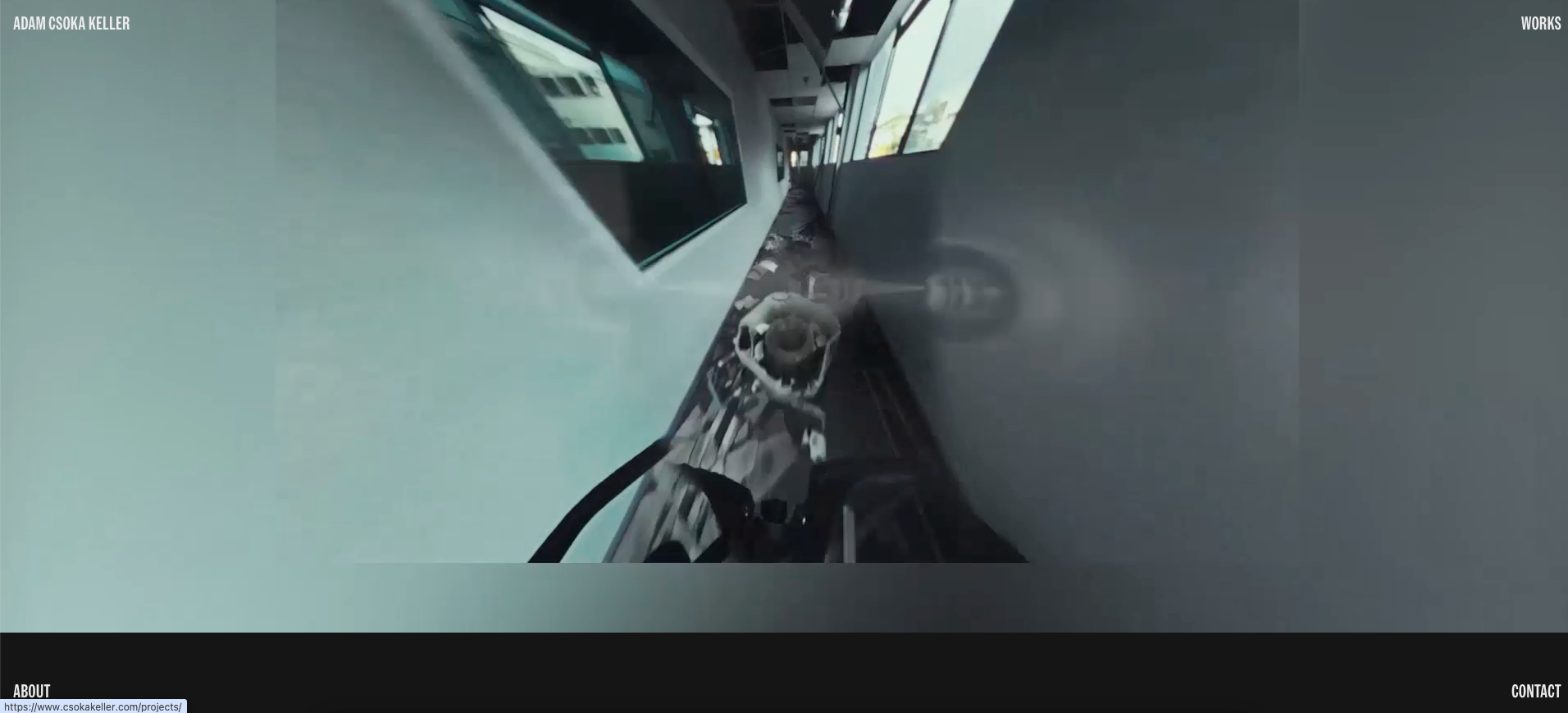
@arminunruh - Another thing worth mentioning is that the Landing page is built on text windows with a transparent image over the top, where we applied the ''hover'' effect. Could this have something to do with it ? Screenshot attached ;

@arminunruh - Another thing worth mentioning is that the Landing page is built on text windows with a transparent image over the top, where we applied the ''hover'' effect. Could this have something to do with it ? Screenshot attached ;

Hello @arminunruh and thanks for your answer! We tried implementing your suggestion yet the page seems to still turn into scroll mode.
This only happens on smaller screen dimensions - macbook 14'' and smaller or when your web browser window on a larger screen is smaller. On a screen above 14'' , the page is locked and does not go into scroll mode.
I want the home page to stay locked without the scroll mode that appears. Is there anything you would be able to suggest so we can lock it in place?
Attaching screenshots this time in order to clarify the problem;
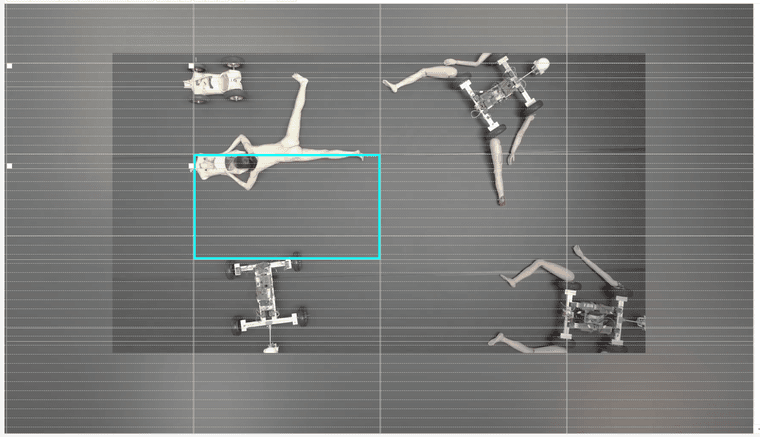
Screenshot 1 - This is how the landing page should look like
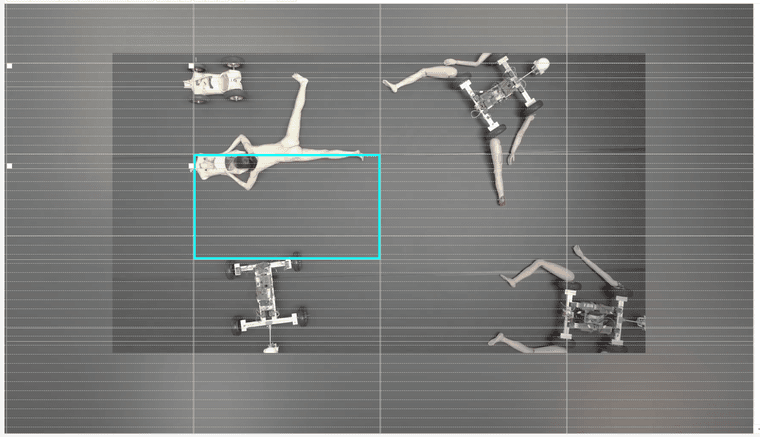
Screenshot 2 - The black rectangular space appears along with the scrolling icon in the right corner, making it seem as if the page would continue.


Thank you, @arminunruh. That's updated now, and the bud is gone! I appreciate your support. What do you think could be the issue on the Desktop browser version of my website where the 'tile'' ' used for the landing page bounces up and reacts to a scroll ? The tile should stay fixed in place without the black rectangular space underneath. Do you think this should be approached with a custom code or is there a way to fix it in place via LayTheme? THANK YOU

Hello Laytheme,
My website is csokakeller.com and I am facing an issue with the Lay Theme full screen slider plug in.
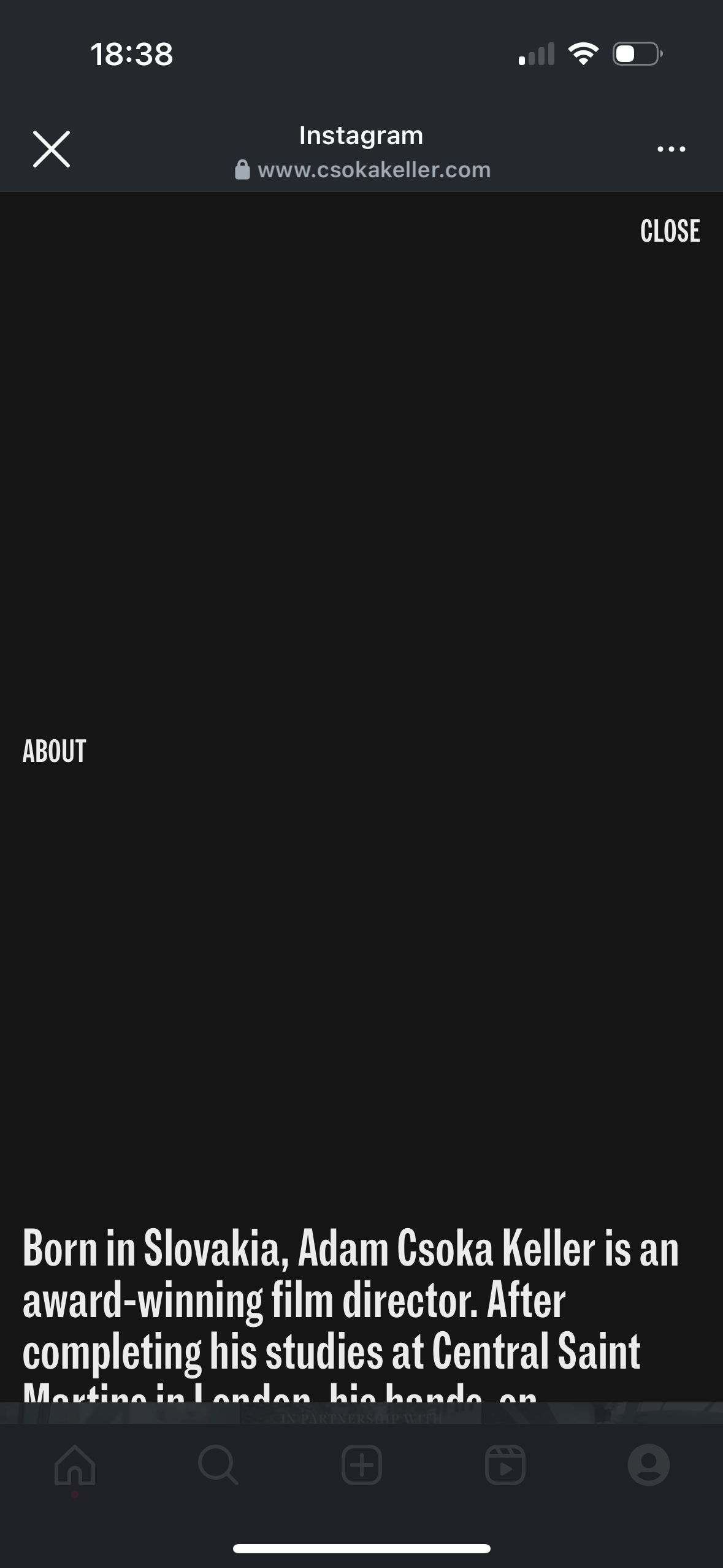
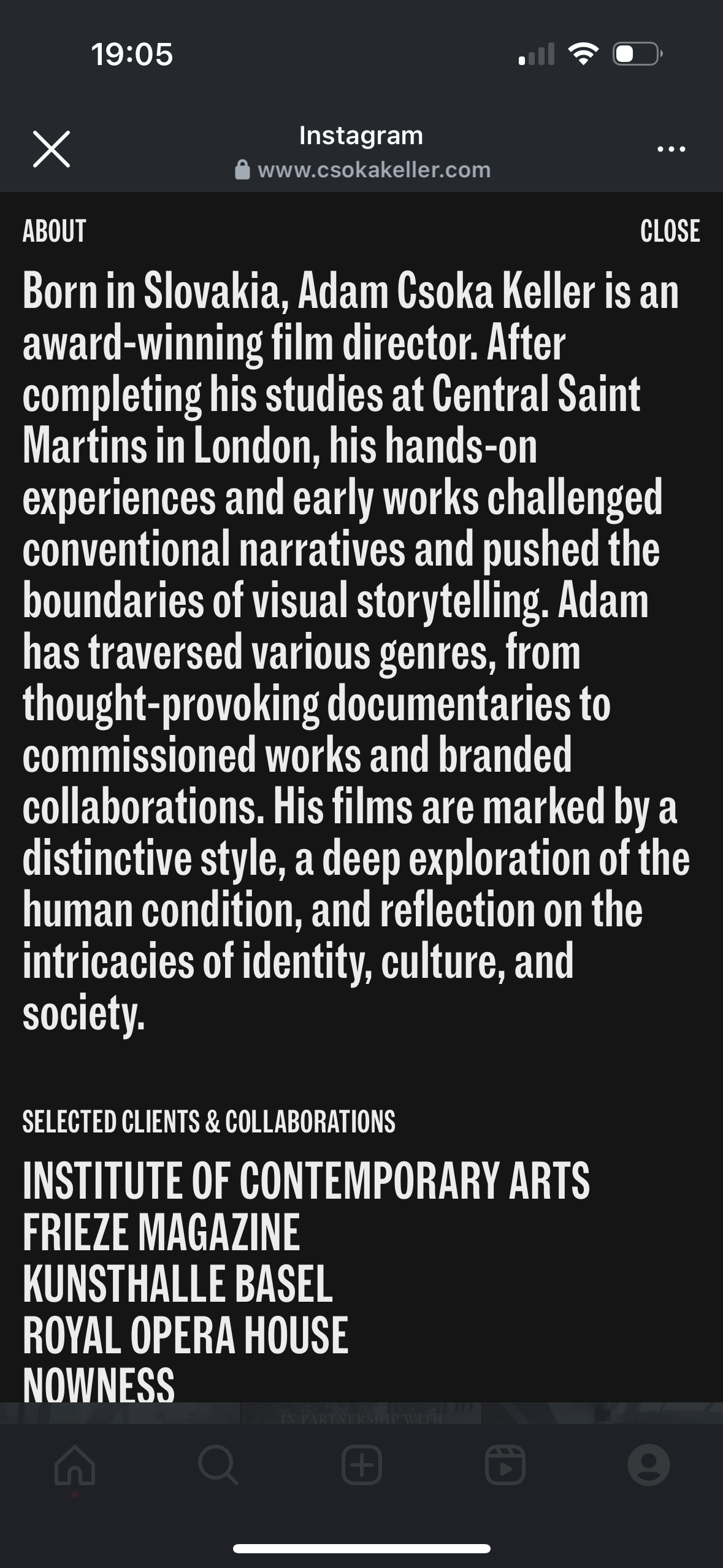
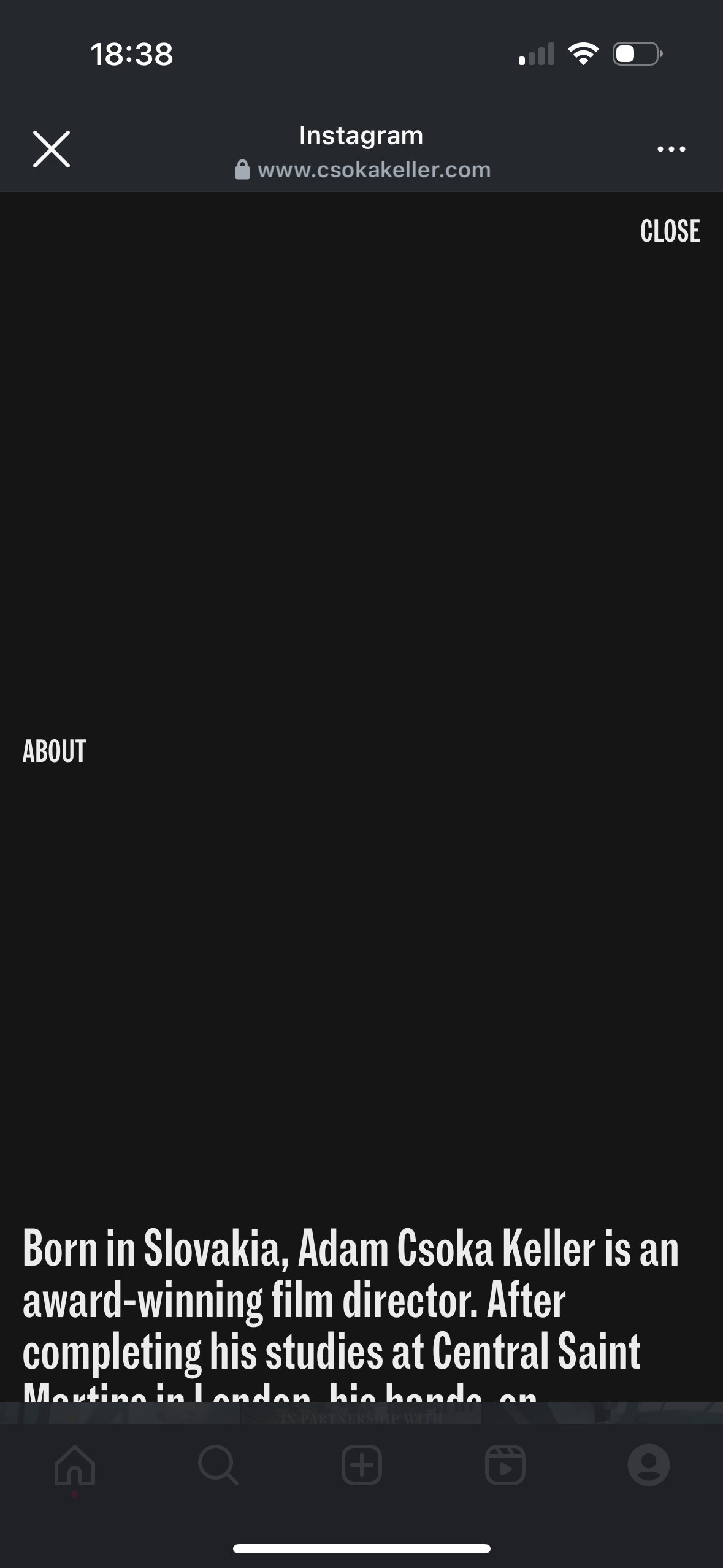
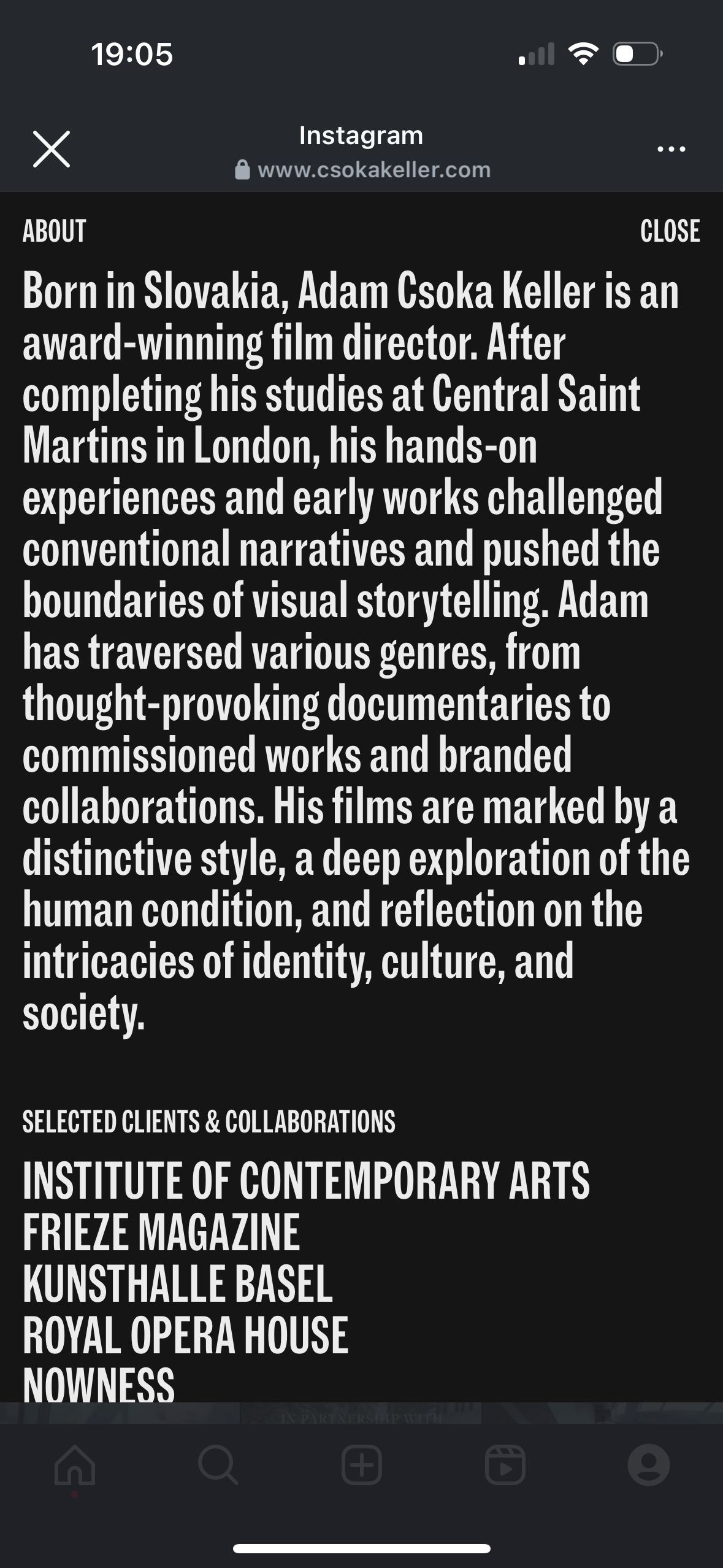
I am facing an issue across the entire mobile version due to the Laytheme Full Screen Slider plug-in. It changes the way text is laid-out in the ABOUT / PROJECT section as well as how the landing page responds. This ONLY happens when you click on my website via INSTAGRAM pre-link. The issue does not happen when you just open on Safari without the pre-link. My IG profile for a test is @adam.csoka.keller ( screenshots attached )
The mobile version of my website ( it's functionality ) is running on the foundation of the Laytheme full screen slider. Yet when you click on my website via Instagram, the slider plug-in completely messes up the layout and moves the text down. When I turn the Full Screen Slider plug in off of course it messes with the way my mobile landing page is designed. Is there anything you would recommend me doing ?
The issue only appears on safari / I am running on Os 17.6.1 and lower, running on iPhone 14pro yet friends are testing on other devices and seeing it too.
I've attached image examples; Showing how the text should actually look / Showing how the page appears after pre-link via IG / Showing how the page looks if you turn the Full screen Slider off / Showing how the page should look with the slider ON
Thank You in advance for your time!








Hello, my website is csokakeller.com and I am facing a similar issue, yet only via Safari - on mobile. I've followed all your instructions, turned off all the plug-ins updated everything and tested all the native Laytheme plug ins. The mobile version of my website ( it's functionality ) is running on the foundation of the Laytheme full screen slider. Yet when you click on my website via Instagram, the slider plug-in completely messes up the layout and moves the text down. When I turn the Full Screen Slider plug in off of course it messes with the way my mobile landing page is built. Is there anything you would reccomend me doing ?