Responsive grid thumbnails
-
I'm very new to using Lay Theme and am having issues placing my images onto a grid that functions in a clean and structured way. My images are all 1280x896 pixels but when I place them in the grid they don't align next to each other.
Maybe something is wrong with my initial approach to building things out, but has anyone had issues with this before?
I'm looking for something comparable to these websites. One is not using Lay theme but the other one is.
Lay Theme
http://adele-h.com/adele-h.com/home/ -
Hey dsinclair,
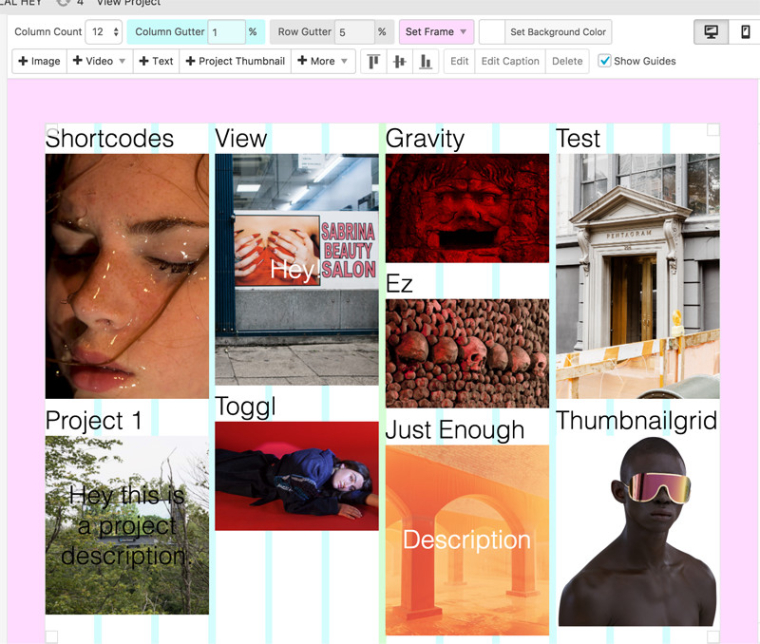
I guess what you want is to have is something like this:

I'm currently working on a laytheme update which I will release end of next week or the week after. This will include a new element type "Thumbnail Grid" with options for layout for desktop, tablet and phone. I hope this will solve your issue! :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it