New imagehover feature
-
Hi again :)
I have a small concern when using image hover new feature, and is that when I activate the scroll option, when I land into the website I see that it doesn't start from the top, but from an intermediate point making the first elements inaccessible and not really making a smooth user experience. Is there any way to solve this? My logic would be to start directly from the first element.
Cheers
-
The same goes with the ones at the bottom, when the scroll stops the "feature stops" making it hard to navigate... and breaking the whole experience. I guess I can fake it like this webiste by putting space in the top and at the bottom https://notedesignstudio.se/index/ but... yea just cheking..
-
Looks wrong in a way

-
yea you need to put space at the top or the bottom

or change that value in lay options → imagehvoer addon
-
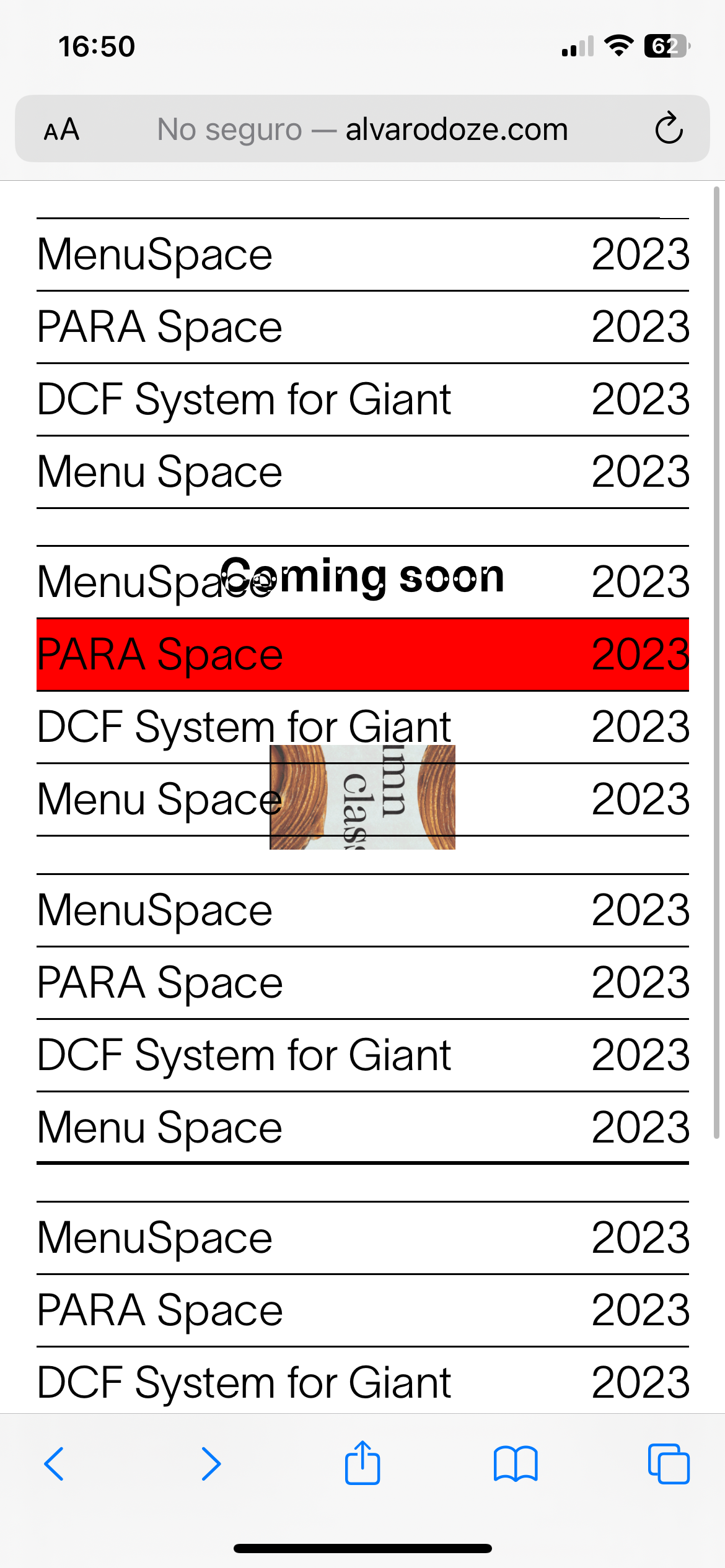
look at the mobile version of my programming studio website:
i just put some space at the top
and i left enough space at the bottom so you can scroll all the way through
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it