Hover on simple Images
-
Glad to hear!
-
@arminunruh said in Hover on simple Images:
.img img{
transition: all 300ms ease;
}.img:hover img{
filter: brightness(0.9);
}.img .caption{
opacity: 0;
transition: opacity 300ms ease;
}.img:hover .caption{
opacity: 1;
}Hello Armin
This post is just what I am looking for, but there is something that I am not doing in the right way. I add the code to my Custom CSS and something is working because when I put the mouse over I can see the darkening of the image but I can not see the caption. Tha code that I put is:
.img img{ transition: all 300ms ease; } .img:hover img{ filter: brightness(0.9); } .img .caption{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .img:hover .caption{ opacity: 1; }The only thing that I need is to see the caption over the image at the center of the photo that is not a project thumbail. This one, for example is in a Category and inside a project too. The darkening works in every situation but I can not see the caption.
Thanks!
-
-
-
Dear @Subliner
can you tell we which image you want to have the effect applied to and which piece of text you want to appear in it?Best!
Marius
-
-
Dear @Subliner
can you tell we which image you want to have the effect applied to and which piece of text you want to appear in it?Best!
Marius
-
Dear @mathias
but you added a caption for the image?
You need to add the caption by selecting an image and then click on edit caption.Best!
Marius
-
Dear @mathias
but you added a caption for the image?
You need to add the caption by selecting an image and then click on edit caption.Best!
Marius
-
hey, you can do this with custom css!
.img img{ transition: all 300ms ease; } .img:hover img{ filter: brightness(0.9); } .img .caption{ opacity: 0; transition: opacity 300ms ease; } .img:hover .caption{ opacity: 1; }Css is not so hard to do! There are little video courses about it like the one I recommend on khan university in the documentation section "custom css"
@arminunruh Hello!
It´s working for me, but it will be perfect if I can something like a "fade to white" .. Put white transparency when hover to see the black text better.
Thanks!
-
-
-
@mariusjopen It´s done!
Thanks!
-
This post is deleted!
-
Dear @mathias
but you added a caption for the image?
You need to add the caption by selecting an image and then click on edit caption.Best!
Marius
Hi @mariusjopen
thank you so much for this, it is exactly what I was looking for. However I don't seem to be getting the captions to show. I don't have captions on every image yet, though the first couple of images on this page should be showing them —> https://www.ritaferrando.com/walls Would be great if you could help me out!
Best,
Charlotte -
Dear @CharlotteG
I don't see any captions on your website :-/
Best!Marius
-
Hi @mariusjopen,
Thank you for your response.
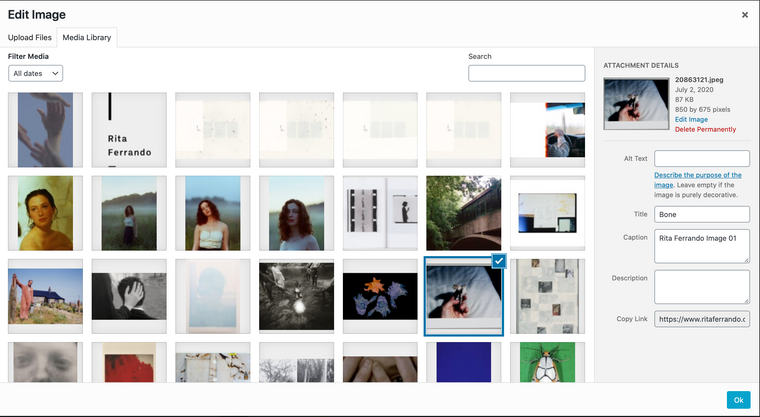
I know. I can't quite figure out why that is because I definitely put captions in for a lot of the images. See screenshot below. Still they will not show.

This is the code I am using:
.img img{ transition: all 300ms ease; } .img:hover img{ filter: brightness(0.5); } .img .caption{ opacity: 0; transition: opacity 300ms ease; } .img:hover .caption{ opacity: 1; } .img .caption{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }Best,
Charlotte -
Hi @mariusjopen,
I figured it out. I wasn't aware that putting in a caption in the media library or inside the gridder does not translate to the page.
I would now like to do the same to images in a carousel. Is that possible?
Best,
Charlotte -
Dear @CharlotteG
it is not possible to use the captions from the media library.
You need to adfd them into each image in the carousel and under each image in the Gridder.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it