Imagehover doesn't fill the full screen on split screen
-
Hello!!
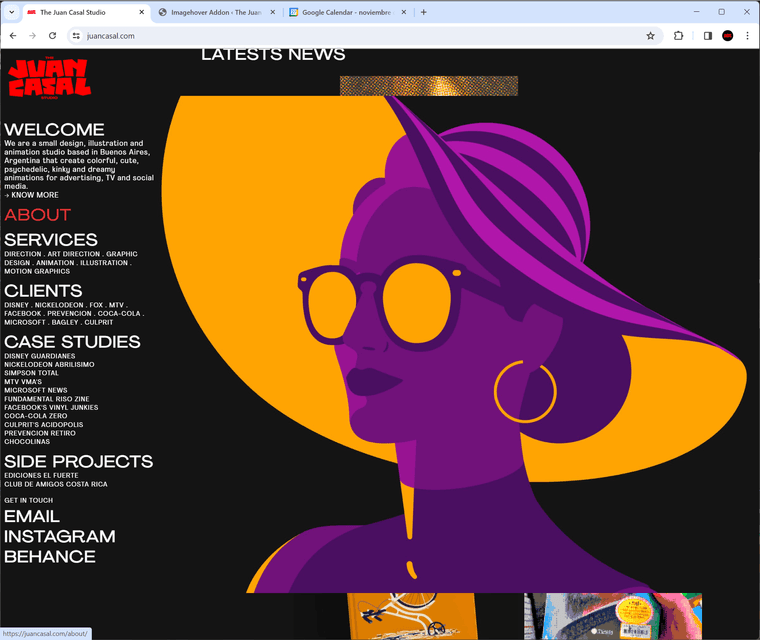
I have this split screen website (www.juancasal.com) and before the big update, the imagehover addon filled the full right side of the screen, but now it just aligns to the left and right borders but leaving empty the top and bottom. How can I make it go full screen?Thanks for this amazing wordpress template!

-

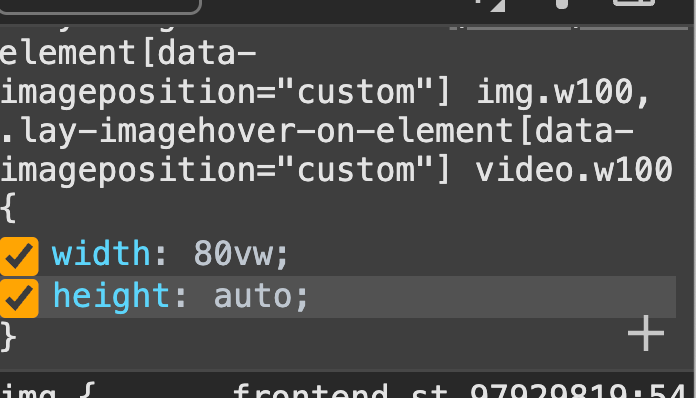
you are using a custom size
it is 80vh height and width auto
change your settings in lay options -> imagehover addon
or if that doesnt work use this css:
.lay-imagehover-on-element img, .lay-imagehover-on-element video{ width: 80vw!important; height: 100vh!important; object-fit:cover!important; } -
Great! His code fixed it!
Thanks so much
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com