Thank you <3
_flx
Posts
-
Content displayed twice in mobile view -
Content displayed twice in mobile viewI've the same Problem on multiple Sites:
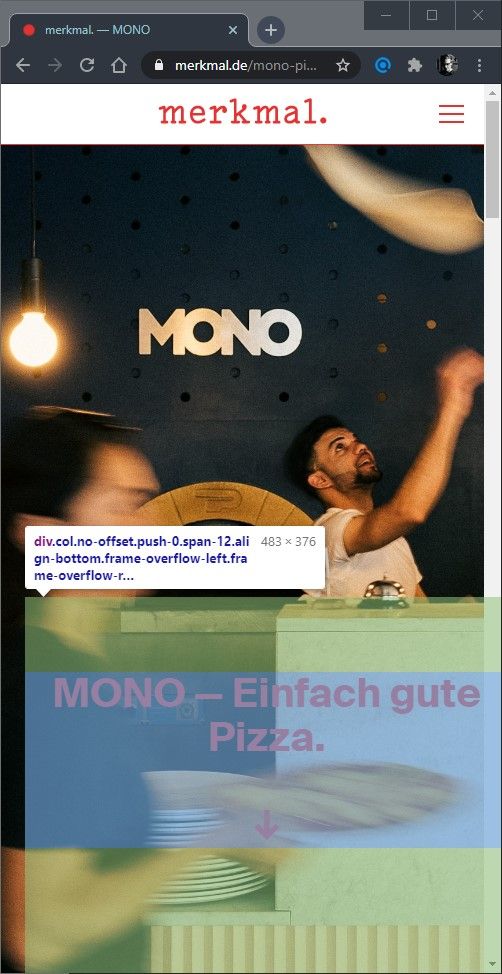
On every Page, that has a custom phone layout, the content is displayed multiple times. Once before the actual phone layout begins, and then the phone layout as it should be.
example: www.merkmal.de (Lay ThemeVersion: 8.3.2) -
Wierd cover behaviorDear Richard,
thanks for your reply.Well yes, it was a clean install, so everything is up-to-date and there was no custom css or any plugins (besides the laytheme ones) installed.
In my actual project I'vve used this workaround to push the carousel back to the edge;
.cover-inner .lay-carousel-wrap {
left:10%;
}For now, this seems to work for me. ¯_(ツ)_/¯
I'll send you the Login anyways :)
All the best.
-
Wierd cover behaviorHey hey,
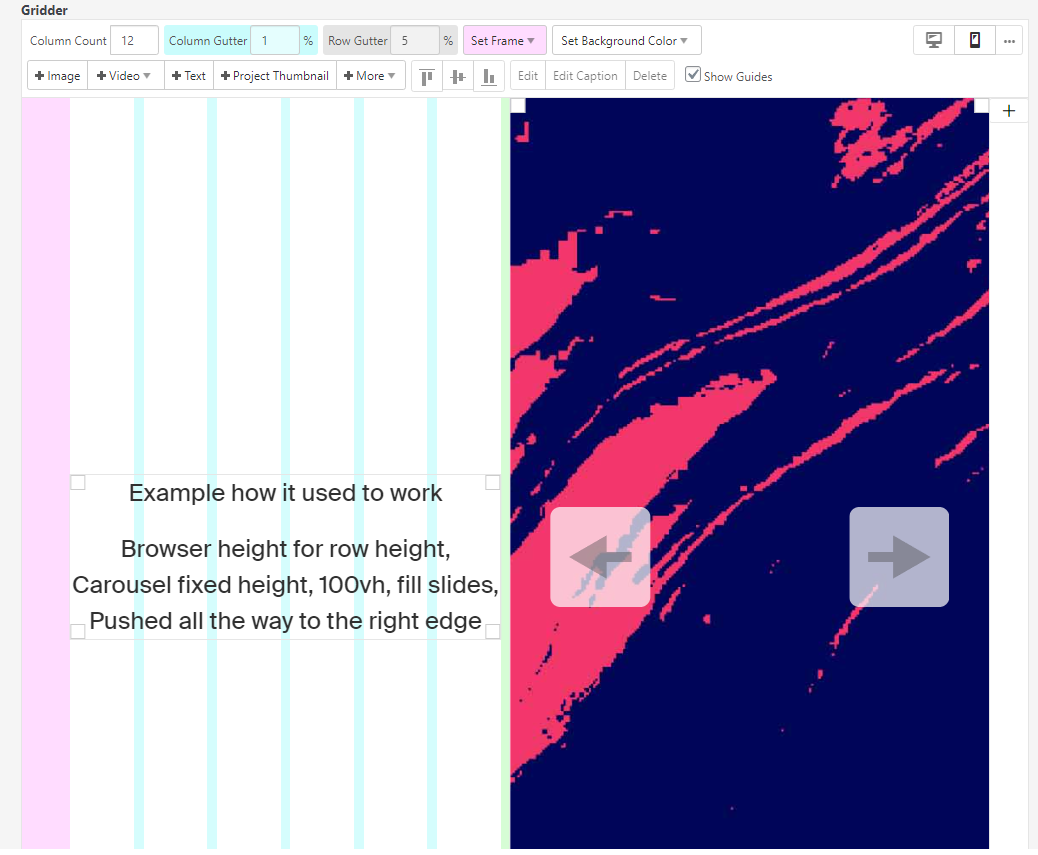
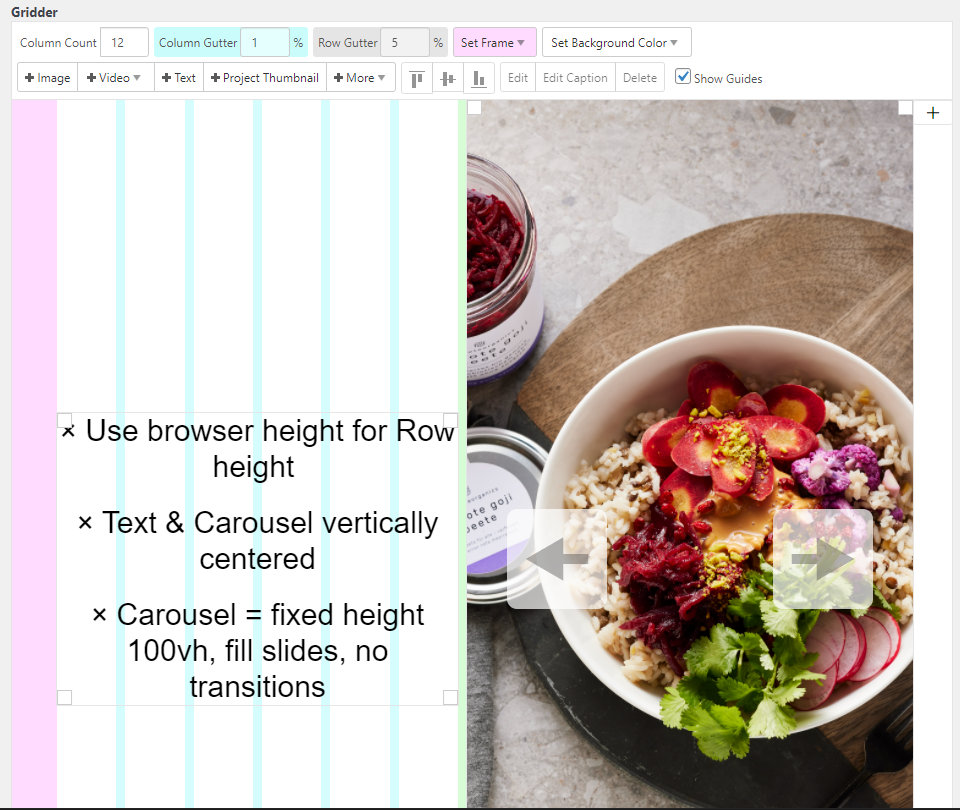
I recently updated laytheme and came across a wierd behaviour with the cover. I used to use the Carousel as a kind of container to fill the right half of the cover with an image, that then would scale appropriately.
First, here's an example of a non-updated version of laytheme, that is still working like intended:
-> https://merkmal.de/example/
here's the setup:

I then tried a completely new, clean install of wordpress + Laytheme, because i wasn't sure if i broke my install. But that wasn't it. Even in the clean install, everything weirdly shifted to the right:
-> https://wip.highoncoffee.com/sample-page-3/(Backend)

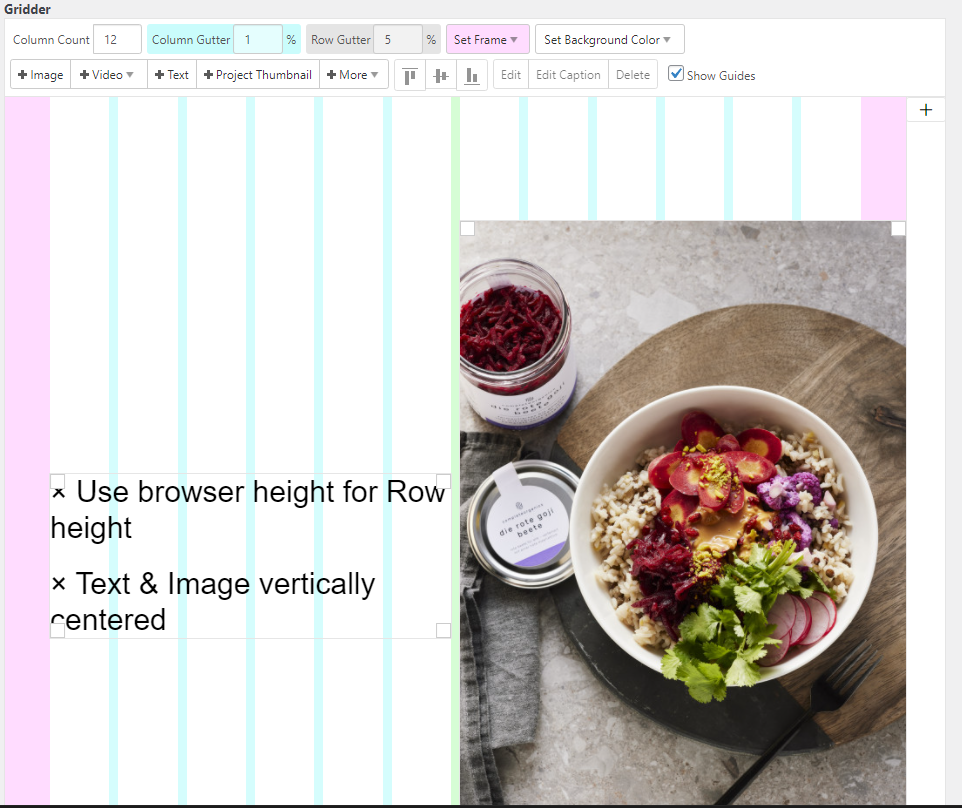
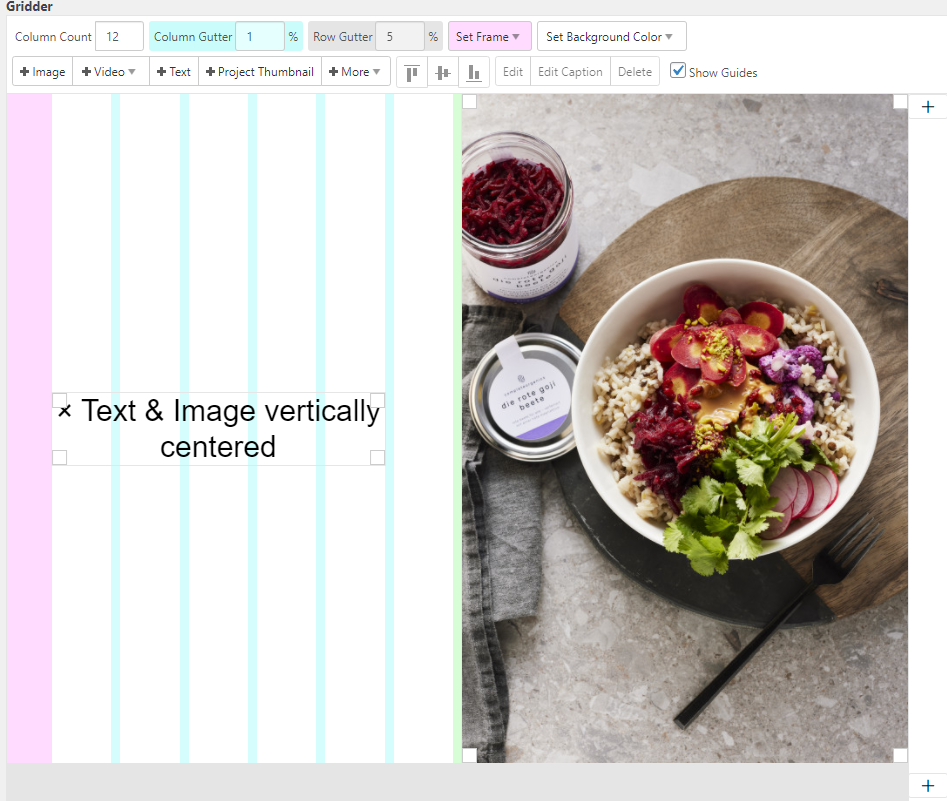
To eliminate the carousel as the culprit, i played around with it for a while. No carousel, just the image:
-> https://wip.highoncoffee.com/sample-page/

It gets even more funky when not using the browser height for row height:
-> https://wip.highoncoffee.com/sample-page-2/

There seems no diffrence between pages and projects.
I'm a bit lost now :D
-
Cover feature: Mobile marginThanks a bunch guys!
-
Cover feature: Mobile marginhey @Richard-Keith
any news? Or maybe suggestions how I could do a workaround to fix it?Cheers,
Felix -
Cover feature: Mobile marginHey hey,
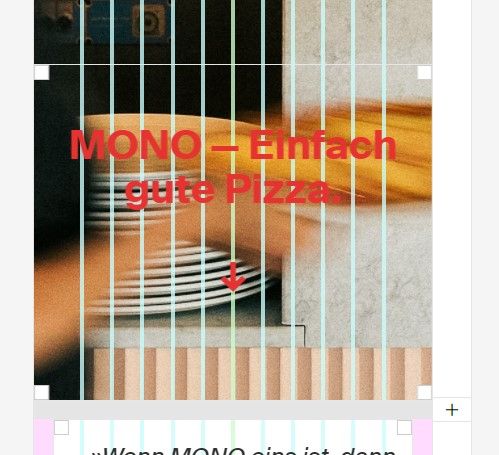
after a round of updates, I've noticed a weird margin appeard in my phone/mobile layouts (desktop is fine) when using the Cover feature:

As far as I can tell, there's no custom CSS / or Plugin that would cause this. (And I can't figure out how to move it back via custom css)

(it should be centered)some curiosities:
When I disable the cover completely on a project, the text is back where it should be.
When I use the checkbox in the settings to disable the cover on mobile-layouts, the feature is disabled but the margin stays :Dhere's a link: https://merkmal.de/category/projekte/
Thanks in advance :)
-
leberg.de - Video direction collectiveHey @anders,
pretty cool website you've build! I'm trying something similar right now, but I'm struggling with the mobile navigation. Would you kindly push me in the right direction on how you managed to keep the "4-corner-navigiation" (don't know how else I should describe it :D) in the mobile version?Thanks!
Felix