css id for individual row?
-
learn how to use your browser's inspector

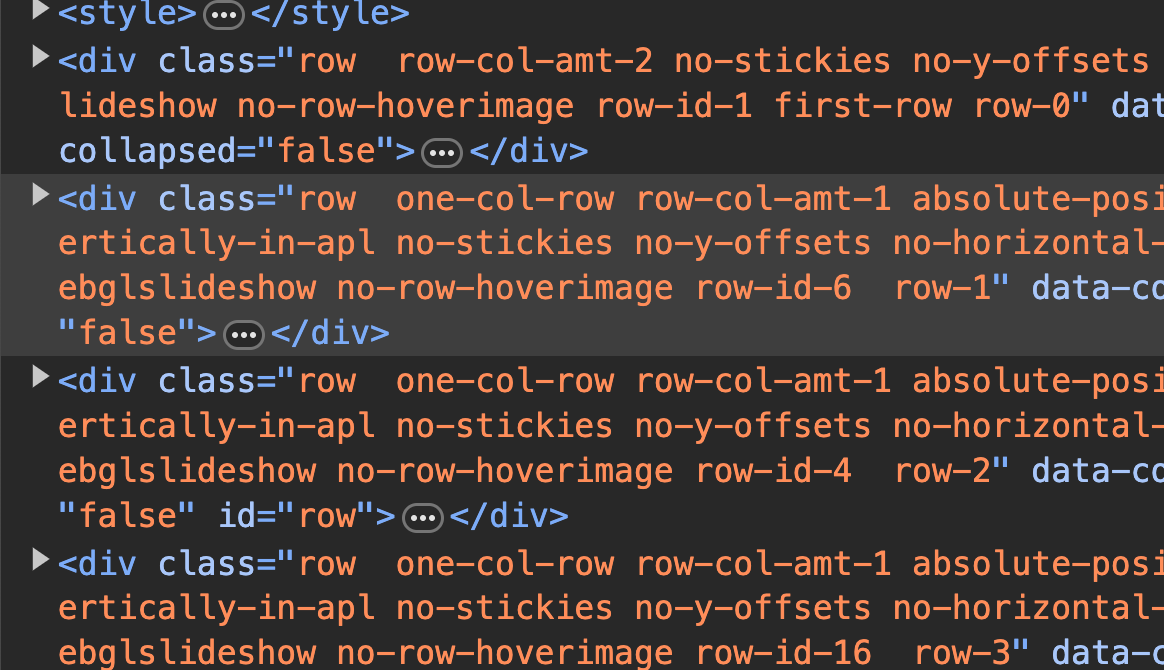
look, rows have classes like these:
row row-col-amt-2 no-stickies no-y-offsets no-webglslideshow no-row-hoverimage row-id-1 first-row row-0
there is an id: row-id-1 and a counter: row-0
you can combine this with page selectors:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-pagelike
body.slug-frontpage .row-0{
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com