@mariusjopen @arminunruh you guys are fucking awesome, it works!! Thank you so much, all the best!
andrea
Posts
-
Disable ajax feature menu -
Disable ajax feature menu@mariusjopen Do you mean the screenshot?
I opened a new topic in the Wordpress/Polylang support, you can find it here: https://wordpress.org/support/topic/redirect-problem-while-changing-language/#post-12806195 and, as you can see, they answered me with with this link: https://polylang.pro/doc/my-menu-doesnt-change-with-the-language/ where I took the screenshot that I attached at the begin of this topic.Please let me know if the problem is clear, I understand that my english is really shitty.
Thank you a lot.
Best,
Andrea -
Disable ajax feature menu@mariusjopen Sure, sorry: andreaguccini.com
Thanks! -
Multilanguage problem with home page (Polylang)@ArneRobot Hi, I sent you a personal message!
-
Disable ajax feature menuHello,
I have a problem using the plugin Polylang. I couldn't explain the problem better then the attched screenshot.Thank you so much in advance!
Best,Andrea

-
Can't see anything in "Customize" inside the "Appearance" menu@arminunruh Thank you Armin, I just sent you the email.
Let me know!
Andrea -
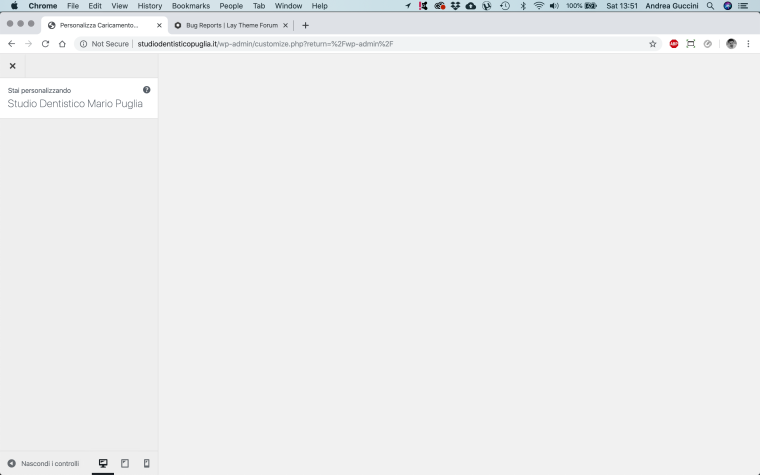
Can't see anything in "Customize" inside the "Appearance" menuAs you can see from the screenshot below, when I go on the Appearance menu and then I chose Customize, I can't see the usual menu (Favicon, Menu Style, Site Title, Project Thumbnails etc..).
I tried with Chrome, Safari and Opera: the problem persists.Do any of you know how to solve this?
Thank you in advance,Andrea


-
Can't see anything in "Customize" inside the "Appearance" menuAs you can see from the screenshot below, when I go on the Appearance menu and then I chose Customize, I can't see the usual menu (Favicon, Menu Style, Site Title, Project Thumbnails etc..).
I tried with Chrome, Safari and Opera: the problem persists.Do any of you know how to solve this?
Thank you in advance,Andrea

-
iframe carousel@mariusjopen
Hey sorry, I couldn't see Laytheme forum for a while, I don't know why. Ok, I give up, it's not a proble, thank you so much for your support.
I had to add "autopause=0" in the iframe because otherwise I couldn't have more than one video in autoplay (from Vimeo) in the page. Now everything works... in Chrome. In Safari, however, the videos don't start automatically (even if they have no audio track and if I check "allow all autoplay" in the Safari's preferences. Do you know what could be the problem? The website is www.andreaguccini.com/worksThank you!
Andrea -
iframe carousel@mariusjopen
I used it long ago, I remember something, I can try. Do you already have an idea for solve that issue?Thanks!
Andrea -
iframe carousel@mariusjopen
Hi Marius,it works, you're a genius! Now I have a last question. The video is the third element inside the carousel, so you don't see it immediately when the page is loaded. The problem is that it starts immediately when the page is loaded so when you arrive at the video, scrolling the carousel, it's already half-done. Is there a way to make it play automatically jut when it is visible?
Thank you so much again!
Andrea -
iframe carouselHello Marius,
thank you so much for your advise, now the video in the caroulsel follow the dimensions of the other pictures! Now the problem is that once you arrive at the video (scrolling the caroulsel) you no longer have the left-right arrows because the css video attributes are more important, so clicking you just pause/play the video and you can't move on the carousel. Do you know how can I solve this problem?
Thank you so much againg.
Have a nice day,Andrea
-
iframe carouselGood afternoon,
I am trying to embed a video from Vimeo in the carousel, through <iframe src=""> tag.
The problem I am facing is that the embed video does not follow the onload re-size of the others pictures.
I think this is due to the fact that once I insert in the carousel 'text' and then 'sorgent code' the theme automatically add a <p> tag before the <iframe> tag (and consequently its own class features, like size, position etc).
In addition I cannot add a class nor a id to the <div> (that contains the iframe) since as soon as I save and reload it is deleted.Thanks for the time.
-
Horizontal line colorGreat, thank you Armin, problem solved! I had forgotten to add ".lay-hr", for this reason it wasn't working.
Best,
Andrea -
Horizontal line colorI have to insert different lines with different colours in the same page. I can change the color of all the lines in "lay options" but I can't change the colour of the single lines. Is it possible? And how?
Thank you very much,
Andrea