Align text in project index
-
project index element yes
google "how to use chrome inspector"
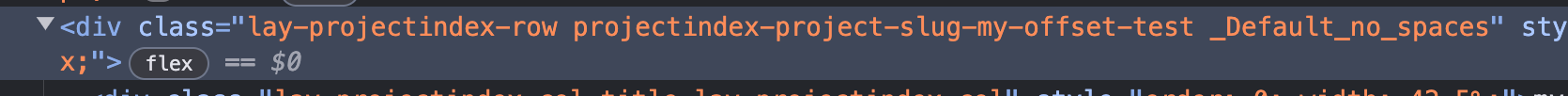
inspect the projectindex element
u will find it consists for rows like above
these rows have classes like "projectindex-project-slug-my-offset-test"
it has this structure
"projectindex-project-slug-{yourtitle}".lay-projectindex-row.projectindex-project-slug-yourtitle{ text-align: right; }
then one row of the projectindex looks like this
not sure if thats how you want it to look?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com