custom phone grid not changing from opacity:0 on page load
-
hi! i'm not sure if this is a new bug, but on mobile view of the custom phone grid on this website, nothing is loading in as of recently.. everything is staying set at opacity:0 after page load
-

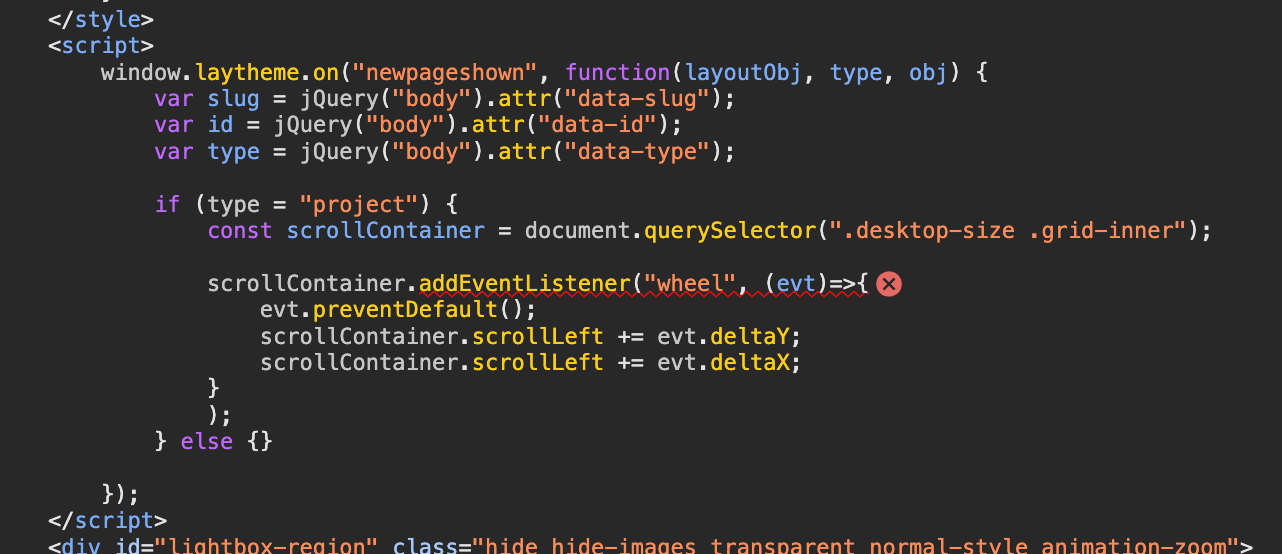
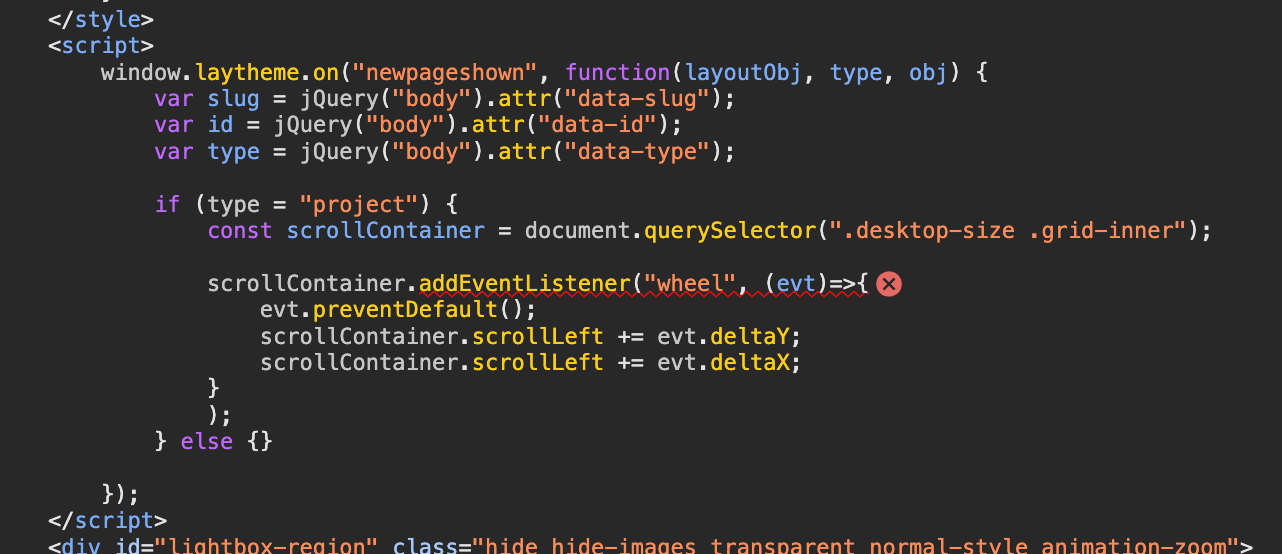
seems that your custom code creates an error
please always do the steps in the box to the right that say "before you post"
i'd change your code to this:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj) { var slug = jQuery("body").attr("data-slug"); var id = jQuery("body").attr("data-id"); var type = jQuery("body").attr("data-type"); if (type = "project") { var scrollContainer = document.querySelector(".desktop-size .grid-inner"); if(scrollContainer){ scrollContainer.addEventListener("wheel", function(evt){ evt.preventDefault(); scrollContainer.scrollLeft += evt.deltaY; scrollContainer.scrollLeft += evt.deltaX; }) } } }); </script> -

seems that your custom code creates an error
please always do the steps in the box to the right that say "before you post"
i'd change your code to this:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj) { var slug = jQuery("body").attr("data-slug"); var id = jQuery("body").attr("data-id"); var type = jQuery("body").attr("data-type"); if (type = "project") { var scrollContainer = document.querySelector(".desktop-size .grid-inner"); if(scrollContainer){ scrollContainer.addEventListener("wheel", function(evt){ evt.preventDefault(); scrollContainer.scrollLeft += evt.deltaY; scrollContainer.scrollLeft += evt.deltaX; }) } } }); </script>@arminunruh shoot I'm so sorry, i will definitely do this next time ;( the custom code was working until very recently, so didn't consider that angle but def should have. Thank you for taking the time on this <3
-
ah u dont have to be sorry! sure!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it