@arminunruh Great, thanks! It does work now. Best wishes, Anselm
Anselm
Posts
-
PHP Upgrade problem -
PHP Upgrade problem@arminunruh said in PHP Upgrade problem:
ok amazing!
maybe i fixed it with an updatei did see some error messages too with php 8 that i fixed recently
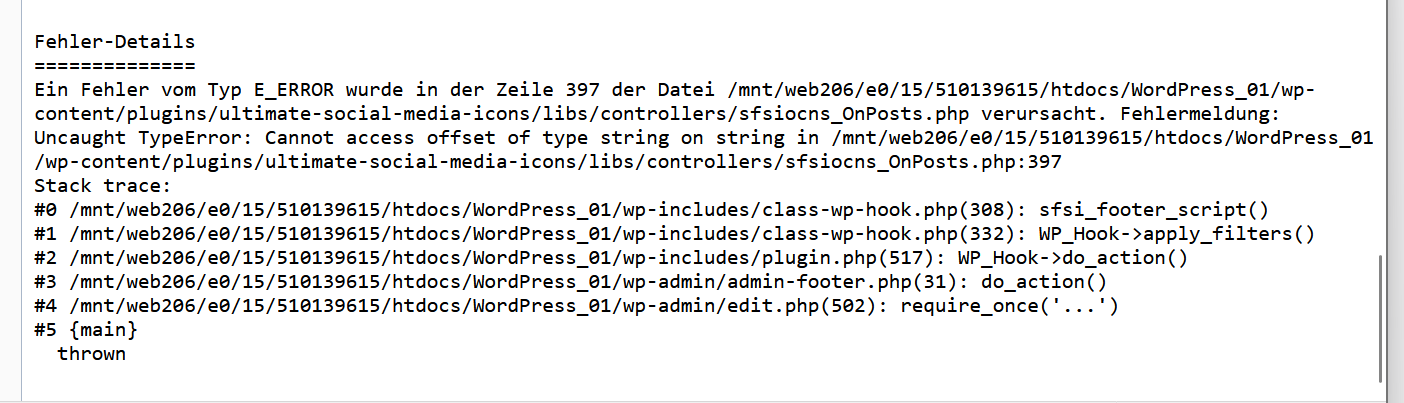
Hi Armin, I too seem to have problems after switching from PHP7.4. to PHP 8.0. It says that it's to do with one of the plug-ins, but I can't really figure out what's wrong with it. And the site (https://trainofthought.de) does work again when I switch back to PHP7.4. Do you have any thoughts how to fix this? I've enclosed a screenshot of the error message.
Best,
Anselm
-
Transparent footer on main page but not on the othersDear Richard,
great, thanks very much for your help. I've now been able to solve the problem for all pages. :)
Thanks for your support, I really appreciate that; great work!
Best wishes
Anselm -
Transparent footer on main page but not on the othersHi Richard, thanks very much for looking into this. It does work now for the "workshop" page for which you kindly provided the code. :)
However, I seem to be unable to reproduce this solution for the remaining pages. One of the things I don't know how to do is how to find the respective page ids (or data slugs such as "workshops"). And also, are these ids / data slugs somewhere to be found or do I need to define them somewhere in order to use them here?
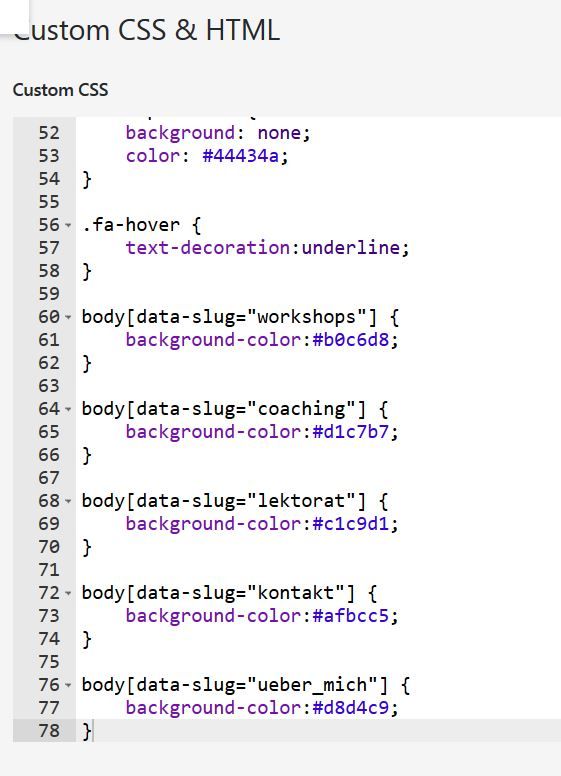
And finally, am I correct in thinking that I simply add these information to the custom CSS? I did so with the code you provided, and it did work immediately. But I added some more for the other pages and it didn't work for them.
Do you have any idea where I might have gone wrong?
Thanks very much for your help, I really appreciate it.

-
Transparent footer on main page but not on the othersGreat, thanks very much! :)
-
Transparent footer on main page but not on the othersHi there. :)
I seem to have a problem with the footer on my website which I'm unable to fix. The website is: http://trainofthought.de/
The footer is meant to be transparent so that the background of the respective page is shown as the footer's background.
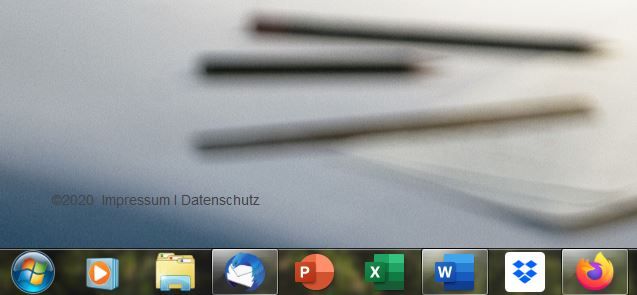
It works really well on the main page where the content of the footer ("(c) 2020 Impressum / Datenschutz") is floating above the background image I use. But it doesn't work on all other pages where the footer is shown as having a white background (I don't use images on those pages but a background colour). I don't know if that's because I got the background color of the footer wrong or because the pages' respective backgrounds don't reach all the way down; or maybe because of some other reason.
Does anyone know how to fix this?
That's what it looks like on the main page (and that's how it's meant to be):

That's what it looks like on all other pages (and I would like the page's background colour to show through the footer):

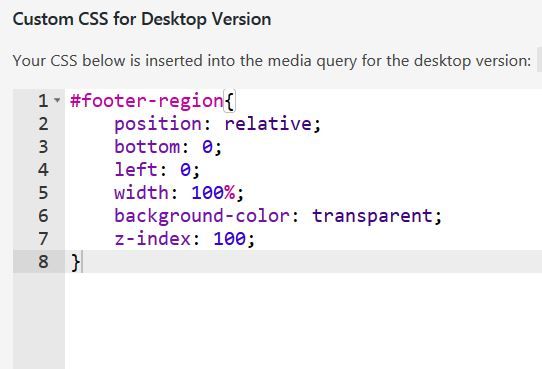
That's the code I've used to set the footer's background color to transparent:

-
horizontal lines - different heights on same pageHi Marius,
thanks for your message. Sure, here it is: http://trainofthought.de/
Best! Anselm -
horizontal lines - different heights on same pageHi there! I'm using short horizontal lines on my website. I've set the line height to 2px in the lay options menue. However, this does not seem to carry over consistently to all the lines I used/added since. So I've ended up with horizontal lines of different hights on one and the same page and I can't find a fix. Any ideas where I might have gone wrong? (It's the 2px one that I want, not the 1px one.) Best, Anselm