@Richard-Keith
Hi Richard, this was perfect! Many thanks for all the help!
Best,
Aiden
@Richard-Keith
Hi Richard, this was perfect! Many thanks for all the help!
Best,
Aiden
@Richard-Keith
Hi Rich,
Thanks for this, really appreciate it! I think the second option with data-id would be preferred, as I'd still like to run all the links within one line and looks like that would be possible as I could then target each page link, however I'm struggling with the exact CSS to do so, for example, on the splash page:

I'm aware that to target the Index link i need to target 'data-id="1967"' but i'm struggling to get the CSS to do so:
/* Coloured Link Tests */
.slug-splash body[data-id="1967"] a:hover{
color: #ffb432 !important;
}
I'm aware that the above code is probably very far off but I feel if you were able to explain the basics of how to target the data-id and point me in the right direction then I'd be able to fill in the rest through my own (limited) CSS knowledge.
Thanks again!
Aiden
Hi @mariusjopen
Sure, linked below are the pages currently in use
http://handtoearth.net/information
http://handtoearth.net/index
http://handtoearth.net/splash
However they are currently not using the Lay Theme inbuilt menu, rather just using a text box, as I'm not sure if it's possible to have the title and menu as one running sentence with commas as in the design previously linked, however let me know if I'm mistaken and that can in fact be achieved, it would obviously be preferred if it can be done this way! :-)
If that's not possible then I was wondering if it was instead possible to target specific words in the text box for different coloured links? This would make the /splash page design achievable.
Sorry this is perhaps a bit of an odd request also!
Best,
Aiden
Hi Armin/Marius/All,
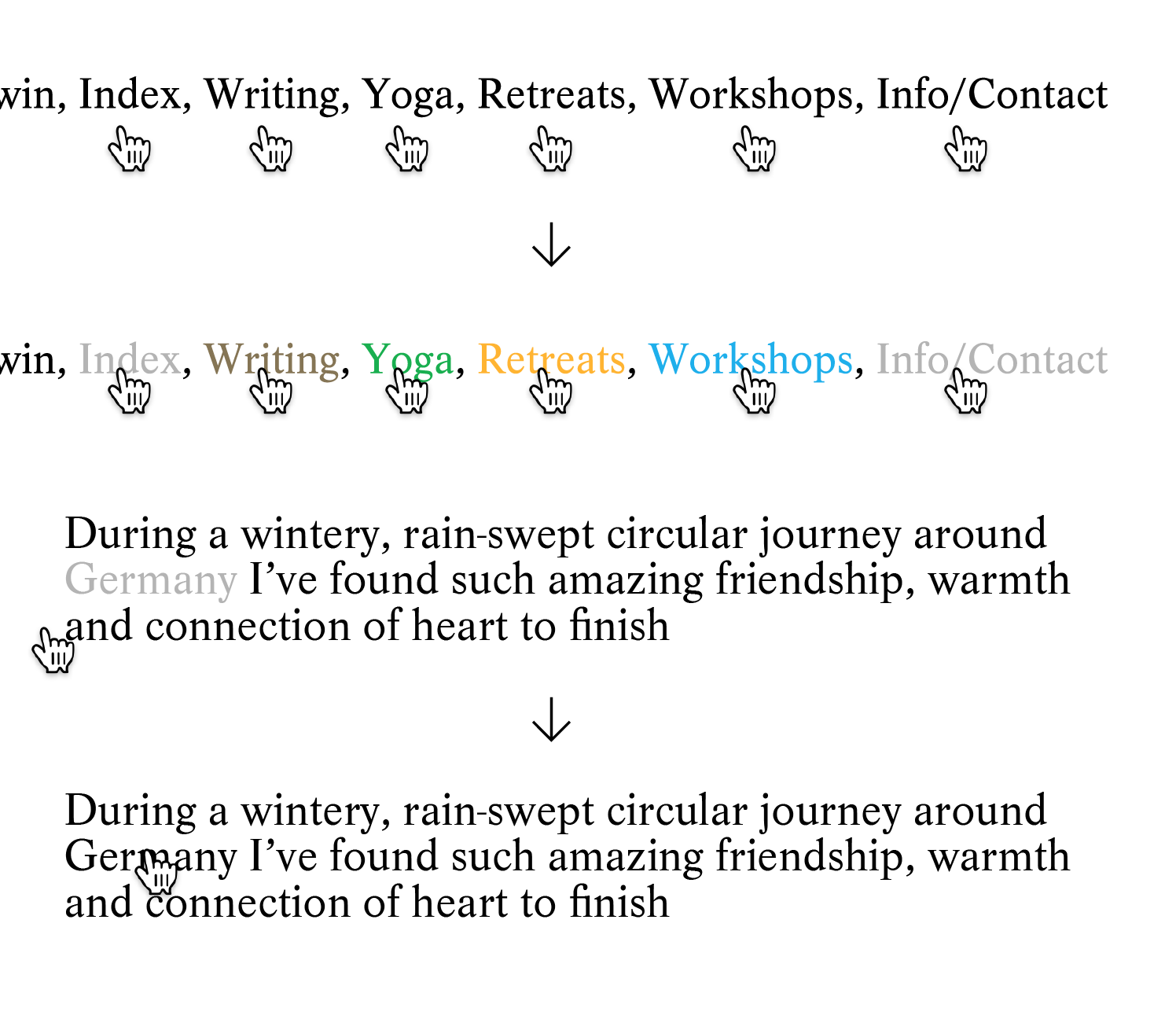
Looking for some advice on how to implement multiple hover colours for text links, below is the style that I'm looking to achieve:

The top pair displays the styles that I'm looking for with those specific links: black text, then colour on mouseover/hover.
The below pair displays the style that I currently have achieved through the Customise feature in LayTheme, (grey, then black on hover) which I would like to use for every other instance of links on the site.
Is there any way to achieve the effect that I'm after? ie a way to set multiple hover colours for different instances. Had a look on the forum already but couldn't seem to find a similar query (apologies if I've missed it.)
Thanks in advance!
A