Baptiste
Posts
-
Fullscreen slider images flash in Safari -
Cover effect on a specific rowHi everyone, @Richard, @arminunruh,
Is there someone who found the way to have the "cover effect" on a specific row and not only the first one? By adding a class or something?
Thanks in advance
Best,B.
-
Shortcode & CarouselHello Layteam, @arminunruh @Richard,
Do you know if there's a way to add a shortcode as a slide in the carousel addon?
Would be nice to integrate full custom HTML5 player.Thanks in advance.
-
Project Thumbnails with changing backgrounds... -
Image Hover Add-on / Using without active linkHey @Rama94 ,
! Edit !
For the moment the only solution I found is :- Add a link on the text and add your image
- Remove the href via the source code section
- Add a class to change the cursor like :
cursor: default; -
Hey everybody!Perfect ✌️
-
Image Hover addon on "specific rows"@Richard @arminunruh Any idea?
-
Image Hover addon on "specific rows"Hello @Richard,
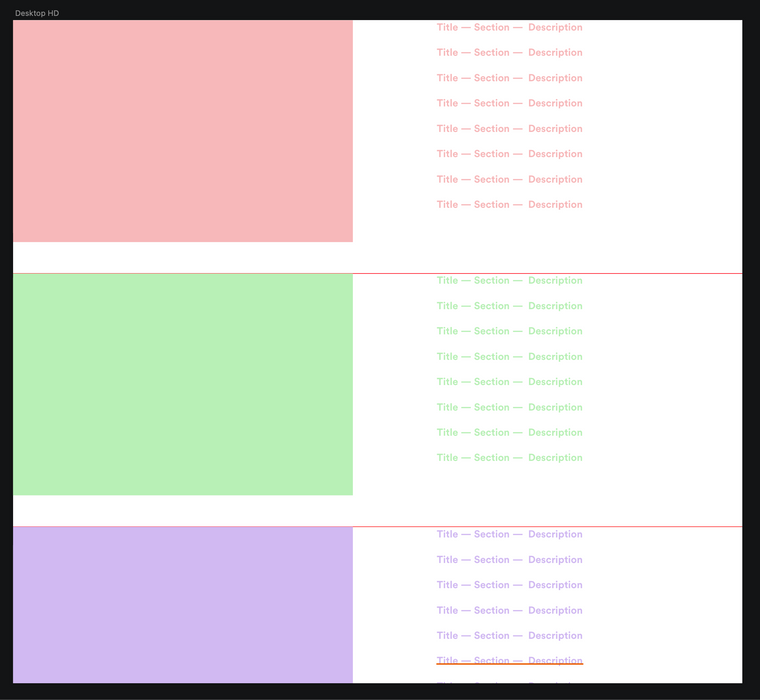
I'm working on a design where I have 3 rows on the home, on these I have 3 different lists of links where I would like to use the imgHover addon. For the moment it sound simple but the thing I would like to do is : for each lists, the image show a fix position IN the row section.
Do you think here is a way to custom the .lay-imagehover-region and target a specific row to say for exemple "this link of this list should show here, this one here etc. etc."
I don't know if it's clear or not so here is a quick sketch down below :

Thanks in advance,
Best.
-
Image Hover Add-on / Using without active link@Richard, no no, no problems, I'm just curious about new features.
I'll do it with custom code for the moment.Thanks anyway,
Best.
-
Image Hover Add-on / Using without active link -
scrollOverflow contentHey @Richard, @arminunruh
I know there were a discussion about that with @mariusjopen about that 2 years ago but I'm a bit stuck right now.
I'm working on a website where I want to use the FSslider but I have a lot of content on each rows. So I'm looking for a way to use the Fullpage.js ScrollOverflow option like this : https://alvarotrigo.com/fullPage/examples/scrolling.html
I tried some but I have to work directly on the fullscreenslider js and it doesn't seams to work.
Do you have any idea ?
Best,
B.
-
Dot cursor using Vanilla.js issue with carousel -
Primairy menu centered on the leftYou should try to add that for the desktop version :
nav.primary { top: 50% !important; } nav.second_menu { top: 50% !important; }Best
-
Primairy menu centered on the leftHey @wardsnippe ,
Maybe that is stupid but did you try with custom CSS on it? With that for exemple :
top: 50%;Best.
-
Dot cursor using Vanilla.js issue with carouselHello @arminunruh, any idea?
Thanks 🙏 -
Dot cursor using Vanilla.js issue with carouselHey @Richard-K,
Maybe I'm doing something wrong but I target those div's on the codepen AND on my website by using that js code (you can see the complete code on the first message) :
var cleft = document.querySelectorAll('.col .lay-carousel.cursor-left'); var cright = document.querySelectorAll('.col .lay-carousel.cursor-right');I'm trying to reach this part of native lay's code :
.col .lay-carousel.cursor-left { cursor: url("../img/cursor_prev.svg") 6 6, w-resize; } .col .lay-carousel.cursor-right { cursor: url("../img/cursor_next.svg") 6 6, e-resize; }To replace the native cursor as I do for the <a> elements
Do I target the wrong class?
Best,
Baptiste. -
Dot cursor using Vanilla.js issue with carouselHey @Richard-K,
The two dots (black-blue) works but not the left/right cursor I would like to have.
If you compare my codepen and my website here a difference :The cursors should be like that:
Normal cursor :

Right cursor on carousel :

Left cursor on carousel :

It works on the codepen, not on Lay, any idea why?
Best.
-
Dot cursor using Vanilla.js issue with carouselHello Laypeople, Layteam, @arminunruh and @Richard-K
Working on a custom dot cursor using vanillaJS. It works on my page https://baptisteperon.com except on the carousel where I would like to have the same animation as I have on my codepen : https://codepen.io/B02P16/pen/LYbjMYo
If someone have an idea of what I'm doing wrong it would be nice, thanks.
Best,
Baptiste -
Site Title AnimationHey @joaop ,
Did you try to use HTML/CSS to do that instead of a plugin with the css animation property? You can use (on the desktop version) and HTML code as a website title.
You can have a look on that for exemple :
https://codepen.io/yoannhel/embed/sJpDj?default-tab=result&theme-id=0Best,
B.