Image hover error
-
Hi Armin,
Hope you are having a good start to the year.
Just reaching as I am experiencing issues with the image hover effects in this site. Ever since I installed this option, the position of the image seems to change every time I check.
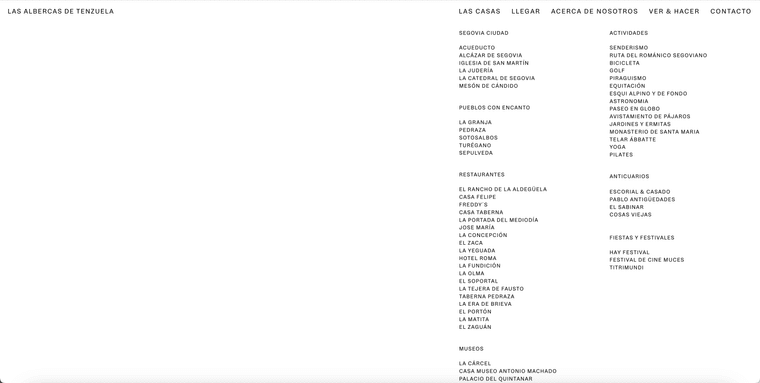
Particularly in this page (https://lasalbercas.com/ver-hacer/) — all images accordig to the CSS added should be on the left hand side of the page, however they are now positioned exactly above the titles assigned (Segovia Ciudad, Pueblos con Encanto, Restaurantes, etc). I have corrected this 3 or 4 times but wanted to know if there is a permanent way to avoid this from happening any more?
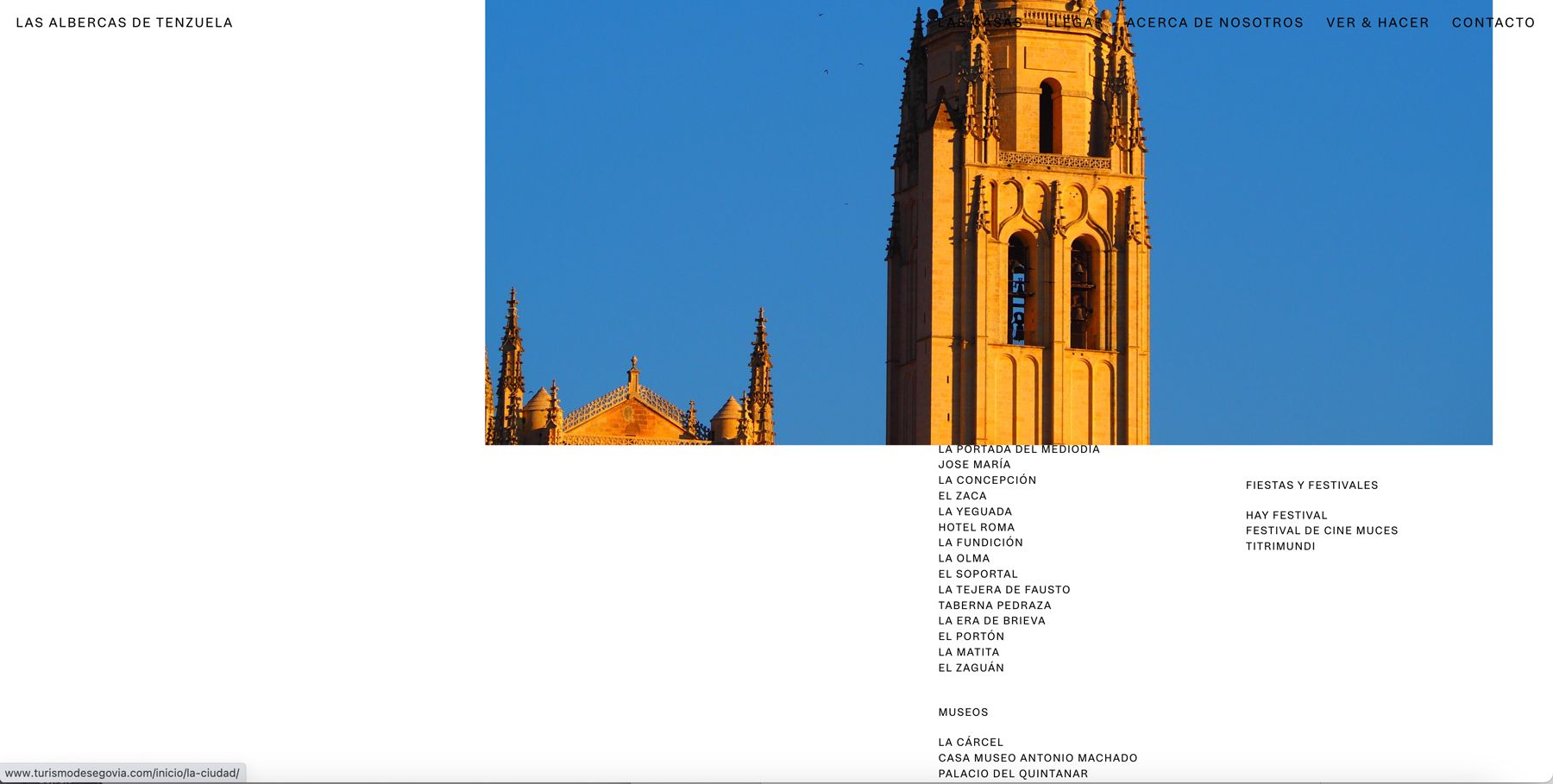
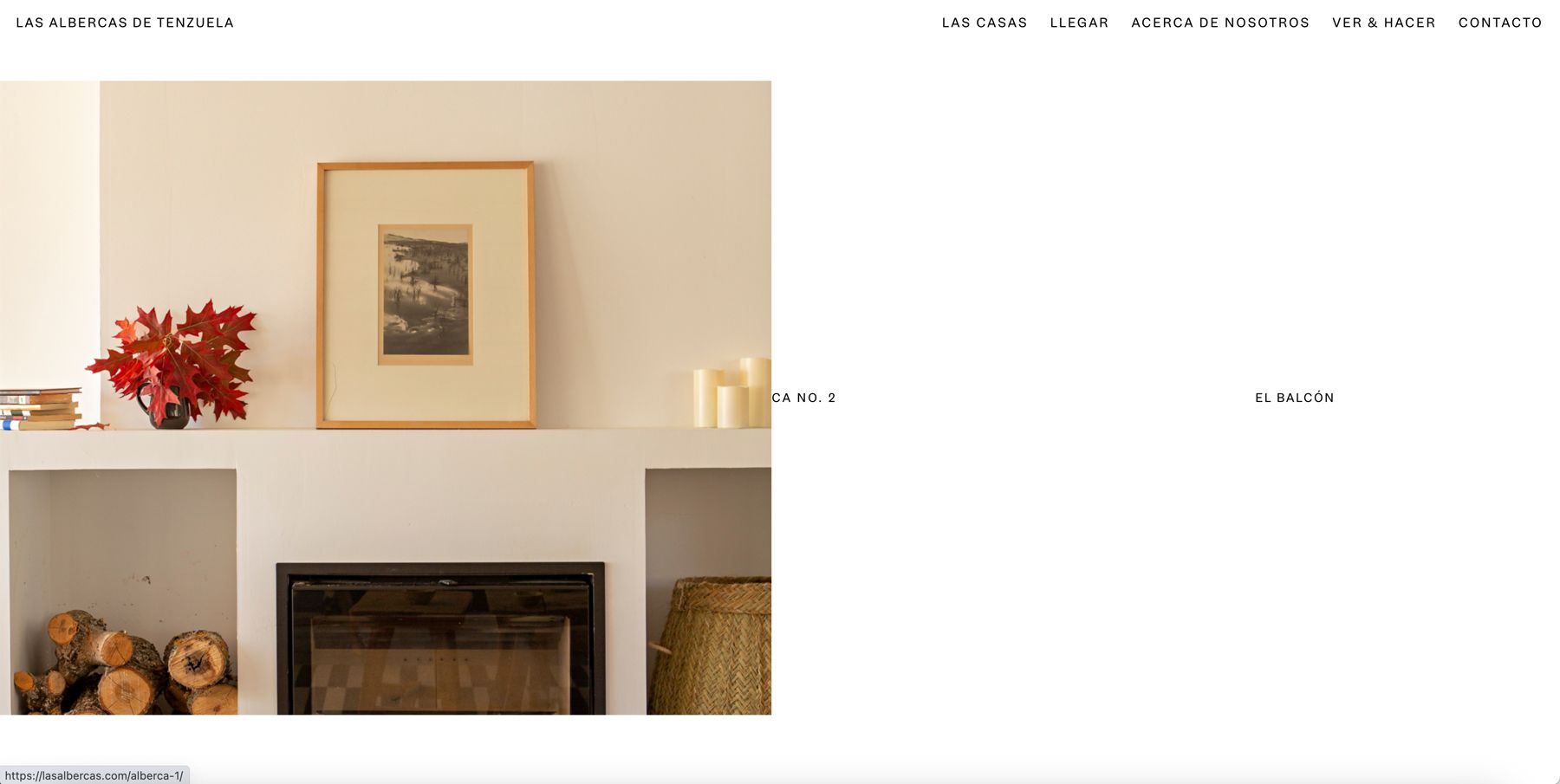
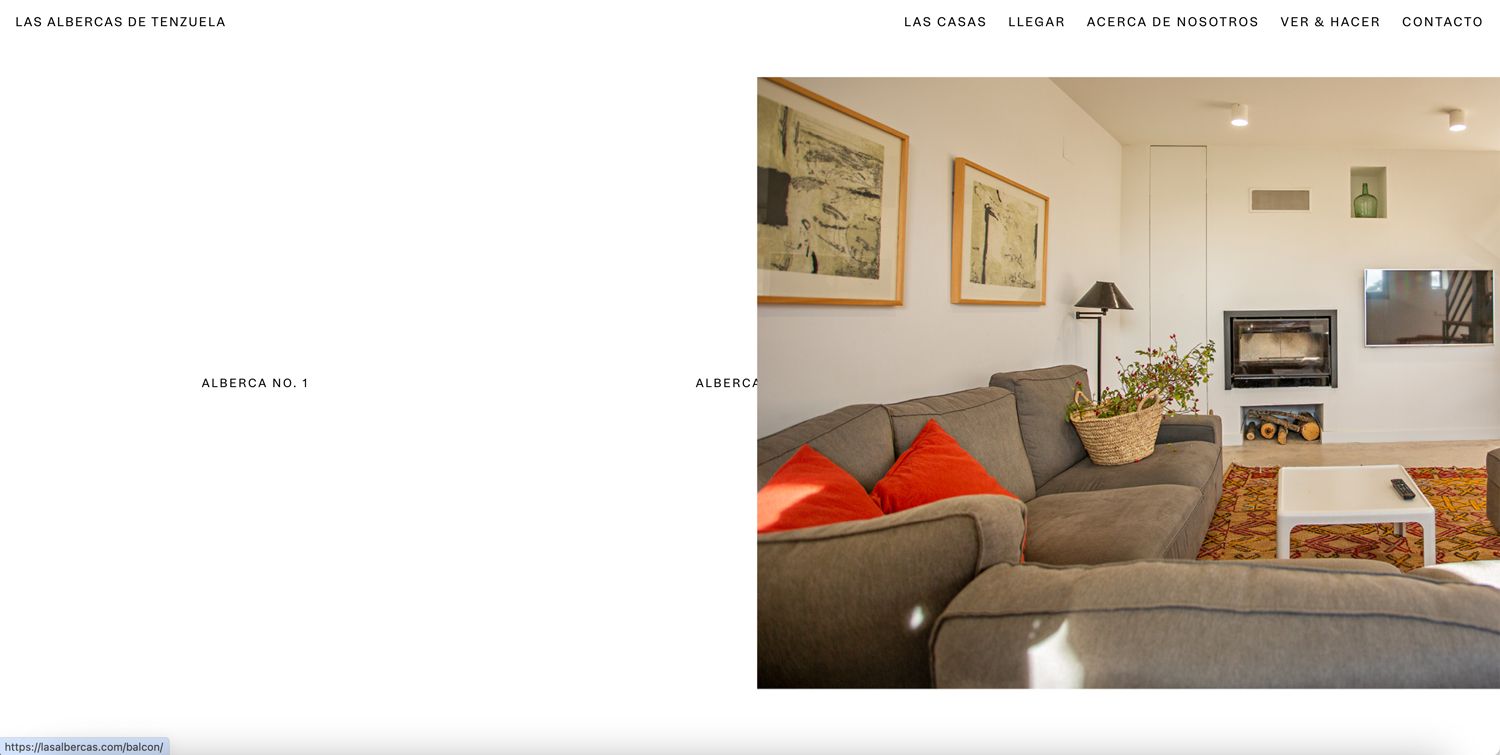
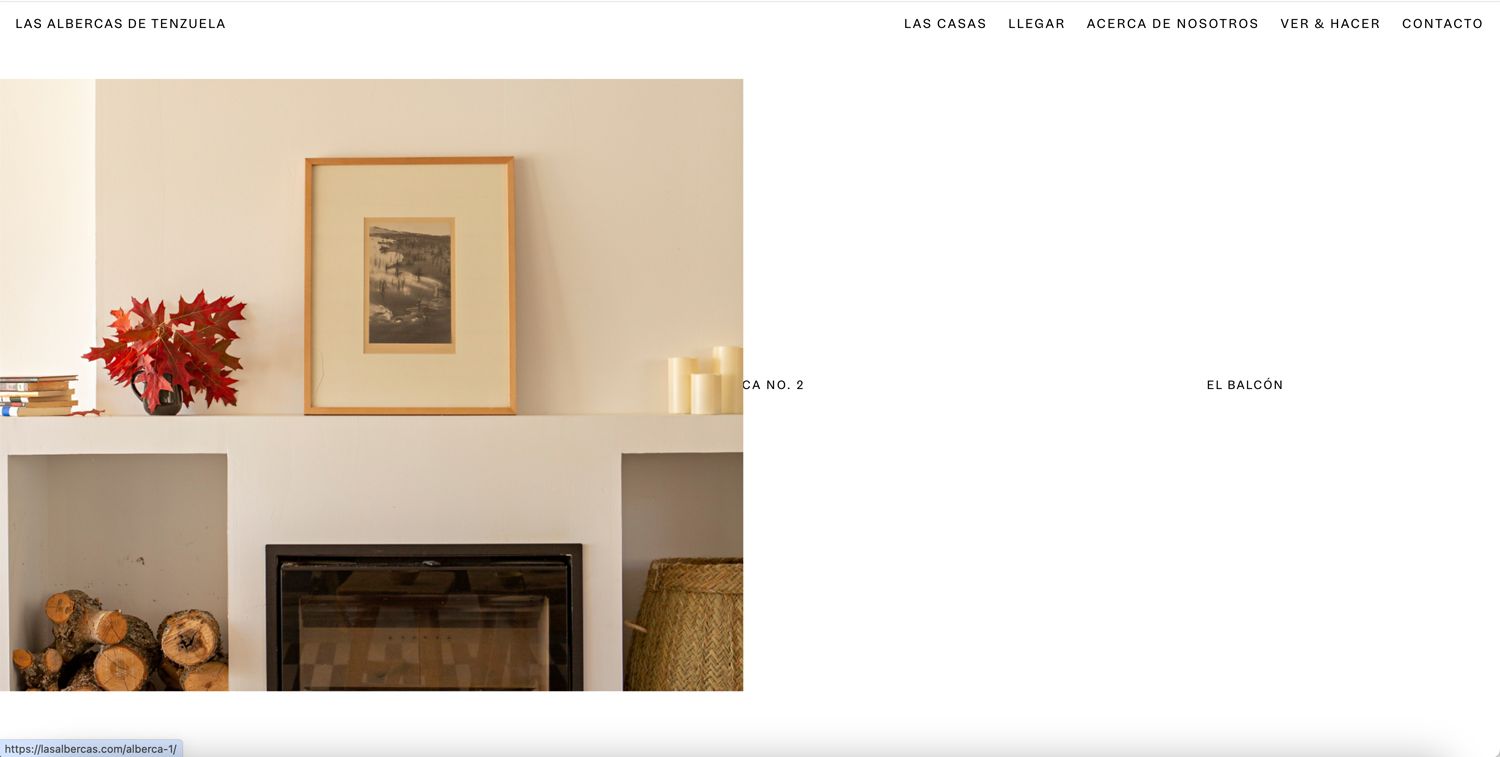
This also happens in this page (https://lasalbercas.com/las-casas/). Images are cropped as they are exactly above the words, rather than having the custom position added in CSS to appear within the viewer.
Do you know what this could be? Any help is very much appreciated.
Thanks very much in advance!All the best,
Christian



-
hey christian, so you used custom css to position your imagehover images?

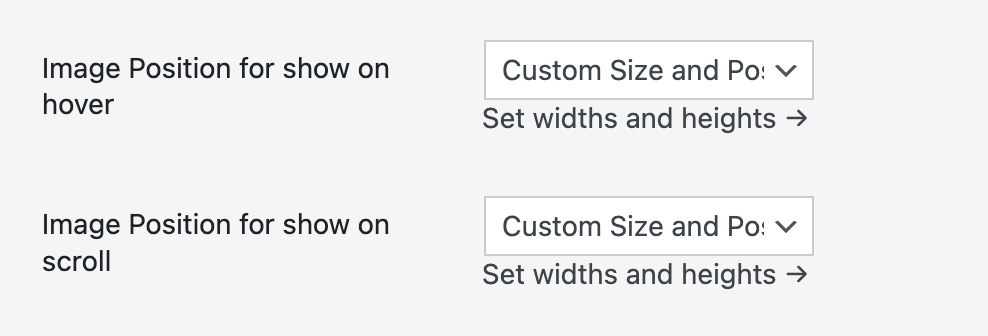
so when you go to lay options → imagehover addon
you'll see these two settings. an image can be shown in different positions based on if it was triggered by a hover or if it was triggered by a scroll
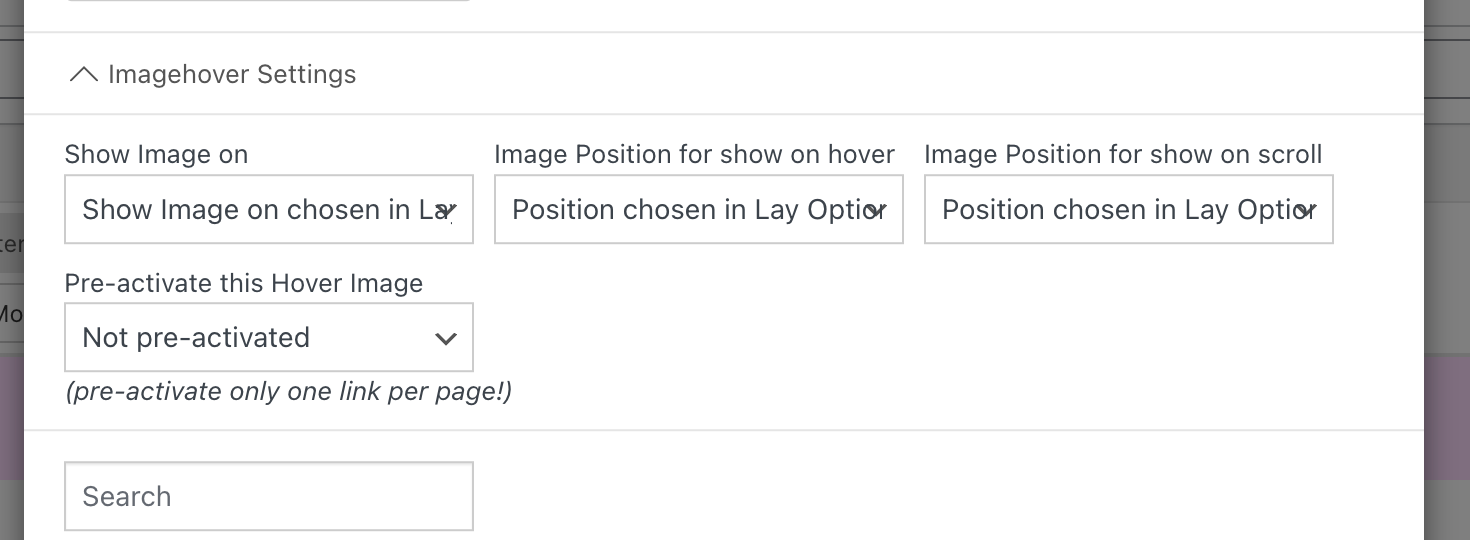
also if you have used the textelement to create links with imagehover images,

the link-modal has extra settings for imagehover called "imagehover settings"
here i would recommend you check the settings. cause these settings give you the flexibility to show images in different positions on a per-link basisalso

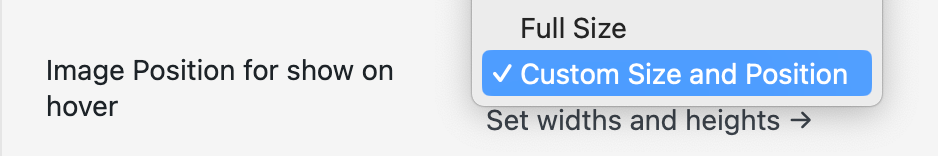
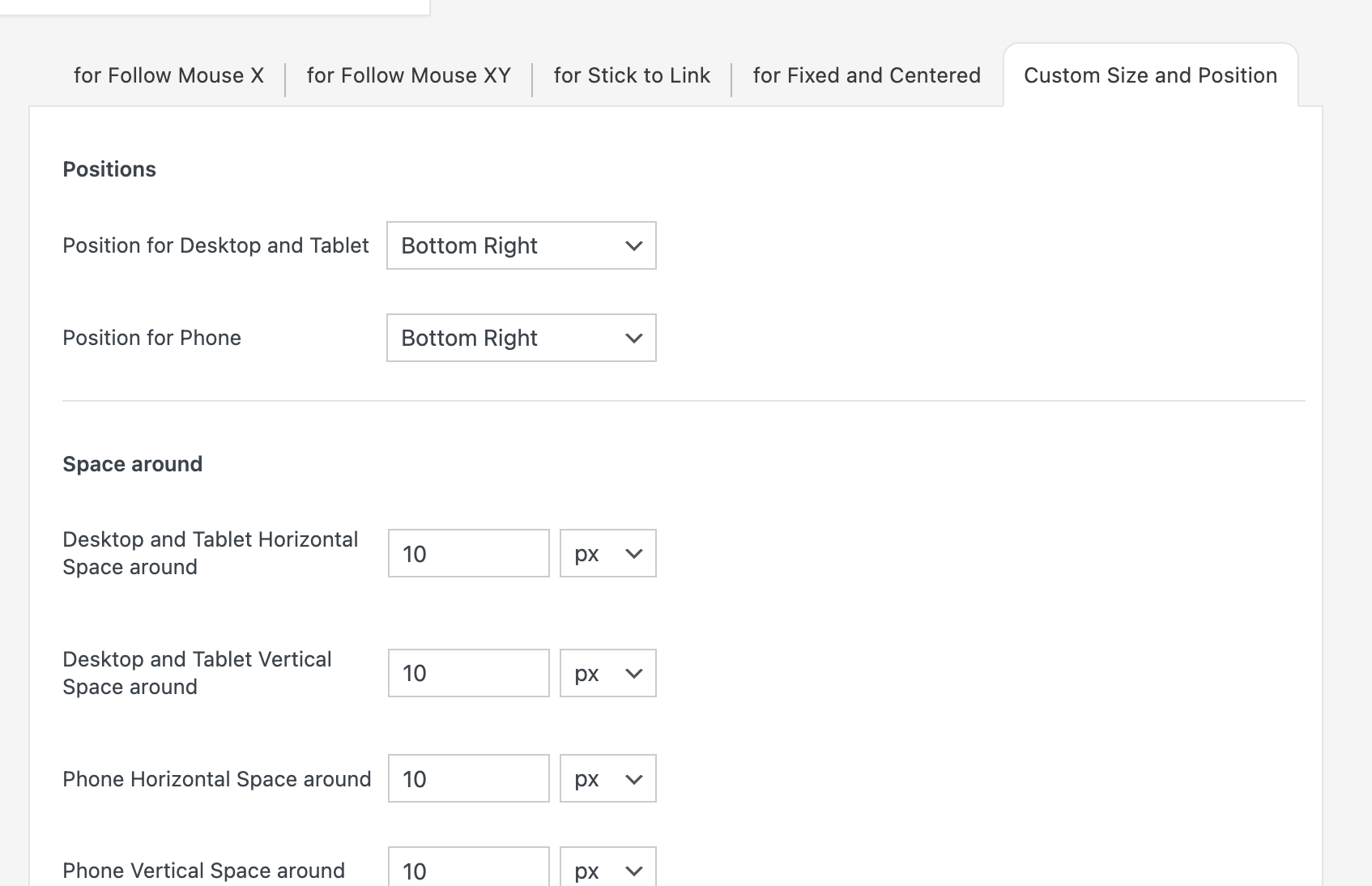
we do have the new "custom size and position" position, which you can set in lay options → imagehover addon:

which i would recommend you use instead of writing your own css to position images
also your own css might not work correctly anymore, because the html structure of the images changed, they are elsewhere in the html hierarchy now
also of course make sure you have done the steps to the right in the cyan box
lmk if that helped
-
Hi @arminunruh thanks so much for your comments. These last few updates for image hovers are super helpful, congrats on the great work!!
This helped particularly for this page (https://lasalbercas.com/ver-hacer/?preview_id=627&preview_nonce=799f753557&preview=true)
For this page, however, I think I don't quite understand how to customise the different links establishing different positions. As the custom position established is already determining the positions for the images on the other page, for this one (https://lasalbercas.com/las-casas/) I still have the issue where, depending on the size of the browser, images are cropped on the left and right and ideally I would like them to respect the site's margins as I had them originally. See attached in the following screenshots how the images exceed the sides.


Any idea of how I could avoid this? Thanks as always for your help!
-
thanks!
oh i see
mmh basically what you'd need is multiple custom position imagesor we'd need some boundary for the stick to link image position that you currently use
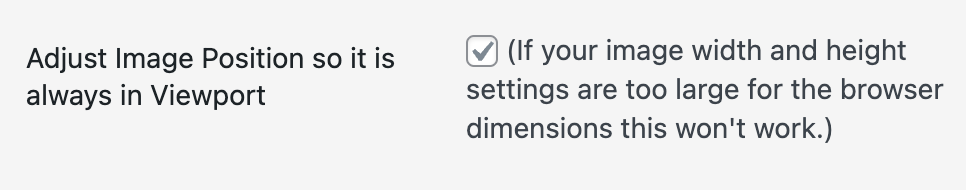
well we do have this setting already, however it only works for images not getting cut off vertically but not horizontally:

i will take a note, i should improve this setting to also work horizontally
not sure when i will find the time to work on this :O
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it