Black line below menu bar that doesnt go away
-
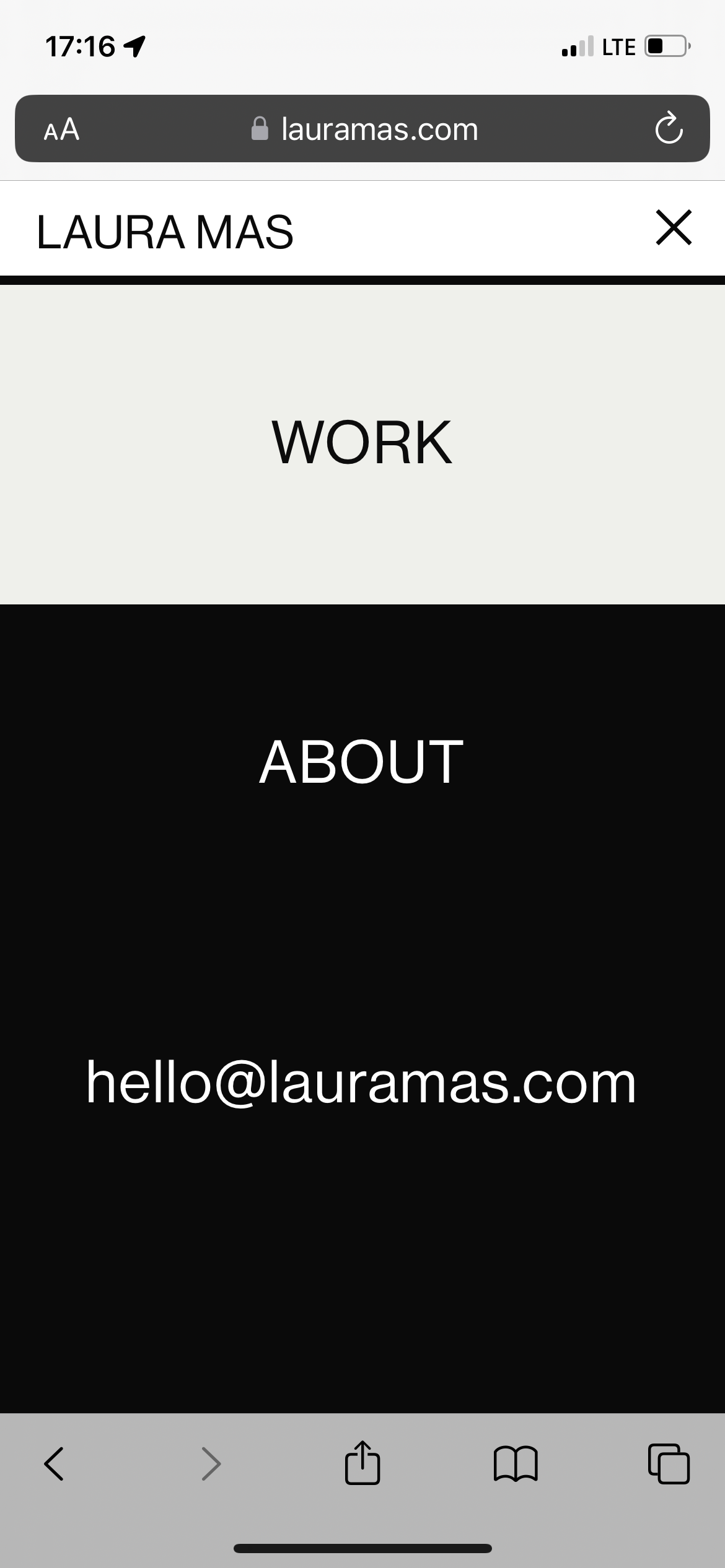
Hi, I am trying to get rid of a black line which is constantly under the sticky menu for the mobile version. I am using the mobile menu customizer and on the visualization of the laytheme backend it work correctly, but not for the live version of the website:


Any ideas on what the issue could be?Thanks a lot!
-
Hey, there might be a simpler solution but try adding this CSS into the Mobile CSS:
nav.mobile-nav>ul {
padding-top: 0px !important;
} -
seems like she fixed it
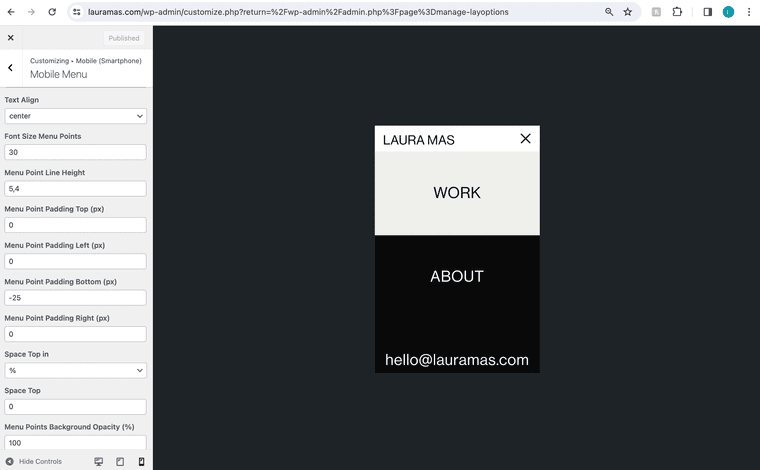
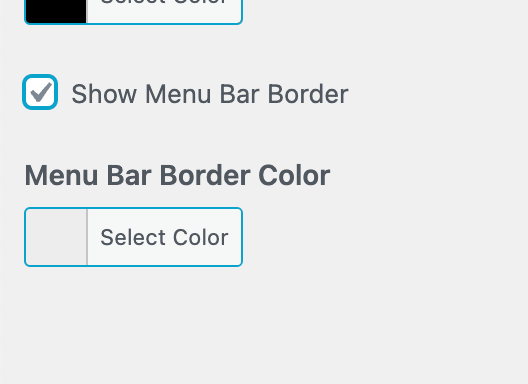
theres a setting for mobile menu bar:

maybe it was this? not sure
mobile → mobile menu → mobile menu bar
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com