nav bar color change on different pages
-
Hello everyone,
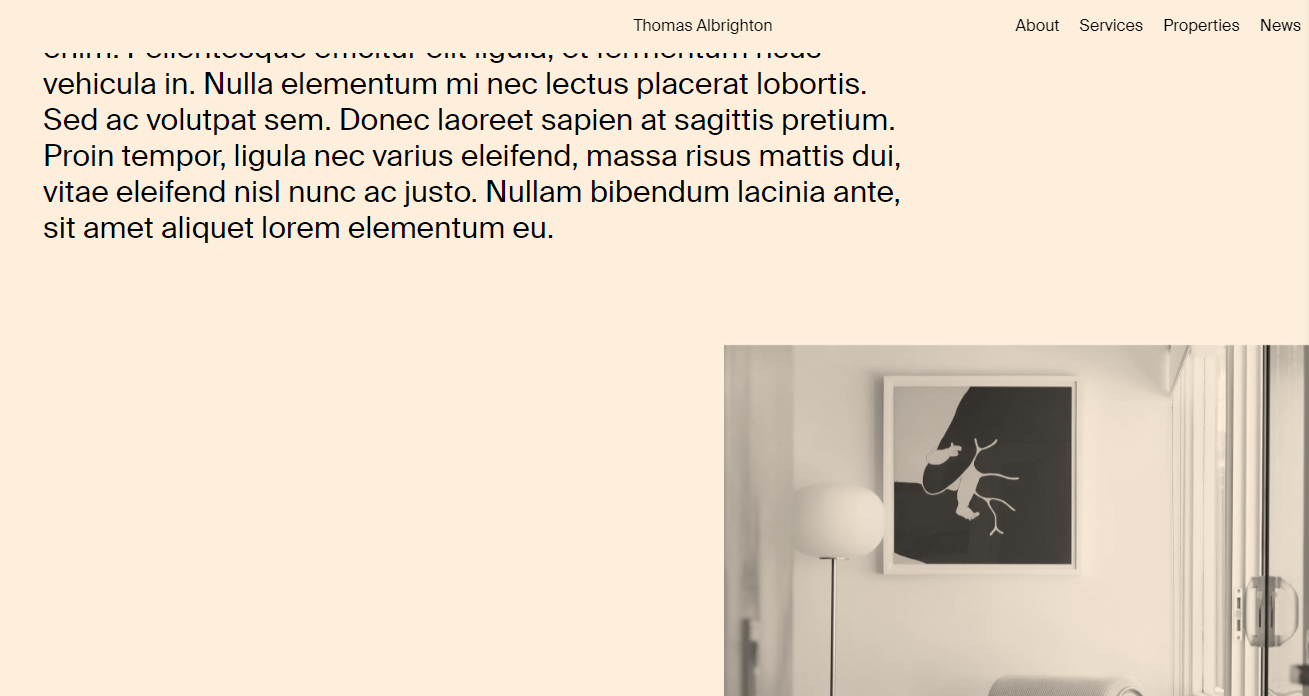
I have seen this question asked before but did not find an answer. The navbar menu on my home page is grey. On my about page the page background colour is a pink/peach colour. I need the nabber menu colour to change to pink/peach on that page. Would also like to do this to other pages that I add that are different colours.
Could someone please help. I just realized I have been using this platform for over 5 years for several projects 'thumbs up'
Thank you so much.
Best,
Thomas
Site I am working on:
-
This is easily doable with a tiny bit of css, just add an html element to the page you want your navbar color changed on, and put in
<style> .navbar{ background-color: your color of choice goes here in whatever format you like; } </style>If that does not work, add a !important after the color and before the semicolon.

-
very good answer
also read this https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-page
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it