Help for individual css Project Title
-
Hi Armin
Can you help me with some CSS Code for a Project Title?
Till now i got this:body.slug-projekte .thumb .ph{
background-color: white!important;
}
body.slug-projekte .thumb:hover img{
opacity: 0!important; }It works , that the Hover is white, but now i need to see the Project title. What is the Code for that?
Thank you, Julian
-
can u post the link
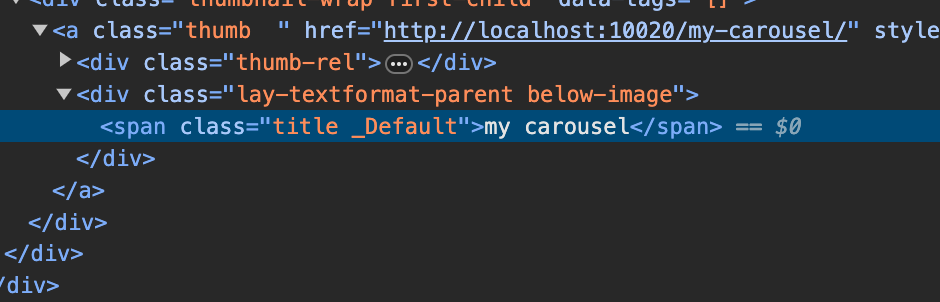
you need to use the chrome inspector to find the right html element, in order to write the correct css class

see its .title
-
Hi Armin
https://visch.space/projekte/All this Images should have the Title of the Project Thumnail... When Mouseover > White Space... Thank You !
-

but it already works no?
you can use the settings for this, instead of css:
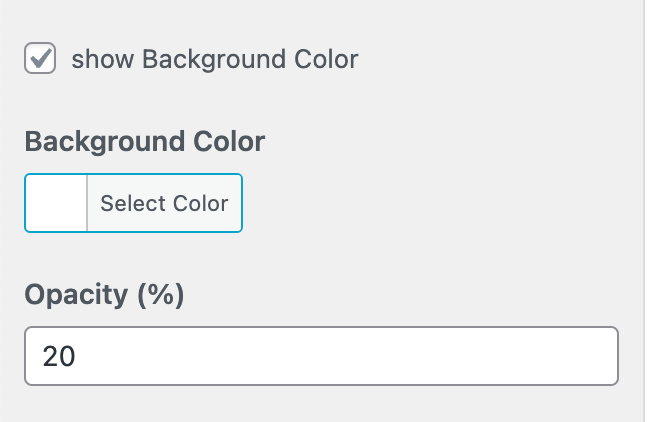
in customize → project thumbnails → project thumbnail mouseover
use white bg color and opacity like 0 i think or 100
and in:
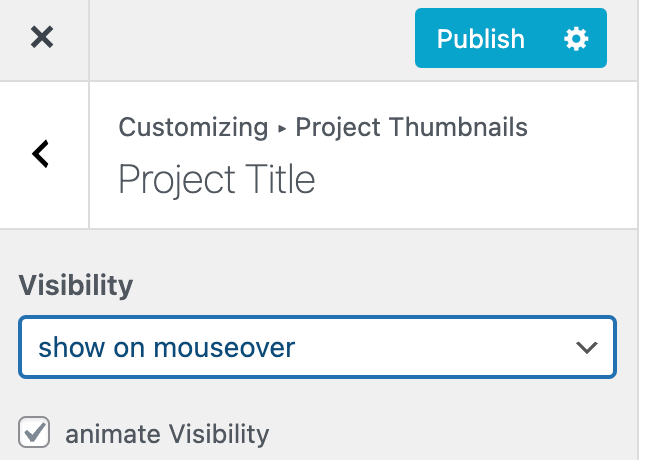
customize → project thumbnails → project title

show title on mouseover
or maybe i don't understand what you're trying to do correctly
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it