Hey @Richard and @arminunruh
Is there any way you could have another look at the problem again? I am not able to solve that anchor issue.
Thanks again
A
AB2020
@AB2020
Posts
-
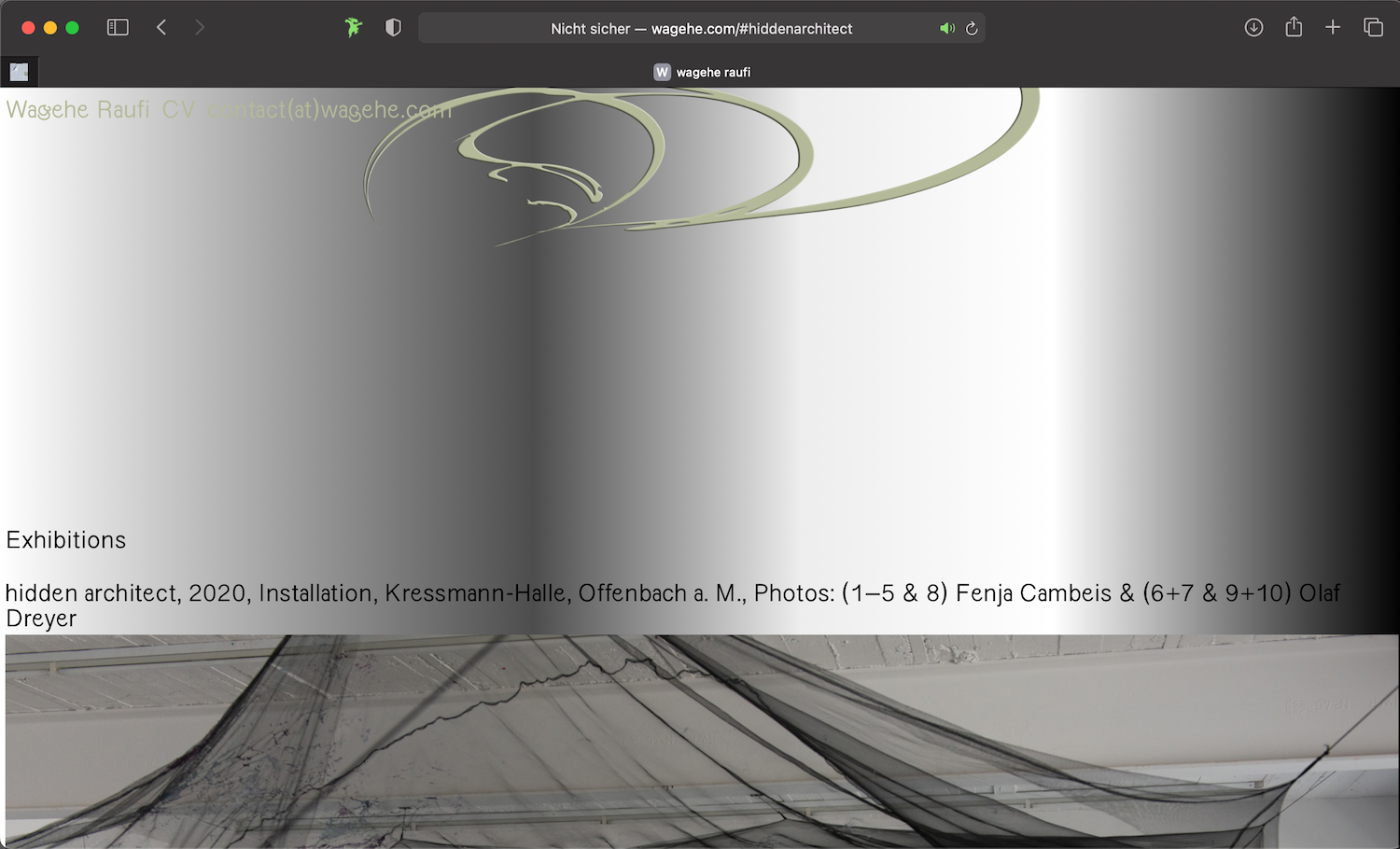
clicking on link referring to anchor causes page to be cut off at the top -
clicking on link referring to anchor causes page to be cut off at the top@Richard @felix_rabe yes exactly it only works when reloading
First visit -> klick on "hidden architect" -> scroll back to top
-> top part is cut off
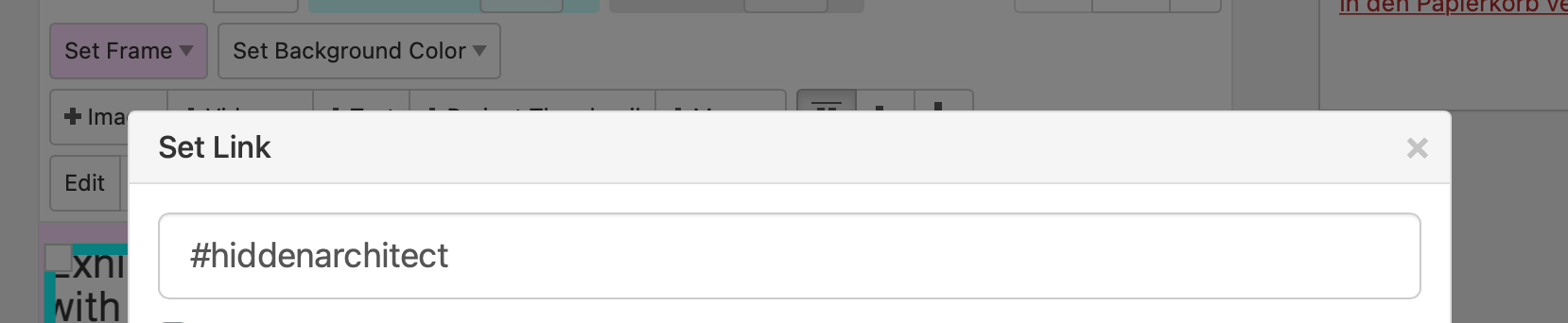
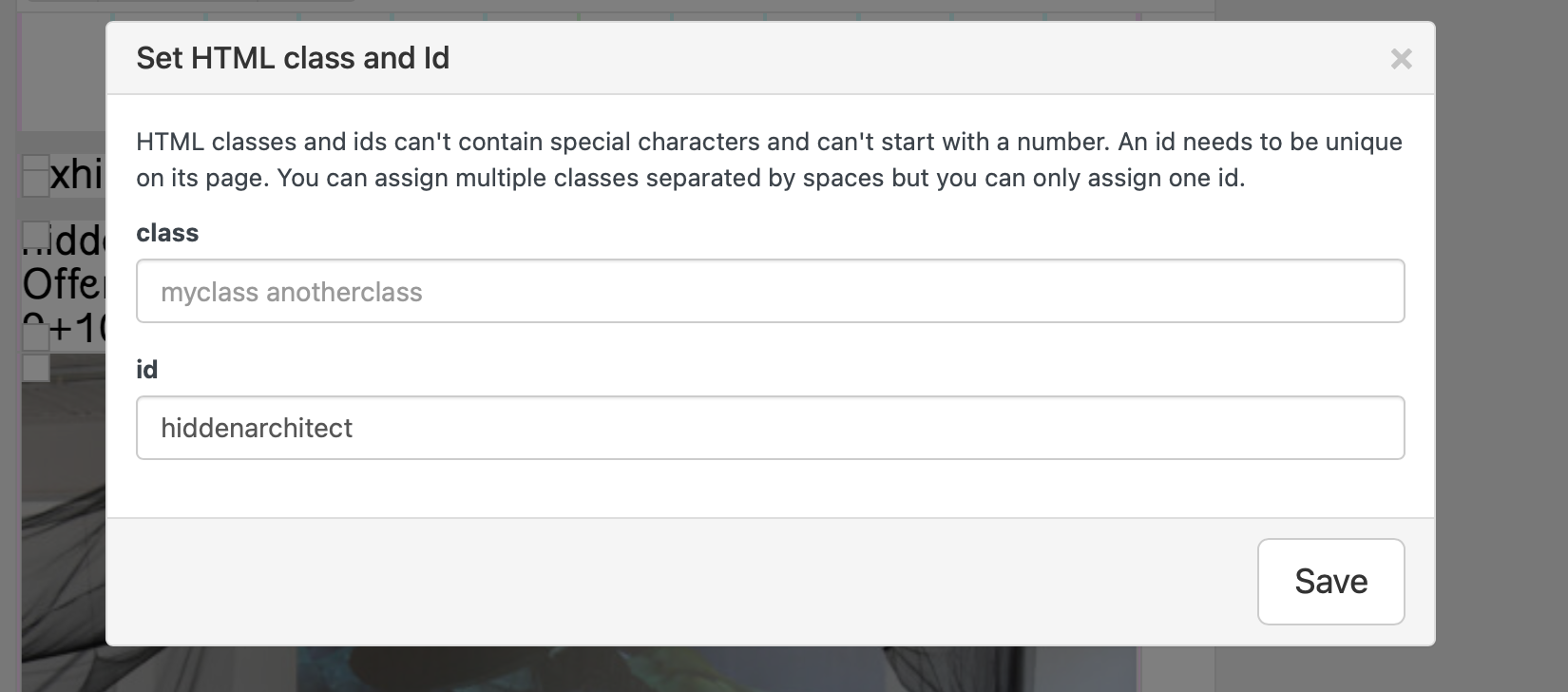
How I created the anchors -> I gave the title a link -> #hiddenarchitect and I gave the row that ID ->hiddenarchitect


in custom CSS I added:
html { scroll-behavior: smooth; }Thanks for your help!
Best
Anne -
clicking on link referring to anchor causes page to be cut off at the topIf I click on the anchor point next to Exhibition: "hidden architect" on the top left (all others have no anchor yet) and scroll back up again I can't see the top part anymore. It's cut off. I am using safari.
#grid {
overflow: visible !important;
}
or
.grid-inner {
overflow: inherit !important;
}is not solving the issue
Here ist the link to the website: http://wagehe.com
Many thanks,
Anne