imagehover: making images themselves be a link to the project
-
Hi and thanks for taking the time.
For the phone version of my page, I’m using imagehover with the image set to "fixed and centered" when scrolling, at 90% width. Now, is there a way to make each image be a link to the corresponding project page?
This is the page (still a draft with placeholders at this stage, only the first ten links have an image set to them): http://martinrobertlutz.de/indextest
That would feel much more natural than scrolling to the image you like, and then however tapping on the text link. Strangely though, I couldn’t find that question in the forum yet.
Thanks in advance!
Best, Martin -
hey there
will work on this, give me some time
i think this is a good idea yep -
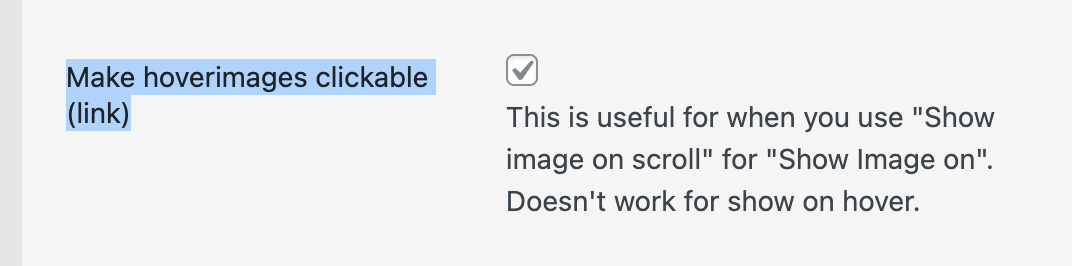
u can update lay theme and the imagehover addon now and then in lay options → imagehover addon options:

-
Thanks Armin!
That looks like a neat solution, however it didn’t change anything for me. When I tap on the shown image, nothing happens.
Things I’ve tried, but didn’t help:
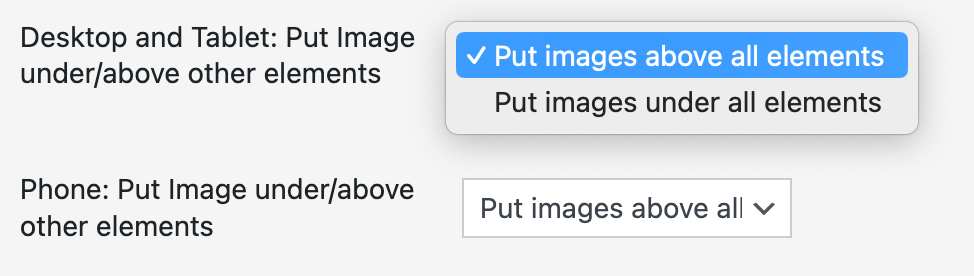
- setting „show image on scroll only“ instead of „show image on scroll and hover“ and „put images above all elements“ instead of „put images under all elements“
- closing the tab and safari and rebooting the iphone, plus trying on a different phone, so old cache is not the issue
- updating laytheme and plugins
- turning off all my custom css
Any ideas? :/
-
your images are below all texts
thats why they cant be clicked on
u need to do this setting:

-
I had actually tried that, but only now it works. Maybe it was cache-related...
Having the texts over the image is part of the visual appeal, so it would be sweet to have the text frame not "cover" the image link except where the words themselves are. But as I suppose that’s difficult to do, I have now changed the text frame to only half of the page width, so one can at least tap on the right half of the image as a link. Good compromise I think ;)
Have a nice day!
Martin -
yea
what you can do is use custom css to make the image a litte transparent
or look at the mobile version of my website:
https://100k.studio/i have images that you can click on on the bottom right and the text is just on the left so it doesn't overlap that much
-
Yes, or even multiplication instead of transparency? Having the images above the text and applying this css to the images:
.blend {
mix-blend-mode: multiply;
}seems like the perfect solution, but as in the gridder there is no built-in way, how can I give the hover images that css class?
If that doesn’t work, I’ll stop bothering you and stick with left half/right half of the page. Dope looking Website you have, btw ;)
Martin
-
hey please try to figure this out yourself i think multiply wont work
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it