ah, perfect! there was a number in there, but I changed it, saved it and now its working :) thank you so much!
anamsp
Posts
-
Fatal error after uploading images -
Fatal error after uploading imagesthanks for the quick reply! :)
I uploaded the theme and plugins and the page is showing again. But the horizontal gridder is not visible / working. -
Fatal error after uploading imagesHi,
my client uploaded new images (using the horizontal grid) and now something is causing a fatal error.
I tried to find the cause but need some help to troubleshoot this.Thanks in advance!
Fatal error: Uncaught TypeError: Unsupported operand types: int * string in /var/www/web26338934/html/wp-content/themes/lay/frontend/assets/php/layout_functions.php:138 Stack trace: #0 /var/www/web26338934/html/wp-content/themes/lay/frontend/assets/php/layout.php(384): Lay_LayoutFunctions::getHorizontalGridCSS(Array, '#grid.id-4095', false) #1 /var/www/web26338934/html/wp-content/themes/lay/frontend/assets/php/layout.php(38): Lay_Layout::getLayout('4095', 'page') #2 /var/www/web26338934/html/wp-content/themes/lay/page.php(24): Lay_Layout::getLayoutInit() #3 /var/www/web26338934/html/wp-includes/template-loader.php(106): include('/var/www/web263...') #4 /var/www/web26338934/html/wp-blog-header.php(19): require_once('/var/www/web263...') #5 /var/www/web26338934/html/index.php(17): require('/var/www/web263...') #6 {main} thrown in /var/www/web26338934/html/wp-content/themes/lay/frontend/assets/php/layout_functions.php on line 138
-
"Forced Browser Height because Cover Feature is active" How can i turn this off on mobile?Hello! I'm having the same problem. Already disabled the cover feature for phone but the first row still has the forced row height because the cover is active. Did you find a solution?
Best, Ana
-
Change color of sitetitle / menu for coverHi! :)
I'm working on a new website: https://mirellafrangella.com/startseite_neu/
As the cover images are very dark I'd like to change the color of the menu + sitetitle to white and then back to black (after the "cover row") for the rest of the website. (I hope this description isn't too abstract)I found several posts about changing the menu color when scrolling to a certain row (http://laythemeforum.com:4567/topic/6152/change-menu-item-color-on-scroll?_=1674170918529), but I need the color change when the page / cover loads, so even before scrolling to another row (and only for the first one).
It would be awesome if you could help!
Thanks in advance! :) -
Slow (mobile)loadingHi!
I worked on a site based mostly on carousels and it's loading incredibly slow. Even slower on mobile: https://www.mirjakofler.com/I'm already using the plugin "Converter for Media", "WP Fastest Cache" and activated lazyload everywhere.
I checked through "PageSpeed Insights" and I'm not really sure what I could try. I know that there're a lot of images on one page, but it should load a bit faster. I feel like lazyload is not working on mobile at all.
Thanks a lot!
Best,
Ana -
Hover effect from project thumbnails on imageHi @Richard-K did you have time to take a look at the hover settings? :) Best, Ana
-
Hover effect from project thumbnails on imageHi Richard, thanks for the effort!
Wish you all the best for 2021 :)
-
Hover effect from project thumbnails on image@Richard-K Hi, sorry for the late reply, I completely forgot about my post. As my client is going to add new projects on their own in the future, I think that the easier option would make more sense. It would be awesome if you could help me to achieve the images to fade at 0.5, color:#9cae9e (if possible).
Thanks a lot for your help! :) -
Hover effect from project thumbnails on imageHey! I need multiple project thumbnails linking to one project. My workaround was to link images to the project page. Is there a way to add the same hover effects from the project thumbnails to the images?
This is the page: https://mariairl.de/startseite
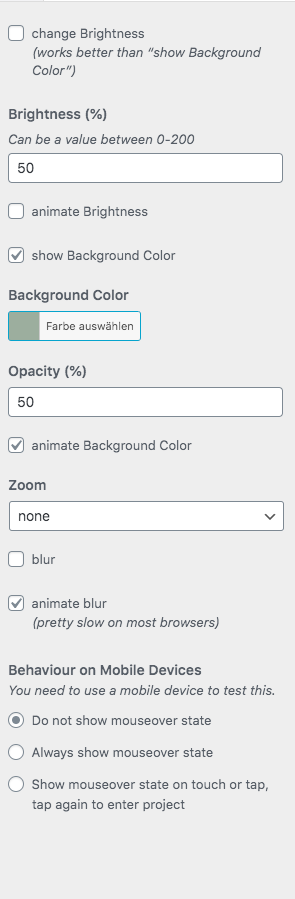
These are my current settings -> "Project Thumbnail Mouseover":
Brightness 50%
Background Color: #9cae9e
Opacity: 50%
Zoom: none
Animate blur: yesI tried to find a solution through the inspector and the forum, but didn't get anywhere. Maybe you have a hint for me? :)
Best,
Ana -
Custom Menu background color loading timeHey!
I'm working on a new website - all pages have a white background and a non-transparent white Menu-Bar, but the Info-Page (http://portfolio.verena-mueller.de/info/ ) has a colored background. As I wanted the Menu-Bar to have the same color as the background I added the following CSS:body[data-type="page"][data-id="17"] .navbar{ background-color: #faebdf !important; }It worked on the first sight, but the colored Menu-Bar loads faster than the colored background. I would like them to load at the same time. Do you have any Ideas how I could solve this?
Thanks a lot for your help!
Best, Ana -
Can't upload new pictures after moving websiteDear @mariusjopen, I deleted all files with umlaute but the problem remains: I'm not able to upload any new pictures to the site.
Would you recommend to re-do the full migration?
-
Can't upload new pictures after moving websiteI just took a closer look and noticed that the pictures that are only appearing as white squares in the "Add Image"-window all have one thing in common: they had "umlaute" in their filenames.
Not sure if this could be related to the main problem,...
-
Can't upload new pictures after moving websiteDear @mariusjopen,
I deactivated LayTheme and the problem remains. So it seems like it is connected to the new wordpress installation? What would you recommend? Should I re-do the whole migration?
I also noted that there are a few other uploaded pictures on the "Add Image"-window that are only being displayed as white squares (but visible on the site).
Thanks a lot!
(btw sorry for the inconsistent replies!)
-
Can't upload new pictures after moving websiteDear @mariusjopen, sorry for my suuuper late reply.
What do you mean by deactivating? The license key? Or the whole theme? (and won't the last option damage the site?)
Thanks for your help! -
Can't upload new pictures after moving websiteHello,
I moved my laytheme website to a new domain: bettyfink.de and everything worked out.
I tried to upload new images, but I'm only seeing an empty box in the Upload-Window (it doesn't matter if it's being uploaded through +caroussel or +image) and they are not showing in the gridder.
The previously uploaded images are working.I'm not sure where to start troubleshooting.
Thanks a lot!