First image of carousel is not showing when scrolling.
-
Hello!
I'm having an issue / bug with my page where the first two carousels on the page are showing as usual but the third and fourth are not showing the first image in the carousel. When i click next on the carousel the image shows up and then it starts to work. All the other elements - the bottons and the bullets are showing but not the image.
I've tried fixing it by starting over and building it from scratch again etc. but it still doesn't work. Is this a bug or is there a solution to this issue?
My page is a split-screen website with this css:/* FOOTER - VERK TOM PIHL */ body.slug-tompihl-verk .lay-content #grid > :not(.lay-overlay), body.slug-tompihl-verk #footer-region { height: 100%; position: fixed; top: 0; overflow-y: scroll; overflow: -moz-scrollbars-none; scrollbar-width: none; -webkit-overflow-scrolling: touch; } body.slug-tompihl-verk #footer-region { left: 0; width: 10%; } body.slug-tompihl-verk #footer { box-sizing: border-box; min-height: 100%; } body.slug-tompihl-verk .lay-content #grid > :not(.lay-overlay) { right: 0; width: 90%; box-sizing: border-box; } body.slug-tompihl-verk ::-webkit-scrollbar { display: none; } #footer-region { border-right: 1px solid #ccc; } .page-id-308 .lay-overlay > .lay-content { background-color: transparent; } .page-id-308 .lay-overlay { margin-left:-8px; } .page-id-308 img[src="http://moorland.local/wp-content/uploads/2024/02/MOORLAND-LOGGA-PRODUCTION-VERKSIDAN-265x136.png"] { transform: scale(0.75); } .page-id-308 .flickity-prev-next-button svg { width: 60%; height: 200%; top: 0px; left: 10%; } .page-id-308 .flickity-prev-next-button.previous, .page-id-308 .flickity-prev-next-button.next { margin-right: 140px; /* Adjust this value to make the elements closer together */ margin-left: 140px; } .page-id-308 .swiper-container { background-color: transparent; } .page-id-308 .lay-carousel-sink-parent *{ right:150px; } .page-id-308 .swiper-pagination-bullet { display: none; } .page-id-308 img[src="http://moorland.local/wp-content/uploads/2024/02/MOORLAND-LOGGA-PRODUCTION-liten-265x136.png"] { transform: scale(1); }Any help is appreciated.
/Axel -
yea its probably a bug
-
so your website is only local right
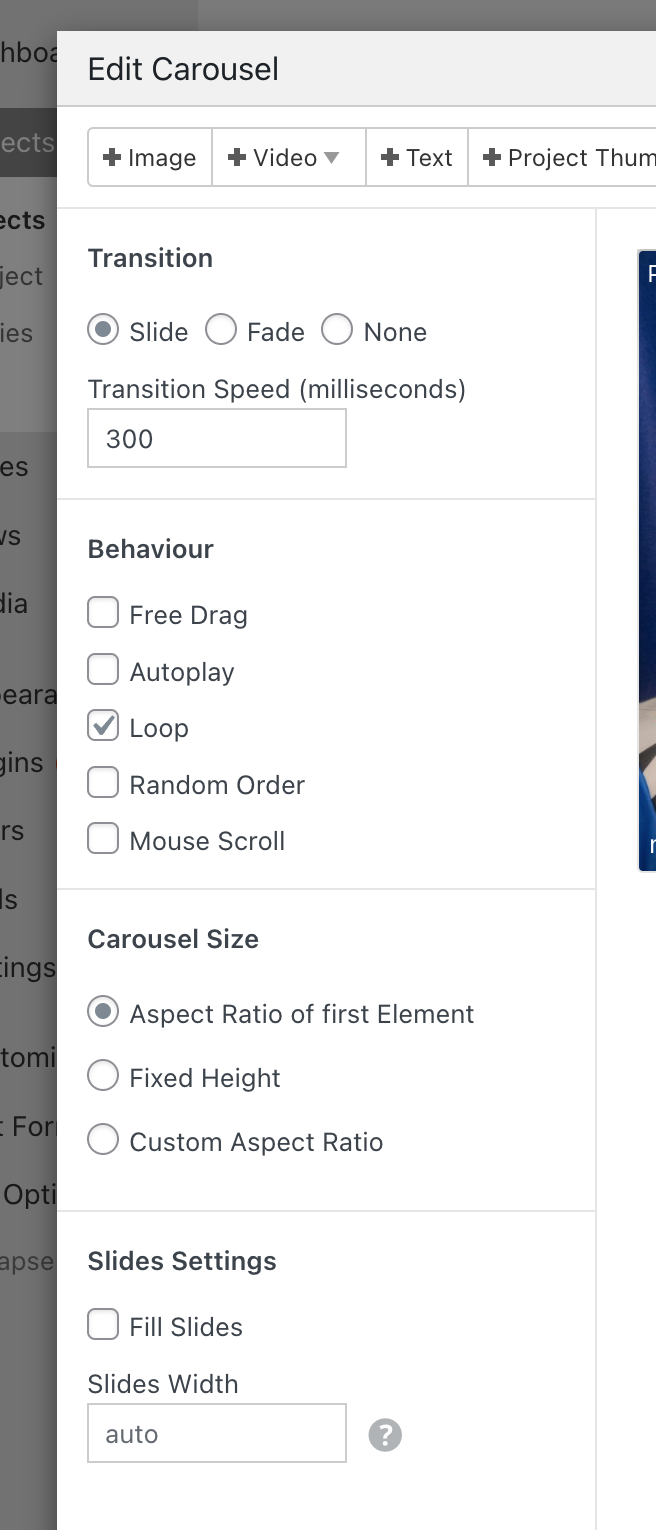
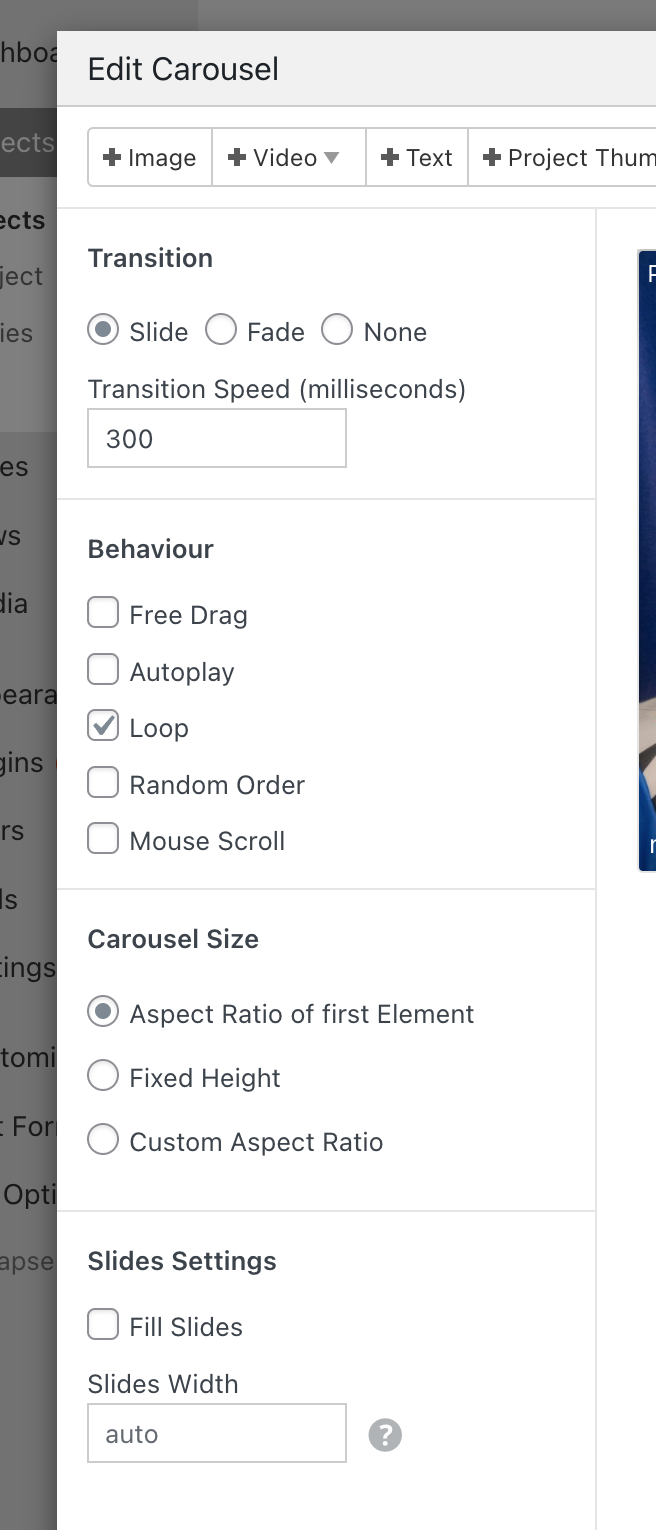
can u send a screenshot of the carousel setting like this:

and does it happen too when you dont use the split screen css?
-
so your website is only local right
can u send a screenshot of the carousel setting like this:

and does it happen too when you dont use the split screen css?
Thanks for the reply :)
Sure, here's a screenshot of the settings and no i don't seem to have the same issue when using a non split-screen website.
-

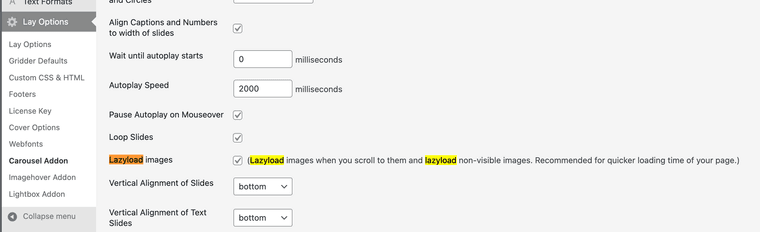
and do u have lazyload in lay options -> carousel turned on?
-
so unfortunately i cant reproduce this
can u by any change upload the website and:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
did u do all these steps
When using a WordPress Cache plugin, disable it or clear your cache.
Update Lay Theme and all Lay Theme Addons
Disable all Plugins
Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes" -
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
Hi! Did you find out what the problem was?
I have the same problem with a website. It is not a split screen site. I use Safari Version 17.5 on macOS Sonoma 14.5: https://schoenetoene.ch
The video on the first slide only appears after I've clicked on the next slide and returned. Lazy loading is deactiveated. It works on Chrome.
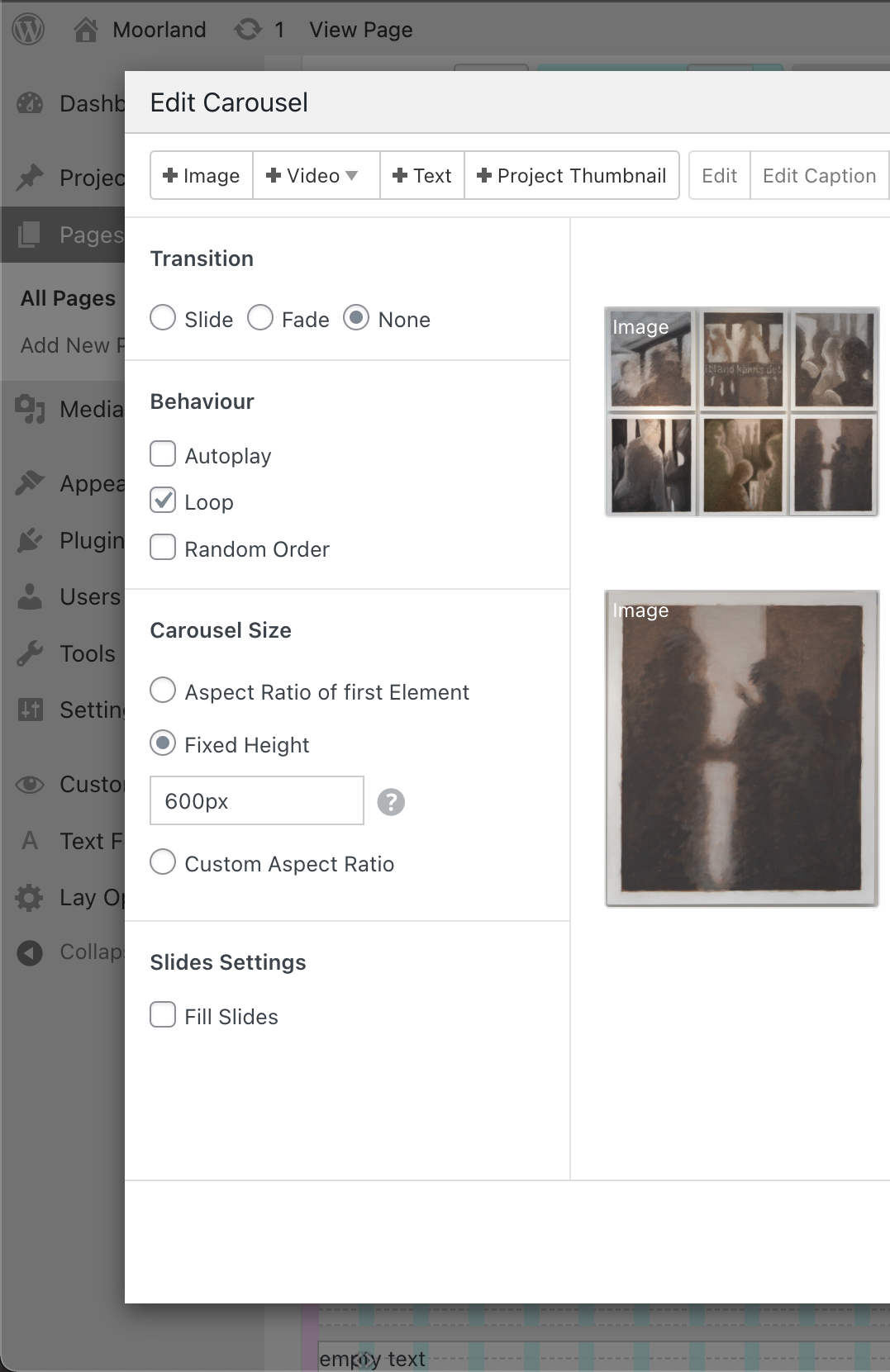
The first screenshot is when I open the website. The second screenshot is after revisiting the first slide of the carousel.


Also: I did all the things you recommend before posting :)
-
hey eva!
lazyloading is turned on for videos by default.
we did have problems with lazyloading for videos on firefox.
but on safari, so far we didn't have issues with lazyloading videos.let me look at the code a little, maybe i will try and change it so you can disable lazyloading for safari too mmh
so far, we only had an option for turning off lazyloading for html5 videos for firefox in "lay options", all the way at the bottom:

-
can you please update both lay theme and the carousel addon?
also disable your caching plugin if you have one or clear its cachedoes it work now?
-
can you please update both lay theme and the carousel addon?
also disable your caching plugin if you have one or clear its cachedoes it work now?
@arminunruh thank you very much for your fast answer. Unfortunately it's still not working, althought I've updated the lay theme and the carousel addon. I also deactivated a caching plugin and cleared the cache on safari.
Is there anything else I could try?
Liebe Grüsse
Eeva Sirkka -
hi @arminunruh !
Now, after like 5 hours it's suddenly working as it should. Thank you for your help. I really appreciate your work.
Liebe Grüsse!
-
nice! its weird that it took 5 hours mh! :/
-
nice! its weird that it took 5 hours mh! :/
@arminunruh maybe it was faster, but I didn't check before :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it