How do i make Images inserted via Shortcode responsive?
-
Here's some context:
- I'm running Lay Theme version: 7.0.9 and Wordpress 6.5.2
- I'm using the Plugin Advanced Ads to insert image ads via shortcode.
- Image dimensions can be set inside Advanced Ads but only in pixels, this means they are not responsive and stay the same dimensions when resizing the browser window
- I can set the container class and id of each image via the plugin
Is there a way to insert images via shortcode and make them responsive, no matter the actual image dimensions? It used to work a couple of updates ago.

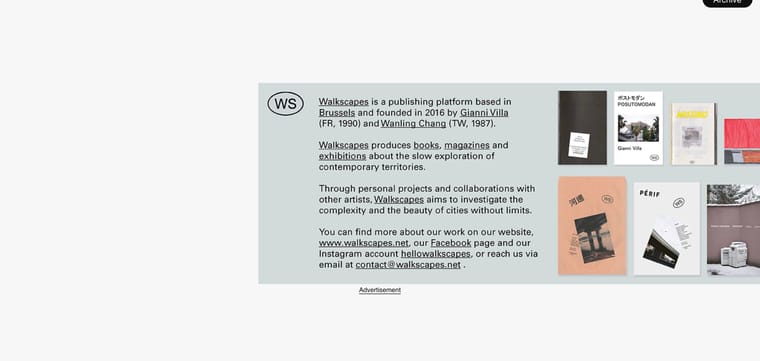
If I insert the shortcode into the gridder (like above), I want the image to have the same width as set in the gridder, and for it to be responsive (like below). Is that possible?

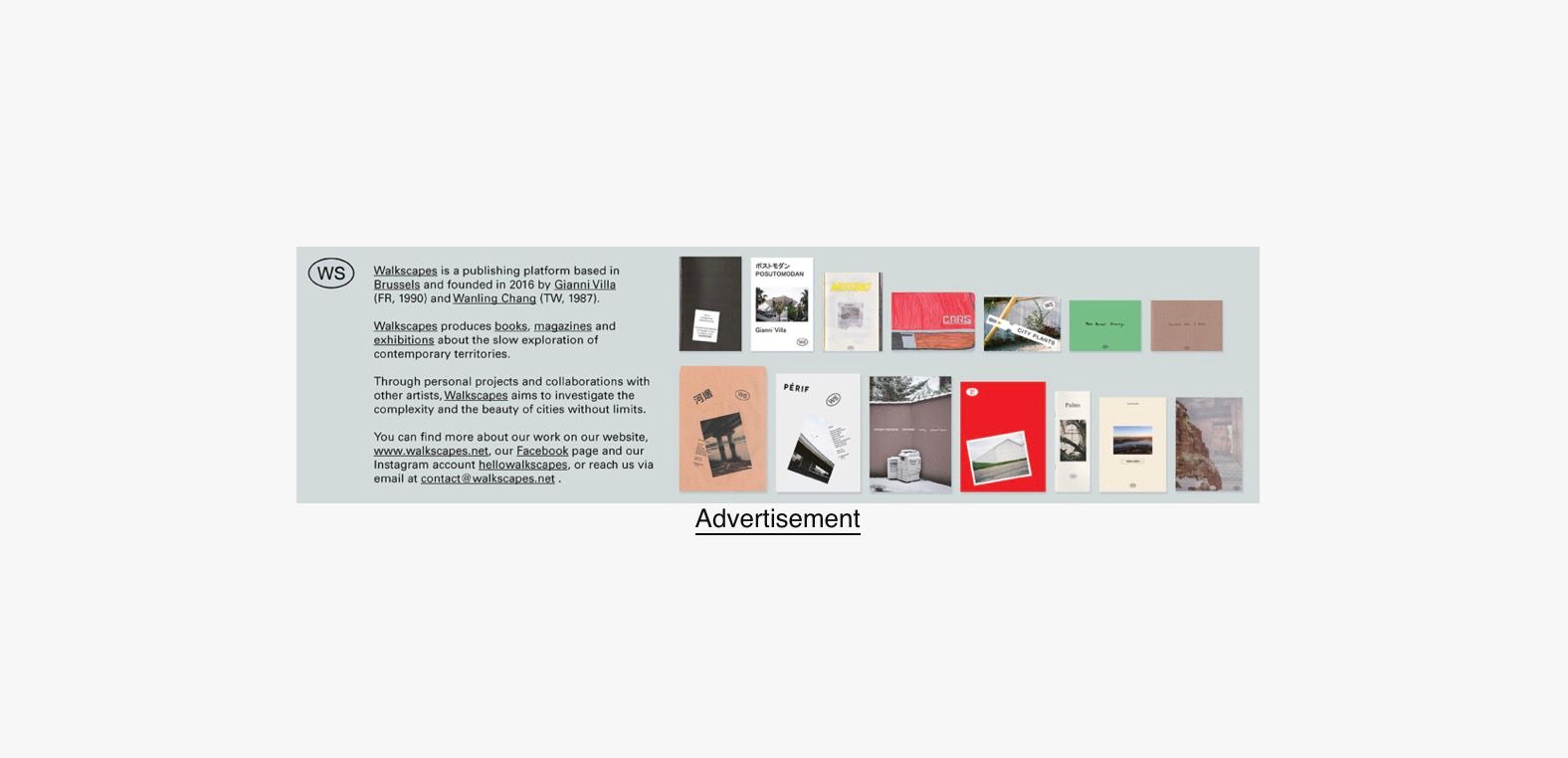
Unfortunately it looks like this when I enter the shortcode (see below). No matter the size I set in the gridder, the image is shown in its original dimensions and stays unresponsive.

I have only minimal knowledge about HTML/CSS or class / id, and such. Any help is much appreciated!
-
i need the link
-
its just an image?
.type-shortcode img{ width: 100%important; }maybe this?
-
nice!
i had to change this before because some people had the exact opposite problem.
^^
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it