Awesome! THX!!!
albrecht
Posts
-
Category filter not working in overlay -
Category filter not working in overlayAny suggestions what the problem might be here? @arminunruh @mariusjopen :::::)
-
Category filter not working in overlayEDIT: Tags are working (I’ve deactivated it them again ... but they worked nicely)
[Laytheme is up to date, also tried the category function without any custome code. still not working]
-
Category filter not working in overlayplease see the problem here:
https://ag-office.com/if you click on "work" in the navigation, an overlay open with my projectoverview, but when I choose one category from the filter nothing happens.
the problem don’t appear if you go direct to the link (https://ag-office.com/work) and then click on one of the filter.
-
Element Grid with different picture sizesThat would be great!
Imagine having a radio button or something behind each item in the item list (bottom left of the backend screen). When you activate it, the item would span two columns in the grid. So it would be twice as big as the other items.
to do somthing like this? @mariusjopen @arminunruh :D <3
-
qtranslate overlayeay — not "crucial" but would nice when this is working someone <3
-
qtranslate overlaycause we launched the pages today, I erased the "project overview" button in Englisch for now. But it would be nice to find a solution for this! Thx!
-
qtranslate overlayis there a posible solution for his @arminunruh
thx! -
qtranslate overlayHi Armin,
thanks!
yes Jens told me that the idea for laytheme was born after the indexhibit side. haha. Dunno... anyway.
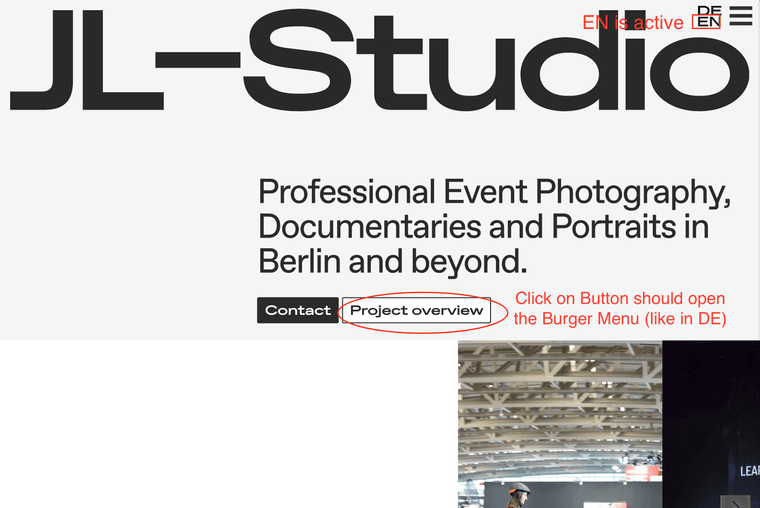
Here is a screenshot. its quite simple.
- EN is active
- you push the the button "project overview"
- instead of trigger the Menu as an overlay (like whne DE is active) it loads it as an new page
I tried also the subdomain function for qtranslate (which then looks like this en.jl-studio.berlin) but the problem is the same.
Regarding the Bug of not loading the first image on carousel — yes. its true. thanks for checking this too!
I’ll sent the logins now!

-
qtranslate overlaythe checkbox for "use as overlay" is active. I made a JS which forces the site to refresh for some reason. this was the problem. I needed to make an extra entrie for the english URL.
BUT: still when im in english version, you the see the button at the top of the frontpage "project overview", which triggers the menu. in german everything works. in english we have the same prolbem, that the overlay loads as a new page.
-
qtranslate overlayHi,
I use qtranslate on this website
jl-studio.berlin
Problem: When I switch to EN (with "pre-path mode" for URL), the overlay doesn't work anymore. I also tried using the subdomain configuration (with the correct DNS and .htaccess entries), but then the entire CSS seems to crash (at least on Chrome) and the overlay doesn't work either.
What am I doing wrong?
thank you
Albrecht. -
Big amount of projects in a thumbnailgrid = perfomance problems? first load to heavy?thank you @arminunruh
I will follow your advise! :) -
Big amount of projects in a thumbnailgrid = perfomance problems? first load to heavy?I made a really quick test, it seems to be fine so far. someone has experience with this?
-
Big amount of projects in a thumbnailgrid = perfomance problems? first load to heavy?Hello,
I have a question in advance of a new project. I'm trying to find out if LayTheme might be the right choice for it or if there might be performance issues.
The challenge is to integrate a fairly large number of projects, starting with around 100 and later up to 500 or more projects. The projects themselves are quite simple, just artworks from different categories with different tags. So LayTheme might be the right choice for now, as the functionality is there. But: The project thumbnails should later be displayed in a thumbnail grid, so the thumbnail grid with more than 300 elements (or even more) that have to be loaded would be quite long and there is a risk that the loading time or performance would then be very bad. As far as I understand, lazy load is not part of a thumbnail grid, i.e. all elements would be loaded at the same time.
Maybe it could also be to adapt LayTheme theme by @Armin-Unruh (@arminunruh) or Marius' (@mariusjopen) to include a "load more" or lazy load feature to avoid the large amount of data that needs to be loaded on the first visit?
Thanks for your help (as always)
Albrecht. -
ELement / Project gird / Same hight/ aligthx @arminunruh
Didn’t changed the Layout. But now its working. I think I chosen the wrong class.
Best!
-
ELement / Project gird / Same hight/ aligHeyyyy
I'm using the Project / Element Grid Feature and have set the layout to "same height" for a consistent look. The problem is that images with captions are aligned at the bottom instead of the top. As you can see on this page:
https://franziskavonstenglin.com/mutter-ernst-said-no/
... this makes the layout look pretty messy.
I've tried different codes but can't seem to get the images to align at the top. Has anyone else experienced this problem and found a solution? Any tips would be greatly appreciated!
Thanks in advance!
-
Textformat for Tablett/mobile is not showing up on projects arrowsThe Project "arrow" has a specific textformat with 3 brakepoints but its only use the at the Desktop Size. You see the Nav items on the left side are smaller than the "next proj" on the right.
-
links not loaded anymore and loading super bad on mobile (safari)@arminunruh hey armin, sorry my edit yesterday was not posted here. I think forgot to hit the send button. :)
so carousels working OK-ish after i backed up the whole site yesterday, put a whole new WP on the server and restored the site on the new WP. It tried clean cache etc. before but did not help.
Links still only working when the "Disable Ajax / Compatibility Mode" is activated! Behavior was like this:
Clicking on a link only works by visiting the page first time, every second click afterwords is not working.
(hope its clear what i mean)Cheers
-
carousel content (webp) extrem slow at first load on mobile@arminunruh no all carousel item oin the frontpage. but its working fine now! dont now why it was like this.
-
links not loaded anymore and loading super bad on mobile (safari)Hey Layers,
im struggling with performance of this site below. I try to fix it with custom code but made it even worth. Now click on links does not load the new page behind the link
https://studio-ag.albrechtgaebel.de/
Problems:
- First load on Safari Mobile is super bad. Also sometimes when i visiti several subpages and going back to the frontpage, is not reacting anymore or super slow.
- after I tried to fix it with custom code, now all links on the page are not loading the new URL anymore. More precisely. When I visit the site first time, than click a link, than a second link, the second link will not load.
I think I kind of "destroy" some of the code. Tried to clear the cache, installed the theme new, erveything is up to date but nothing helped.
Thanks for help!