Brilliant, thanks!
appliedprojects
Posts
-
Move position of mobile menu close icon -
carousel and Fullscreen Slider not fitting images to browser heightI just managed to work this out for myself at exactly the same time, and was about to post to let you know! Thanks for getting back to me.
-
carousel and Fullscreen Slider not fitting images to browser heightHi. I'm adding a carousel and a fullscreen slider to my site, but can't get either to show the images sized to fit the browser height, despite following instructions e.g. setting “Fixed Height:” Enter "100vh" for the carousel.
Carousel example: https://white-wolverine-474380.hostingersite.com/photography2/
Fullscreen slider example: https://white-wolverine-474380.hostingersite.com/photography3/
I'm also finding the same thing with setting the page to fit the browser height with a simple text page:
https://white-wolverine-474380.hostingersite.com/info/Any advice? Thanks!
-
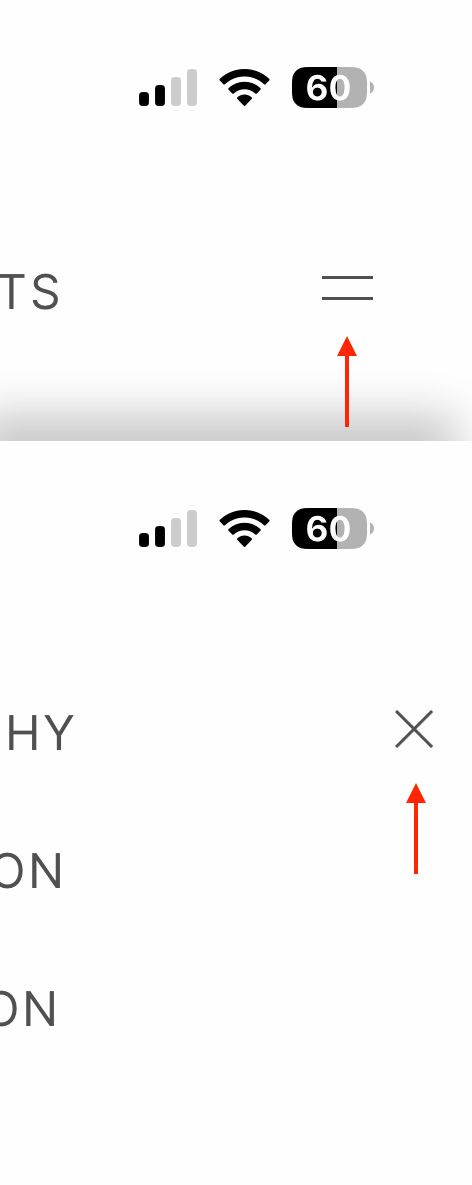
Move position of mobile menu close iconAdding screenshots here showing the different positions of the hamburger and close icons, which should be in the same place.

-
Move position of mobile menu close iconSure, it's https://white-wolverine-474380.hostingersite.com. Thanks in advance!
-
Move position of mobile menu close iconHi. I'm moving the position of my hamburger icon using Mobile Menu Bar > Height, and the close icon moves down the same amount, but not to the left. I can see hmkcom flagged this up earlier this year, and a bug fix update was mentioned, but it doesn't seem to be in place yet. Is there a code workaround that will move the close icon in the meantime?