will be part of the next update!

in Customize -> Search:

will be part of the next update!

in Customize -> Search:

ok will be included with the next lay theme version:

Hello! I will work on it now
sure, will be included with the next lay theme update:

will be included with the next update:

yes i will work on it!
hey could you please update lay theme and update the scrollslider addon?
i just released a new update for the scrollslider addon
i couldnt reproduce the issue but i think maybe i know why this happens
i did some changes that could fix this but im not sure if it did
if its not fixed now:
Can you please send:
ok!
you can just write me when you want to hop on a call, and then we can fix it. you can just write an email to me then info@laytheme.com <3
im planning to code this for the project thumbnail grid and for the elementgrid.
but theres no way to do this currently no ://
@alasdair17
if you lived in berlin, we could meet and i could try to debug this on your phone.
cause i cant replicate this on my phone or any other ios / safari versions on www.browserstack.com which basically gives me access to many phones and browsers for testing.
but u dont live here no?
hmmm
or we could try to go on a google meets, and try to debug this together during a videocall
would you be up for that?
ah i understand! must be a bug. let me see
yes now with the last update we have the background color setting for the stack too!
hey!! i think that lay theme should support all axes. but maybe somehow it doesnt work for that font.
could you send me the font to info@laytheme.com and also send a link to this post with the email?
i think ttf should be the right format. not sure if woff2 would make a difference
of course!! <3
ok!
in lay options -> webfonts:

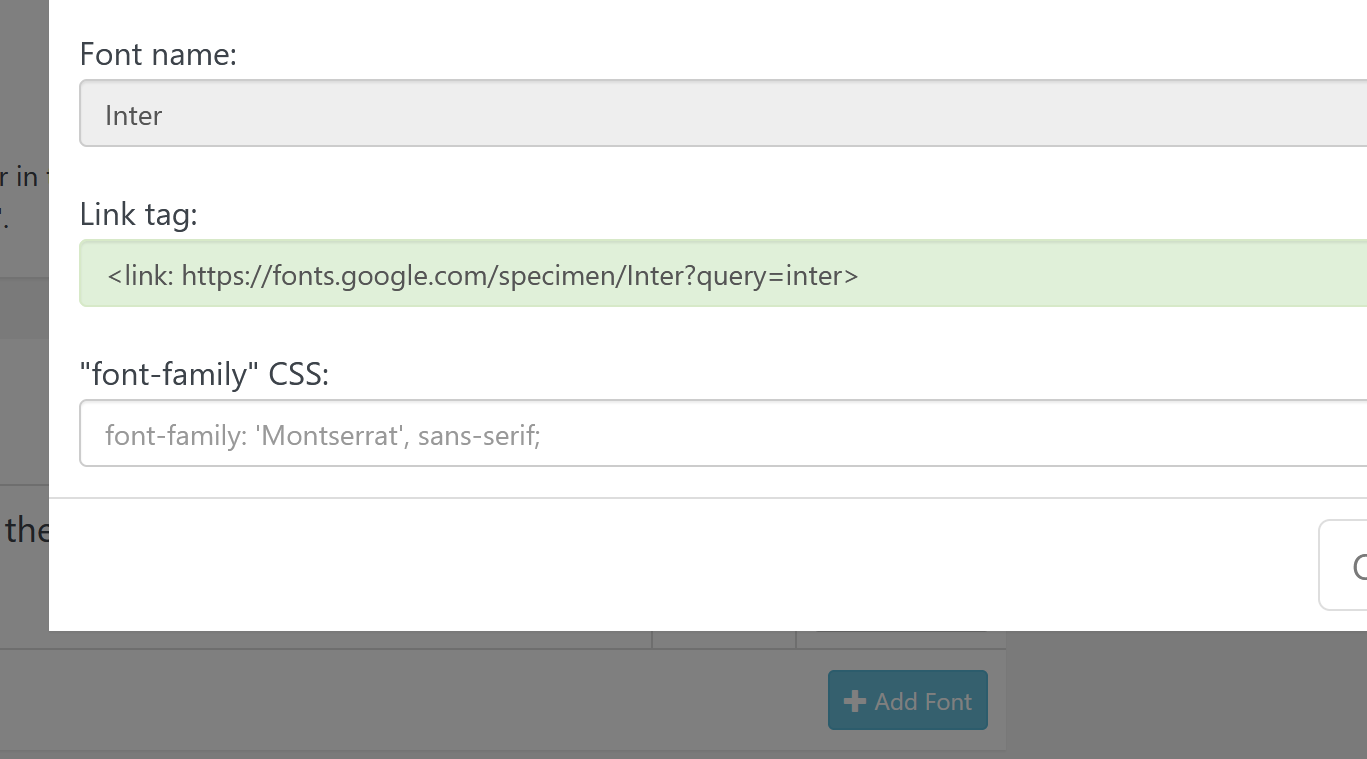
it seems that <link:
is incorrect HTML markup, which broke the site.
the correct link markup looks more like this:

i inserted the inter font for you in the correct way. now the navigation works!
this is the tutorial for it:
https://laytheme.com/tutorials/create-a-splitscreen-website.html
can you check if your image does not exceed 128 * 128px?
if you're using a mac, can you restart it?
if your cursors are svg's, can you check if they contain width and height attributes? explanation: http://laythemeforum.com:4567/topic/5190/svg-cursors-fix
actually the videos take a little long to play sometimes. maybe its because they get loaded one too many times. i just released another carousel addon update which you could try
ah i understand!!
please make the text white,
then right click the text element in the gridder,
click "set html class and id", for class enter:
difference
then in lay options -> custom css & html,
in custom css enter
.difference{
mix-blend-mode: difference;
}