Sidecart floating button not showing on mobile
-
Hey folx,
for some reason the sidecart floating button does not appear on mobile. I checked every setting and my custom css does not move or disable the button. Any ideas how I could make it appear at the bottom on the screen? The google privacy thingy does not cover it, already checked for that.Website:
https://waves-openair.de/Thanks in advance
-
so if i add a tshirt to the cart here:
https://waves-openair.de/produkt/waves-open-air-liquid-chrome-black/i dont even see a sidecart button show up
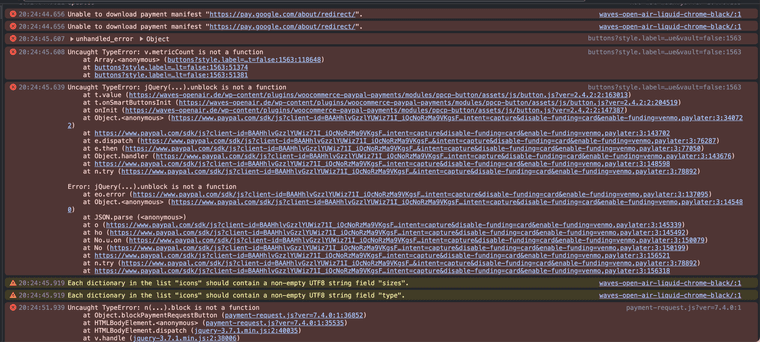
only if i refresh the website after i added sth to the cartcould be because u have a lot of errors in the javascript console:

i would check your custom code.
ok this cart button is not meant to be used with lay theme.
instead, u're meant to have a cart icon in ur mobile menu or a cart menu pointfor the mobile version, the sidecart plugin just takes the same pixel width that it uses for its desktop version.
this is not a good idea i think, thats why i made the sidecart just 100% wide on mobile.
this needed some css from my side, which actually pushes away the button u talk about.so because i thought i was so smart i changed that and now we got the salad xD ;)))
your button is hidden by default with lay theme and u made it show up using custom css. nice
now we'll need a whole bunch of more css to undo the custom lay theme styling of the width of the sidecart for mobile and its animations:
/* show the icon. u have this css already, don't copy it. its just for other people to see how it works */ .xoo-wsc-basket { display: block !important; } /* replace 323px; with the width you actually set in the plugin settings, for u its 600 i think, that may be too wide!! */ .xoo-wsc-container, .xoo-wsc-slider { width: 100% !important; max-width: 323px !important; } .xoo-wsc-container, .xoo-wsc-slider { right: -323px !important; transform: none !important; } .xoo-wsc-cart-active .xoo-wsc-container, .xoo-wsc-slider-active .xoo-wsc-slider { transform: none !important; } .xoo-wsc-cart-active .xoo-wsc-container, .xoo-wsc-slider-active .xoo-wsc-slider{ right: 0!important; }and i think its important u get all ur js errors sorted out
-
if this, but i think it should, i tested it.
if this doesn't work can u rather just use the normal way:
https://laytheme.com/documentation/shop-setup.html
in this tutorial it says how to setup a cart menupoint. theres even the option in the customizer to have it hidden now until someone adds sth to the cart
-
Damn, thanks armin! Really have to go and clean up the js mess I made, the scope of the site changed like 6 times so I had to leave a lot of spaghetticode in. I'm certain I can make it work with your input, thanks again for saving my ass.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it