custom order not working correct on Project Thumbnail Grid
-
Hello, we have various project grids where we integrate projects. Here we have the setting "custom order".
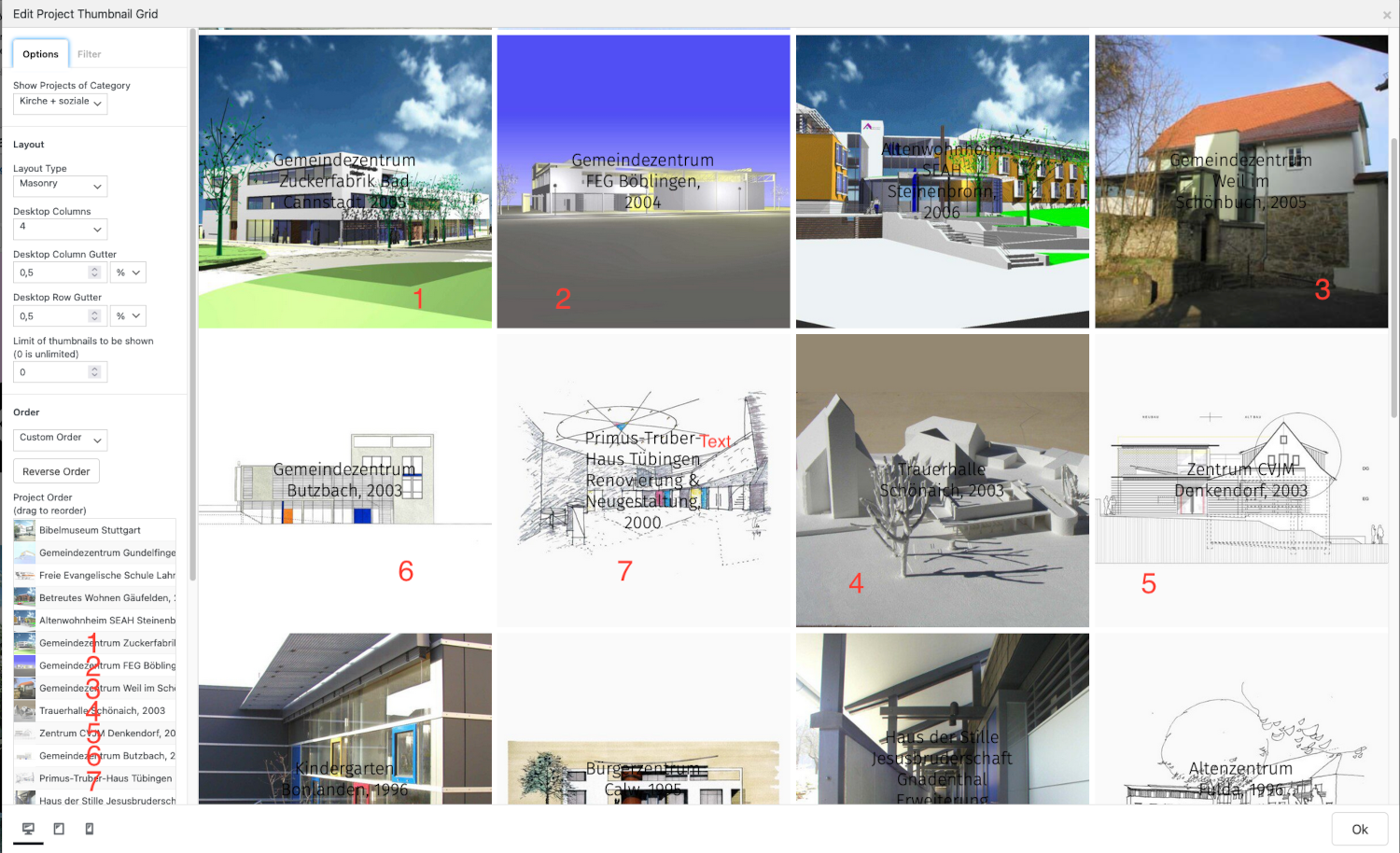
Unfortunately, the sorting only works partially, for certain projects you can customize the sorting as you like, it is positioned incorrectly.Exampe Screenshot from our Grid Settings. You see the Wrong order marked in the Screenshot:

On the left side the correct sorting, in the grid the wrong sorting.
What could be the reason for this?
Some projects have several categories and are also displayed on other pages.
Many thanks in advance
-
and what if you move around one project in the "Project Order" column, does it work then?
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
please send a link to the admin panel page url where you see a wrong order too -
okay i think the issue was when choosing the layout type "masonry", the masonry javascript https://masonry.desandro.com/
will order elements differently based on what it thinks would be best to create a masonry layoutin this case all project thumbnails have the same aspect ratio so maybe it gets confused not sure
we were able to resolve this by just using "top aligned" or "bottom aligned" as the layout type
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it