3:4 Videos get chopped
-
The original video to be uploaded:
https://www.dropbox.com/scl/fi/4b8aohg6zj2flqhqto1b9/Web-D-15.mp4?rlkey=lzbcnw1b3eyna4br18xlmfa37&dl=0The result:
https://www.dropbox.com/s/4ywrd7cbvxr88fq/Screen Recording 2024-03-03 at 16.04.13.mov?dl=0I remember something happened previously with the 9:16, and got sorted with this line of code:

.type-elementgrid .html5video .ph{
padding-bottom: calc(16 / 9 * 100%)!important;
}.portrait .ph{padding-bottom: 177.77777777%!important;
} -
sometimes, it happens very rarely, wordpress just doesn't recognize the correct dimensions of videos.
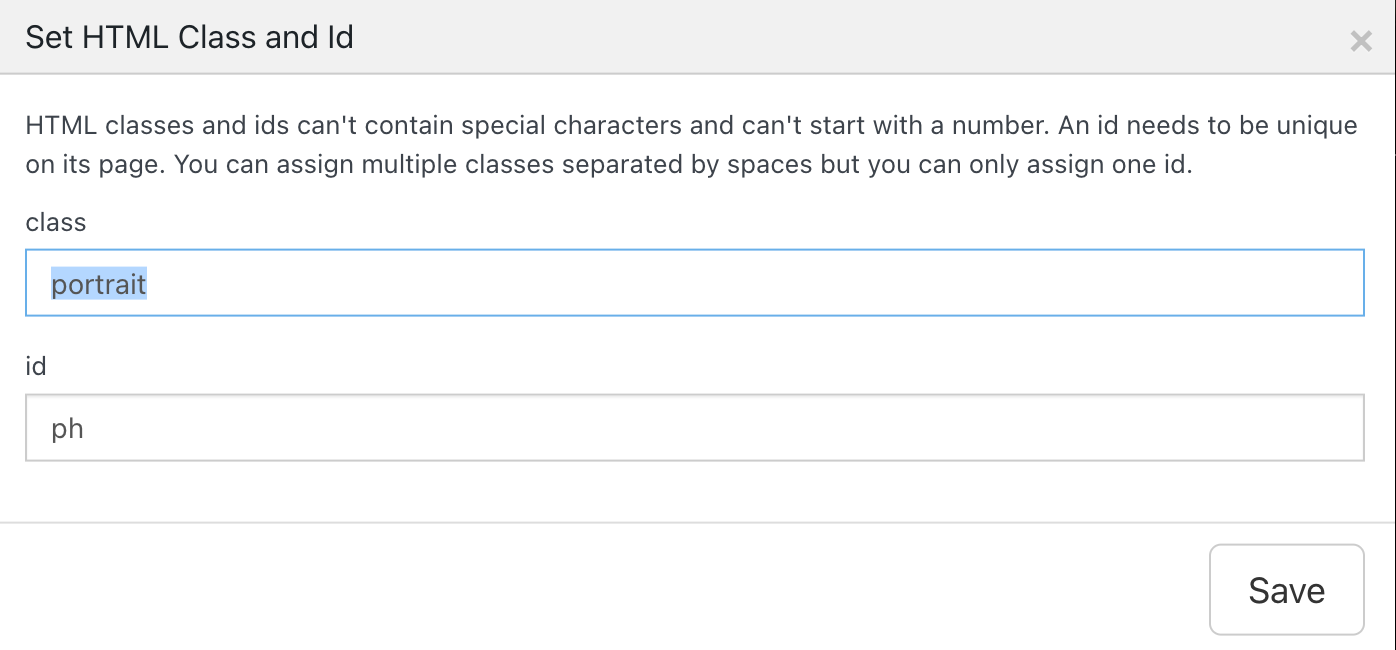
In the gridder, right click on the video-element and choose "set html class and id". For "html class" enter:
autosize-videoEnter the custom css in "lay options" -> "custom css & html":
.autosize-video video{ position: relative; } .autosize-video .ph{ padding-bottom: 0!important; } -
Nada. Same thing... :S
-
oh
try this:
.autosize-video video{ position: relative; } .autosize-video .ph{ padding-bottom: 0!important; } .autosize-video video{ aspect-ratio: auto!important; } -
winner. Thanks!... I wonder if we could fix it too on the carousel like this one: https://eduardogi.com/king-khamilion/
-
can u maybe just like export the video in a different size or format or sth using the app handbrake for example and see if wordpress can then recognize the size correctly?
-
yea for the carousel its s a little difficult to make this work mmh
-
Hey i know this is an old post, but i created a way to fix this now.
You can read about it here:http://laythemeforum.com:4567/topic/10701/mobile-videos-are-forced-1x1/4
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it