Problems with custom video-format
-
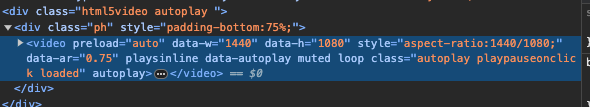
I have a video on a page which is 1440x1440 px, but it is always set by the class "ph" to padding-bottom:75%. What can i do to change it to padding-bottom:100%. But just once or this type of video. Example here: https://wua.wennundaber.net/heitmann-optik/
Thank you for help
@arminunruh -
its probably some kind of problem where wordpress can't recognize the correct dimensions of your video

maybe use custom css
.square video{ aspect-ratio:1!important; } .square .ph{ padding-bottom: 100%!important; }Enter the custom css in "lay options" -> "custom css & html".
In the gridder, right click on the element and choose "set html class and id". For "html class" enter: square
-
another soution could be to somehow use a different video file
-
hello i created a fix for this now where you can set the correct video dimensions, you can read about it here:
http://laythemeforum.com:4567/topic/10701/mobile-videos-are-forced-1x1/4
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it