@arminunruh any solution?
axelpihl
Posts
-
WebGL Slideshow background is ruining Total Blocking Time. https://tompihl.com/ -
WebGL Slideshow background is ruining Total Blocking Time. https://tompihl.com/Hello @arminunruh !
I'm using WebGL Slideshow Background for my home page for a website i'm working on. https://tompihl.com/I really like to look of it, so firstly, thank you for that. One thing i've noticed however is that the Total Blocking Time TBT is very slow when i use it. Without the WebGL Slideshow the total blocking time is 20ms, and with it is a staggering 22830 ms ! That's crazy. Any idé how to fix this? Is there a problem with the feature itself or whats the issue? My image files are AVIF and not over 200kb each so that should not be the problem. I've also tried using the cache plugin you've recommended without any improvements. I've also tried changing all the settings on the WebGL Slideshow to see if that would fix it but no. My analysis (I'm far from an expert though!) of the problem is that the WebGL Slideshow loades all the images in the slideshow first before showing the first image, this effects the TBT a lot and makes the website score badly in the tests and causes the website to be shown less in google searches. The other pages load very quick.
The mobile version is even worse and scores worse on PageSpeed Insights on all pages even though they are built similar to the desktop version. Is this a common problem with the theme?
I have Converter for Media plugin and WP Fastest Cache plugin active with the settings you recommended.
Here are some screenshots from the speed test, with and without WebGL Slideshow.


Thanks for the fantastic theme, hope this can be solved.
/Axel
-
First image of carousel is not showing when scrolling.Thanks for the reply :)
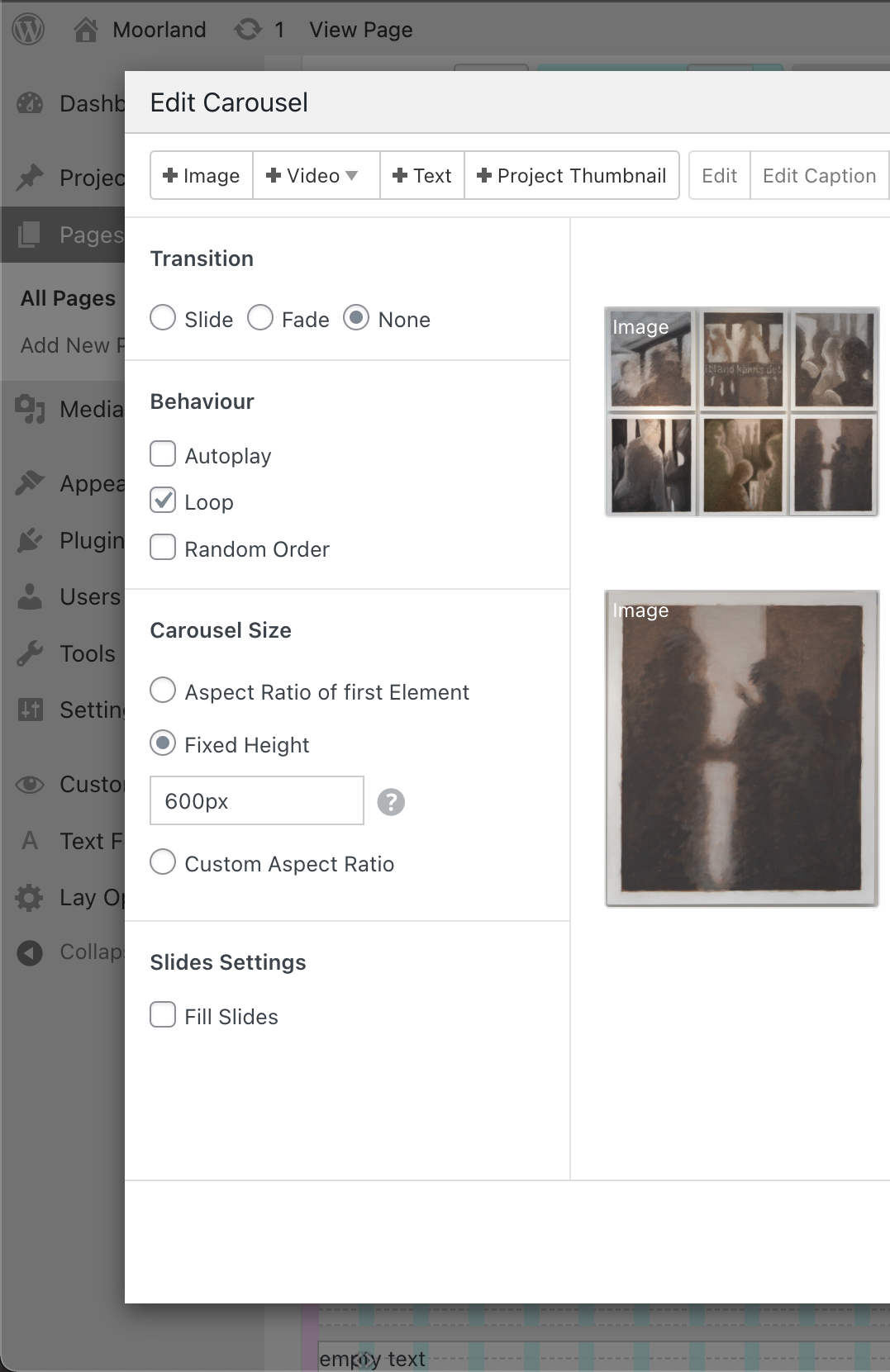
Sure, here's a screenshot of the settings and no i don't seem to have the same issue when using a non split-screen website.
-
First image of carousel is not showing when scrolling.Hello!
I'm having an issue / bug with my page where the first two carousels on the page are showing as usual but the third and fourth are not showing the first image in the carousel. When i click next on the carousel the image shows up and then it starts to work. All the other elements - the bottons and the bullets are showing but not the image.
I've tried fixing it by starting over and building it from scratch again etc. but it still doesn't work. Is this a bug or is there a solution to this issue?
My page is a split-screen website with this css:/* FOOTER - VERK TOM PIHL */ body.slug-tompihl-verk .lay-content #grid > :not(.lay-overlay), body.slug-tompihl-verk #footer-region { height: 100%; position: fixed; top: 0; overflow-y: scroll; overflow: -moz-scrollbars-none; scrollbar-width: none; -webkit-overflow-scrolling: touch; } body.slug-tompihl-verk #footer-region { left: 0; width: 10%; } body.slug-tompihl-verk #footer { box-sizing: border-box; min-height: 100%; } body.slug-tompihl-verk .lay-content #grid > :not(.lay-overlay) { right: 0; width: 90%; box-sizing: border-box; } body.slug-tompihl-verk ::-webkit-scrollbar { display: none; } #footer-region { border-right: 1px solid #ccc; } .page-id-308 .lay-overlay > .lay-content { background-color: transparent; } .page-id-308 .lay-overlay { margin-left:-8px; } .page-id-308 img[src="http://moorland.local/wp-content/uploads/2024/02/MOORLAND-LOGGA-PRODUCTION-VERKSIDAN-265x136.png"] { transform: scale(0.75); } .page-id-308 .flickity-prev-next-button svg { width: 60%; height: 200%; top: 0px; left: 10%; } .page-id-308 .flickity-prev-next-button.previous, .page-id-308 .flickity-prev-next-button.next { margin-right: 140px; /* Adjust this value to make the elements closer together */ margin-left: 140px; } .page-id-308 .swiper-container { background-color: transparent; } .page-id-308 .lay-carousel-sink-parent *{ right:150px; } .page-id-308 .swiper-pagination-bullet { display: none; } .page-id-308 img[src="http://moorland.local/wp-content/uploads/2024/02/MOORLAND-LOGGA-PRODUCTION-liten-265x136.png"] { transform: scale(1); }Any help is appreciated.
/Axel -
Split Screen Website + overlay interfering with each otherThank you very much and thanks for the fantastic theme. It's very nice to work with.
Have a nice sunday!
Axel -
Split Screen Website + overlay interfering with each otherHi, i'm using split-screen on certain pages on my website and they work great untill i make an element have an overlay link. When i make a button or text have a link to an overlay page the page is allways open on that specific page. For example, i have a page called .page-id-399 which has split screen. On this page i also want a menu to open when pressing a button (an overlay page) - but when i make this button have a overlay link the page 399 has the overlay open at all times and i am unable to close it. Is there a solution to this?
Here's my code for that page.
.page-id-399 .lay-content #grid, .page-id-399 #footer-region { height: 100%; position: fixed; top: 0; overflow-y: scroll; overflow: -moz-scrollbars-none; scrollbar-width: none; -webkit-overflow-scrolling: touch; } .page-id-399 #footer-region { left: 0; width: 10%; } .page-id-399 #footer { box-sizing: border-box; min-height: 100%; } .page-id-399 .lay-content #grid { right: 0; width: 90%; box-sizing: border-box; } .page-id-399 ::-webkit-scrollbar { display: none; } #footer-region { border-right: 1px solid #ccc; }Thank you in advance,
Axel