Two image hover styles
-
hey!
just make sure you use the latest lay theme version and latest imagehover version
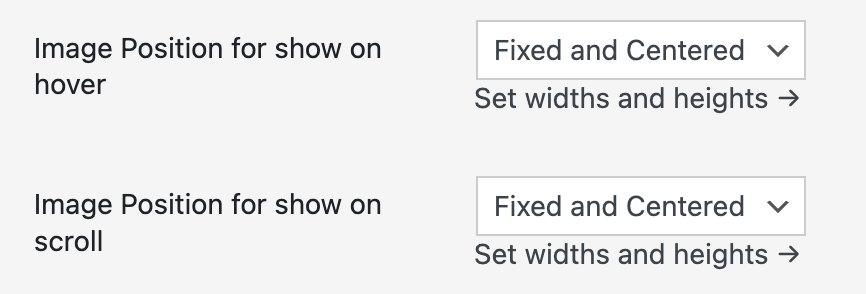
now in lay options → imagehover addon,
choose
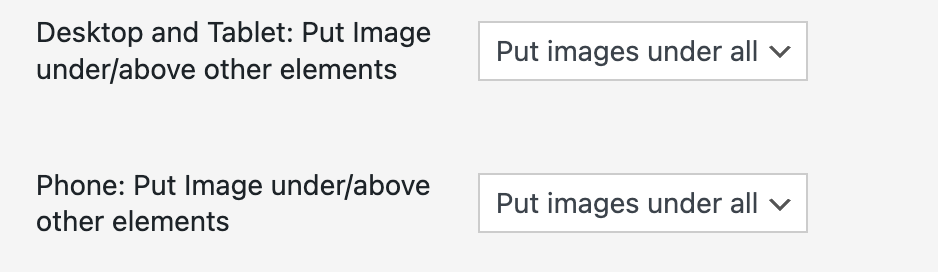
and this

so this handles the part for:
Fixed and centered under elements – for everything else.
-
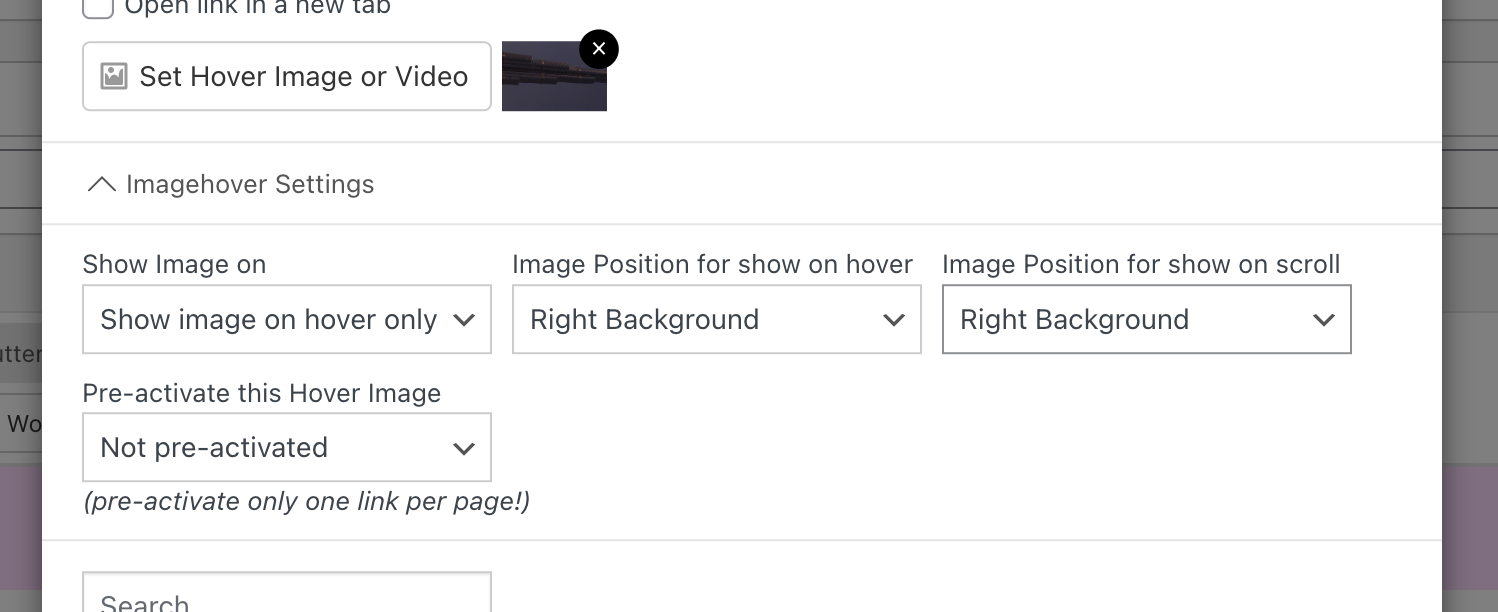
now for this:
Right background above all elements – for staff pictures
edit your texts where you set the imagehover links, and use these settings:

-

if you look closely through the DOM using chrome browser inspector for example you will find this dom element for the right background images.
so all we need to do is use this css:
.lay-imagehover-on-element[data-imageposition="rightbackground"]{ z-index: 99; }in lay options → custom css & html, put it in custom css
-
yea no the project index element doesn't have these settings!
-
Not working :/ Here's a direct link so you can instantly see what I'm trying to do: https://new.id.is/erna-gunnarsdottir/
-
well just do it the other way around
in the default settings make all images be rightbackground and position above all elements
and for your other links on your website, edit them in the gridder and set all of them to center-fixed
and then use this css to make them be underneath other elements
.lay-imagehover-on-element[data-imageposition="centerfixed"]{ z-index: 0!important; } -
So I'm currently using a workaround by creating a faux project index in the gridder, linking both text and rows. Doesn't quite work as good so It would be great to figure out some solution. Could I target multiple data IDs of the imgs to override the settings? Or some other way?
-
no you can't
you can link a whole row and set a imagehover image for that linked row. did you know that? you might want to do that
right click an empty part of the row in the gridder and click "link row"
-
Yep I'm doing it! See here: https://new.id.is/en/elin-signy-w-ragnarsdottir-en/
It works okay but the animation could be more smooth between elements. (If I could link the horizontal lines I would do it as well haha) It would be lovely to access the imagehover settings through the project index in the future. If that makes sense? -
hey try to use space top and space bottom on the elements, right click the texts, spaces → set space top and space bottom
then set row gutter to 0 between the elements
because right now when your mouse is between rows, the image hover wont be triggered
that should do the trick
It would be lovely to access the imagehover settings through the project index in the future.
that is a good idea yea, not sure if i will work on it though :O cause im not sure if many people would need this
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it