Text not centered on Android
-
I have a background image with 50vh on Mobile, and a text layer on top, which is vertically centerd.
It looks great, but only on some Android phones with Chrome, the text isn't centered, its placed on the top. If I reload the page, its correct. Could that be a bug in the theme? Or do I need to change something? Thanks for your help!Screenshot 1: text is wrong (too high)
Screenshot 2: text is correct, if I reload the page
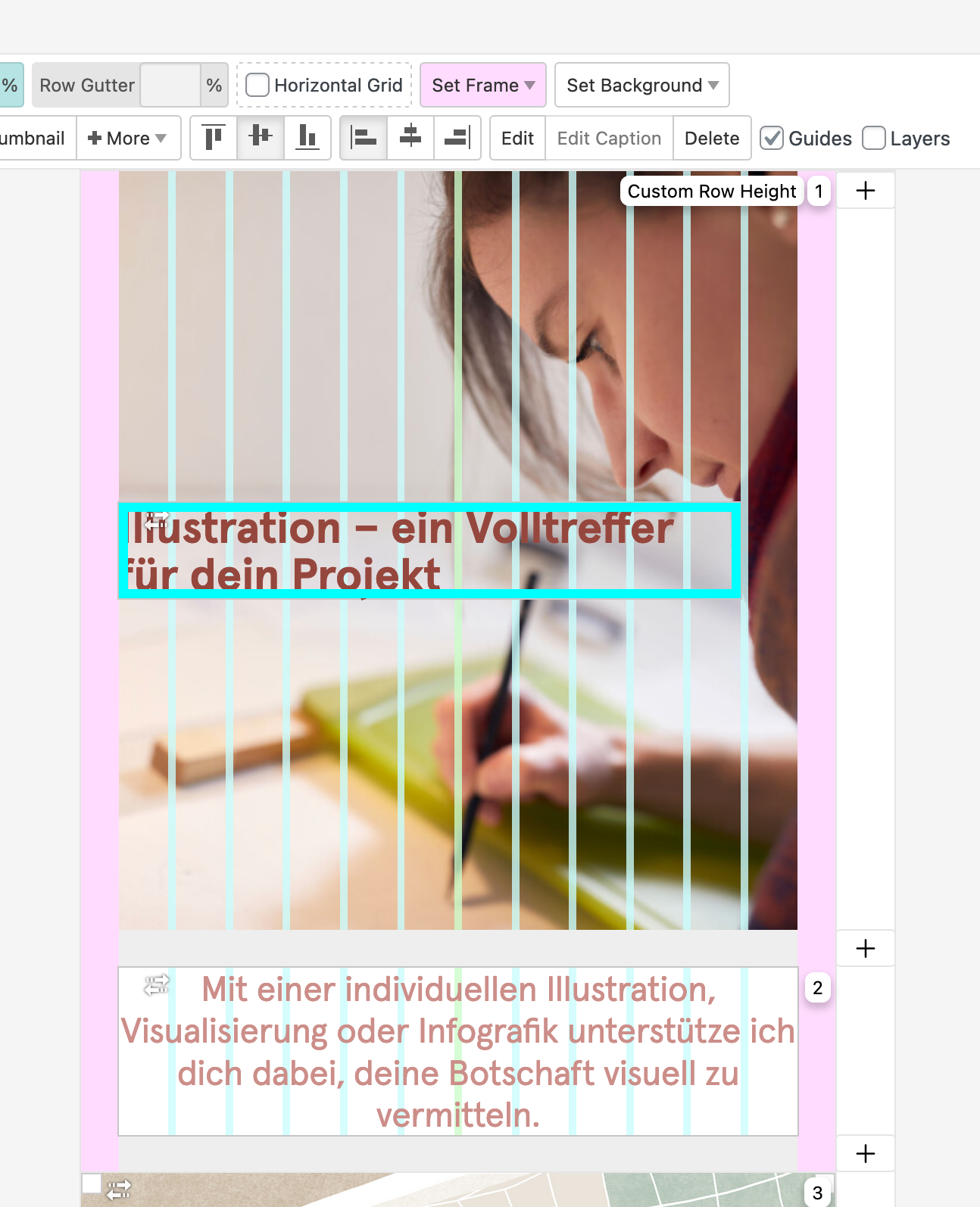
Screenshot 3: view of the page in the backend


-
can u post the link here
this link doesnt work
http://wp23.coraliespatig.chor send it to me info@laytheme.com and also send a link to this topic
-
Thanks for your reply! You can find it here: https://coraliespatig.ch/startseite-test/
It happens on Android with Chrome. iPhone/Safari is fine.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it