Instagram browser height
-
wrote on Feb 13, 2024, 8:01 AM last edited by
Hello,
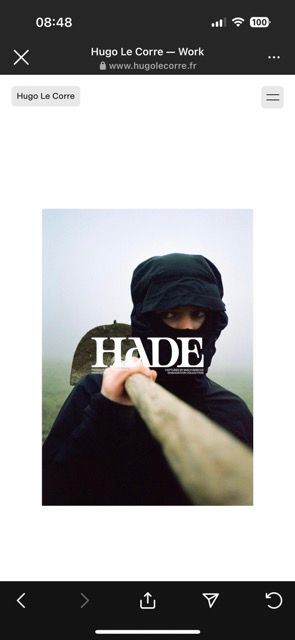
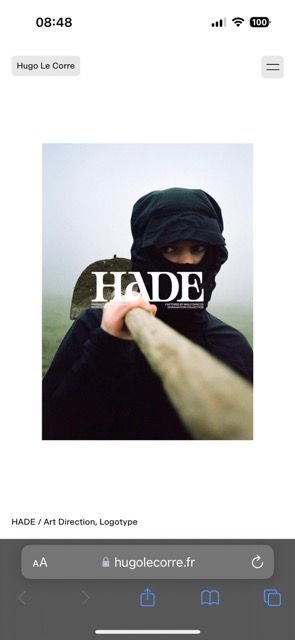
I've set a custom row height of 100vh for every row with the fullscreen slider enabled. Everything works perfectly except for the Instagram browser. As you can see in the two images, the Instagram browser isn't displaying correctly; the caption seems to be hidden. I've considered using a dvh unit to solve the problem, but it doesn't seem to be supported.
Do any of you have a solution for this?
Thank you so much in advance.
Best,
Hugo
-
-
wrote on Feb 13, 2024, 1:20 PM last edited by
Hello, I tried with 100svh and it's unfortunately not working.
Any other idea ? Thanks ! -
ok whats ur website address?
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com ?
-
wrote on Feb 13, 2024, 2:39 PM last edited by
Just sent you the informations. Thanks
-
hey sorry this took a while. i fixed it:
after googling about it a little i realized 100vh and 100svh just dont work as expected in the instagram browser
i added this code to your website in lay options → custom css& html → custom <head> code:
<script> var ua = navigator.userAgent || navigator.vendor || window.opera; var isInstagram = (ua.indexOf('Instagram') > -1) ? true : false; if (document.documentElement.classList ){ if (isInstagram) { window.document.body.classList.add('instagram-browser'); window.laytheme.on("newpageshown", function(){ //is front page?: if( jQuery("body").hasClass("id-2294") ) { jQuery(".lay-content").css('min-height', 'calc( 100vh - 60px )'); jQuery(".grid").css('min-height', 'calc( 100vh - 60px )'); jQuery(".fp-section, .fp-slide, .fp-tableCell").css('height', 'calc( 100vh - 60px )'); jQuery(".row, .row-inner, .column-wrap").css('min-height', 'calc( 100vh - 60px )'); } }) } } </script>it checks if you are on an ig browser and then just sizes all important divs differently
the script also checks if we are currently on the page with the id: 2294 because thats the frontpage where u have the issuehttps://jsfiddle.net/toshuu/ab510Lzf/1/
does it work for you too now?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it