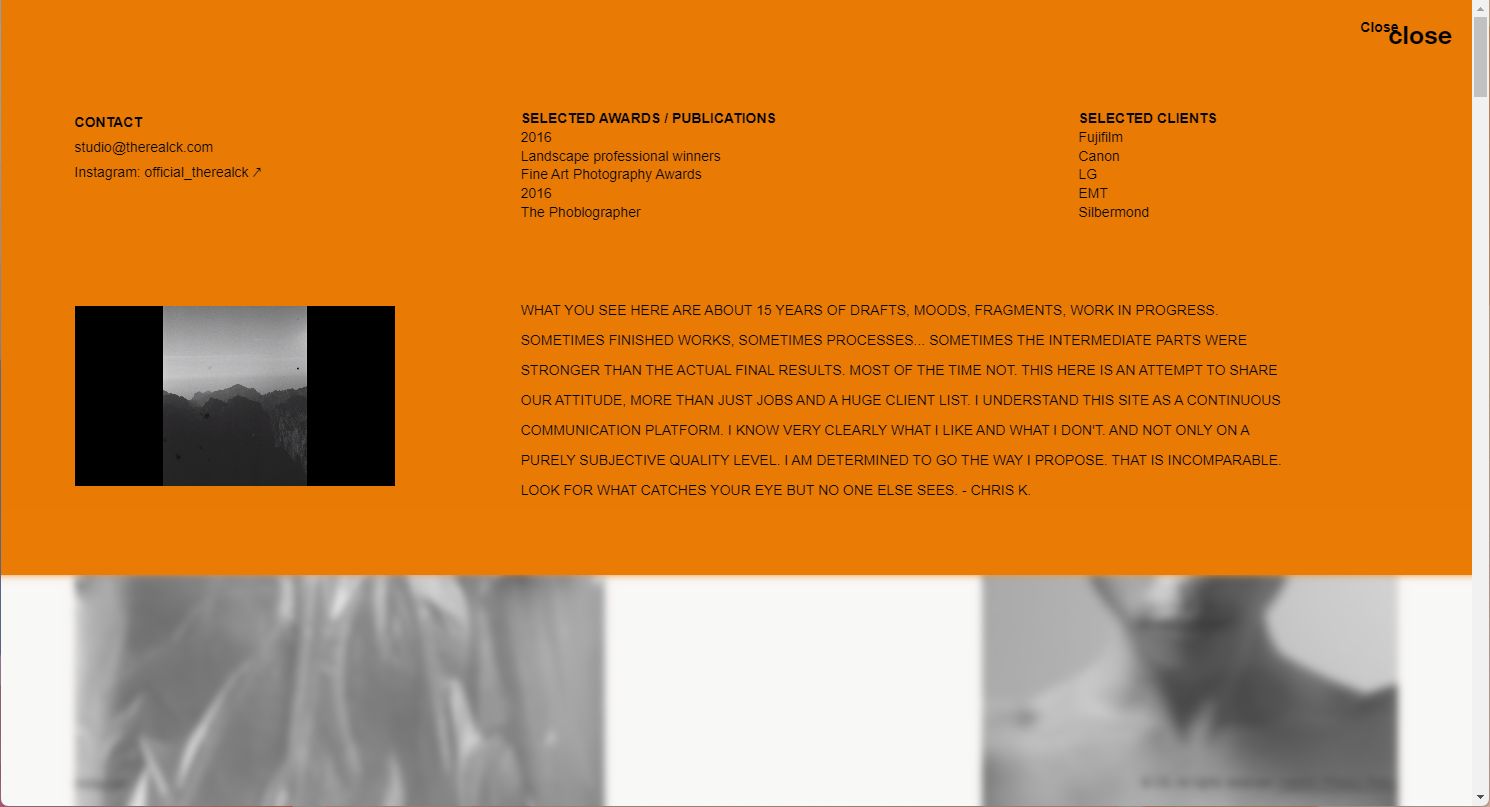
https://laytheme.com/documentation/overlays.html@arminunruh The overlay does not cover the entire screen (browser height). Finally, the option "Do not scroll while overlay is activated" does not seem to work on mobile devices.
-
both things should be fixed now if u update everything
lmk if it works
-
(update lay theme)
-
(update lay theme)
Hello Armin,
I have updated to 6.5.1 .
Unfortunately, the overlay still does not cover the entire screen (browser height).
-
insert your text into one row, that row needs to have browser height
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it