search: option to spec # columns or max-width constraint
-
Hello —
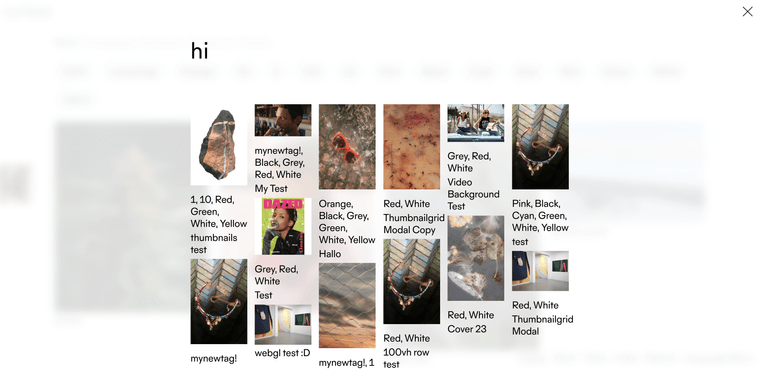
I’m having a bi-polar relationship with my THUMBNAIL imgs in relation to your SEARCH feature: On the one hand trying to keep file sizes to a minimum resolution that display nicely across my site, however end up with an unacceptable low-image-res in the 4-col/full-width search layout; Or increasing thumb size, resulting in increased load on thumbnail-heavy pages/sections. Hmm, what to do?
Towards helping to solve this dilemma and further empowering the Search feature, I’d like to suggest the following:
- To provide an option for specifying the # of columns on the Search page
- To allow for a constraint of the max-width of the Search page
Crossing fingers you’ll consider it. I’d love to see the Search function empowered more as it’s a sweet way towards minimising filtering(+) components on a page. Note: the forum yielded no results or issues along this line from what i could find; of course, open to any workarounds/suggestions if I’ve missed something.
Many thanks again, U.
-
hey!
yea no one ever requested this feature, but its a great idea, im writing it down!
make sure you have lazyloading of images enabled in lay options
this should make your images load fast enough maybe
-
Yes(!)
- to "lazyloading of images enabled" — Check: already enabled but mindful of lag-time for those with weaker connections, mobile/roaming etc + it hurts to know each thumb is nearly double the size it needs to be just because i'd like to use the Search function. Just sayin' ;)
- to "writing it down" — Please do(!) + consider it would offer possibilities to people who would prefer a search-driven site but currently not adopting that design route due to limitations with the feature
Much appreciated.
-
hi @arminunruh i'd like to upvote the topic.
I'd really appreciate the development of the function to have the same settings for 'search results' as in the 'Edit Project Thumbnail Grid'. Am I the only one missing the feature to set custom aspect ratios?
I think it might be a workaround to proceed with an additional image-preview size (of desired aspect ratio)...
-
hello! ok i will work on it!
-
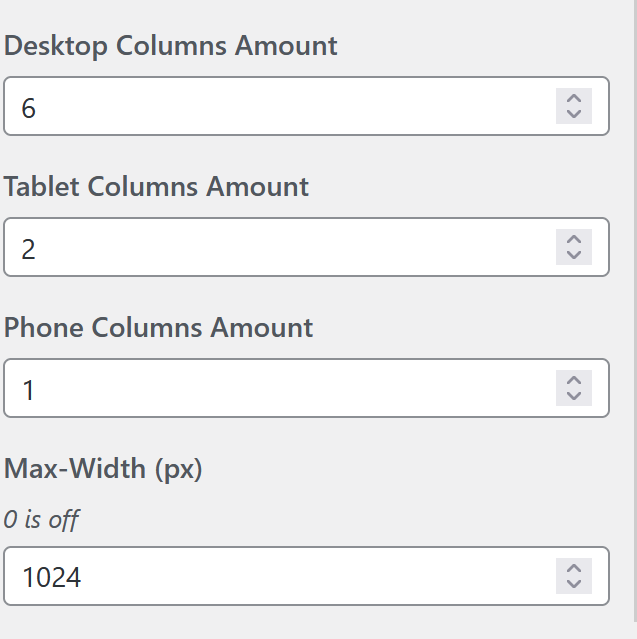
will be part of the next update!

in Customize -> Search:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it