Unable to reach marquee elements when hovering
-
Hello everyone,
I'm having an issue with the marquee. I try to toggle a div when I hover the linked images of my marquee but nothing happens…
I tested it, but it seems to be impossible to reach the “a” elements – or even the “img” – inside the marquee for some reason :
jQuery('.lay-marquee a').hover(function(){ console.log("yay!"); });This doesn't work either:
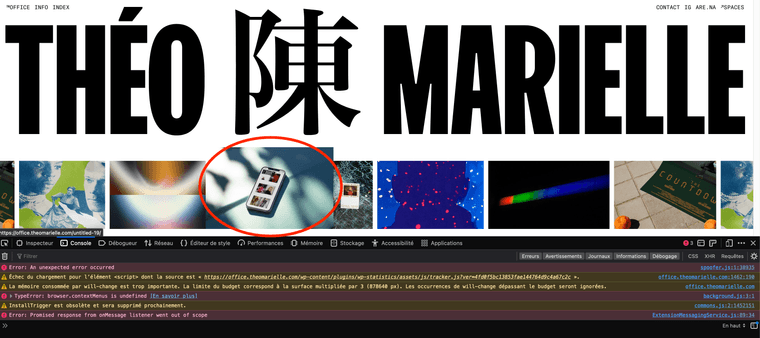
jQuery('.lay-marquee > div > div > div > a').hover(function(){ console.log("yay!"); });Here, I circled the image I hovered, and we can see that nothing is happening in the console regarding the hovering:

It works when I target the marquee and not the elements inside it though… :
jQuery('.lay-marquee').hover(function(){ console.log("yay!"); });
Did someone else already have that problem?
Thanks in advance for your help!
Cheers :)
-
follow this tutorial:
https://laytheme.com/documentation/custom-javascript.html#binding-click-events
instead of .hover do
<script> jQuery(document).on("mouseenter", ".lay-marquee a", function(event) { console.log("yay!"); }); </script>
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it