Thanks @mariusjopen!
I made it work!
Cheers
A
Thanks @mariusjopen!
I made it work!
Cheers
A
Dear @mariusjopen & @edgrbnz Thanks for your messages.
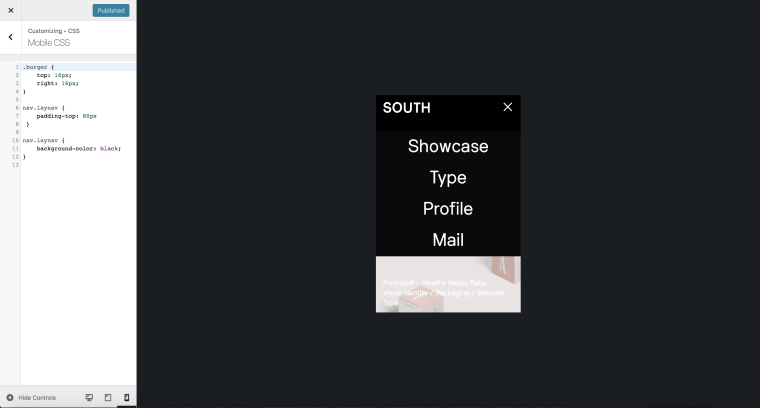
When I hide the 'menu bar' this messes up the padding at the top of the navigation. As I don't want a black bar behind the site title and burger.
I cannot see where I can make this complete colour overlay either sadly.
Thanks in advance!
A
Hi Marius,
I have just noticed that the navigation on desktop is not working now :o
Thanks,
A
Hello!
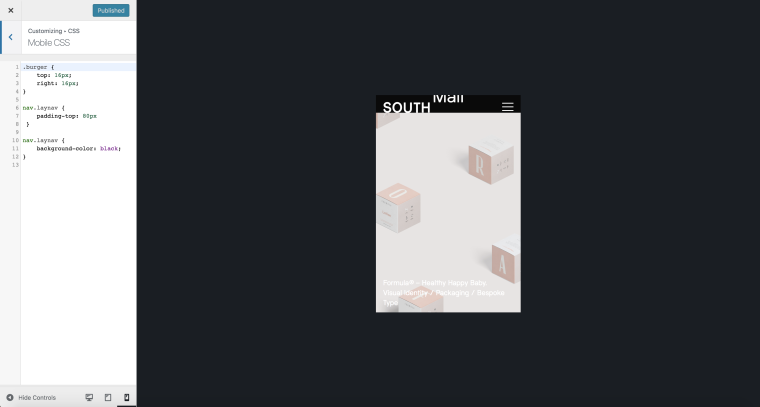
I would like to adjust the navigation on the mobile version of my site.
I added a little CSS and was able to push the Navigation links down using the padding, although now when the navigation is hidden you can still see it cut off at the top of the screen (see below). I would also like to make the whole screen black with the links in the center.
Thanks for your time!
Best,
A


Hey Marius!
Thanks for your reply!
I actually got this to work without any CSS editing. I just selected the 'use browser height for row height', set a 'row image background' and then put text on top of it so now I have a full screen image with text on top of it.
Cheers!
A
Re: Text over image + Full Width images
This topic was already discussed but there was no real solution so I thought I would start a new thread for it. As the title suggests I am using the full screen slider and would like to have text on top of the image. I don't know anything about jQuery so thats why I have not attempted the earlier solution from Marius. Any help on this would be greatly appreciated!
Cheers,
Aaron