Hide custom menu bar on mobile only
-
Hi Armin, I would like to know if you could help me hide my custom coded menu bar on mobile only?
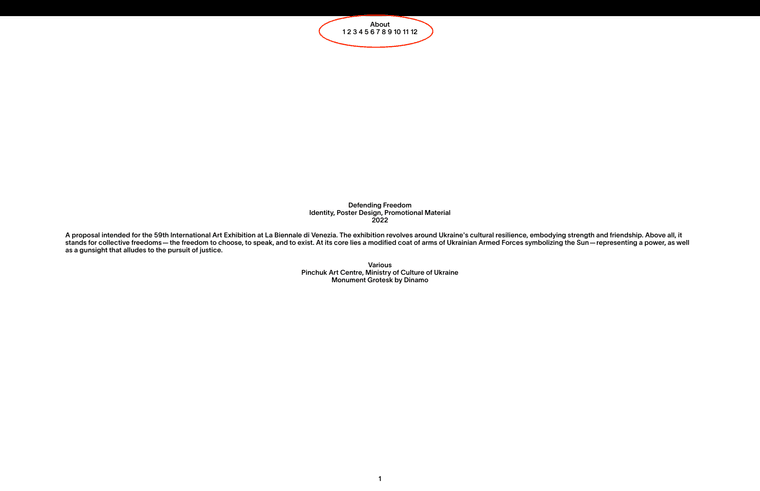
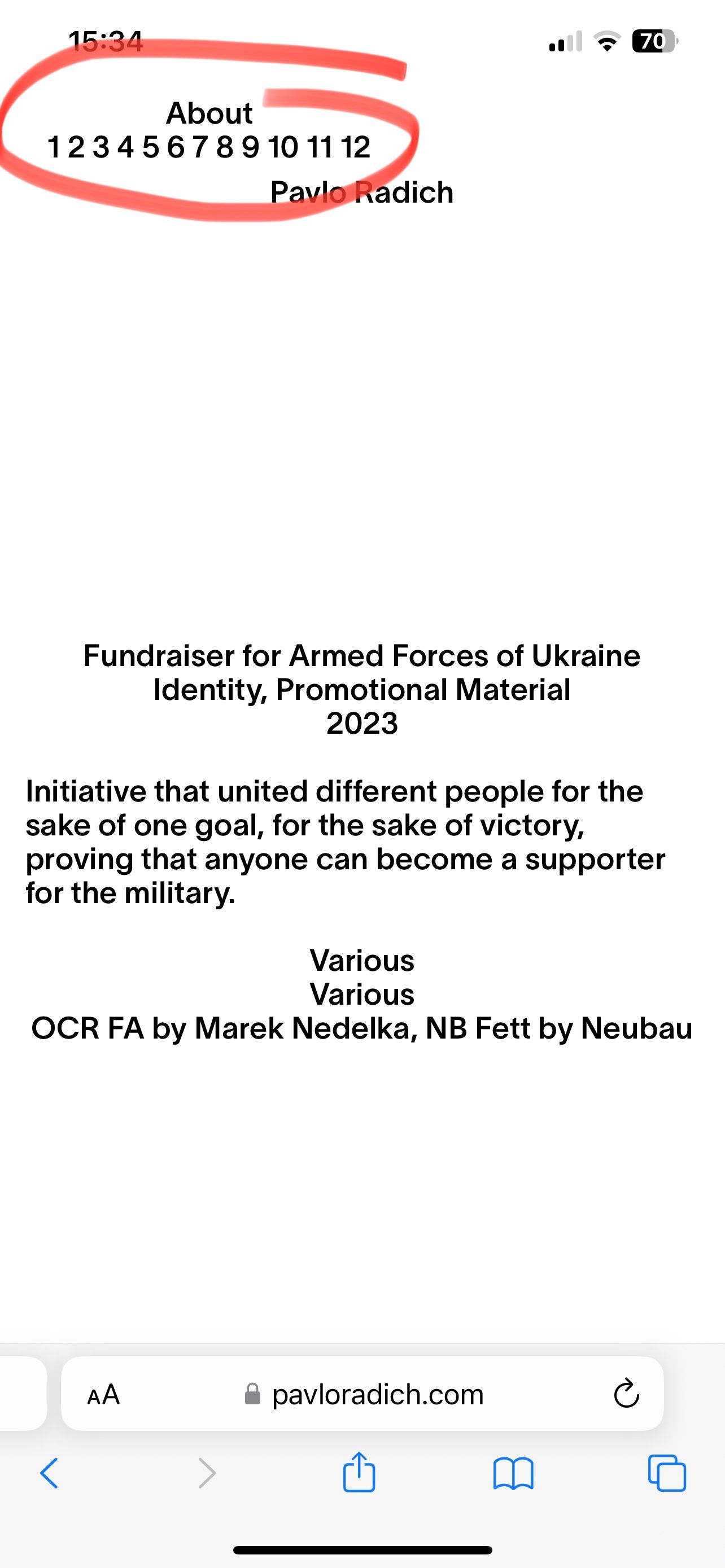
I would like to keep it on desktop, but it is useless and crooked on mobile, so I would prefer to hide it there.Please see screenshots from desktop and mobile.
website: pavloradich.com


-
Maybe I'm missing something, but you could always just use a different menu for mobile. Create a new menu and assign that as mobile menu in the menu settings.
-
your custom css
nav.primary {
background-color: white;
border-radius: 50px;
display: flex;
margin-top: 7px;
}put it into desktop css instead of just the normal css box
in
lay options → custom css & html -
your custom css
nav.primary {
background-color: white;
border-radius: 50px;
display: flex;
margin-top: 7px;
}put it into desktop css instead of just the normal css box
in
lay options → custom css & html@arminunruh thank you, worked :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it