Hey @arminunruh , thanks a lot!
The hack you suggested worked :)
Even better, I just did the most recent update and now it also works without the hack.
Did you work on that issue for the newest lay theme update or is it a coincidence?
benni
Posts
-
Elements change stack order randomly in Fullscreen Slider -
Elements change stack order randomly in Fullscreen Slider@arminunruh did you find the time to look at the example?
-
Elements change stack order randomly in Fullscreen Slider@arminunruh Hey Armin, thank you!
It seems to be a Safari problem 😕
I updated and it's working in Chrome and Firefox but in Safari it's still happening.
To be honest, I don't remember in which browsers I checked before I posted the problem 🥴 Might always just have been a problem in Safari.
I made a little example page with two slides…
http://benjaminsickel.de/fullscreen-slider/ -
Elements change stack order randomly in Fullscreen SliderHey there,
I encountered a problem while using the Fullscreen Slider.
For each slide/row I want to place one image and adittionally a few lines of text in the same slide/row.
So far that worked fine. But when text and image overlap something strange happens to the stack order.
The image is sometimes displayed in front of the text and sometimes in the back. It also randomely changes. For example I would scroll to a new slide and at first, the image is in front of the text, but a second later it jumps to the back. It also happens the other way around.
I tried to figure out what causes this but had no luck so far.
Ideally I would like the text to be displayed in front of the images always but couldnt get that done with z-index.
Otherwise the Fullscreen Slider works perfectly for what I would like to do!All plugins and laytheme are up to date and i turned of all custom code. It's still happening.
Can someone please help me with this? Or let me know if it is not possible to solve this with custom code?
Thanks, Benjamin
-
Gridder gone (after update?)I updated and the issue seems to be gone :)
-
Gridder disappear after last updateThis bug seems to be connected to the cover feature. If you uncheck the „enable cover here“ box and update the page, the gridder should show up again.
That way you can at least continue working on the page. -
Gridder disappear after last updateHi, I have the same problem…
http://laythemeforum.com:4567/topic/8176/gridder-gone-after-update/4Are you using the cover feature?
-
Gridder gone (after update?)I was abit hasty with the last posts…
So, the problem only occurs on pages where I use the cover feature. As soon as I turn of the cover feature, the Gridder reappears.
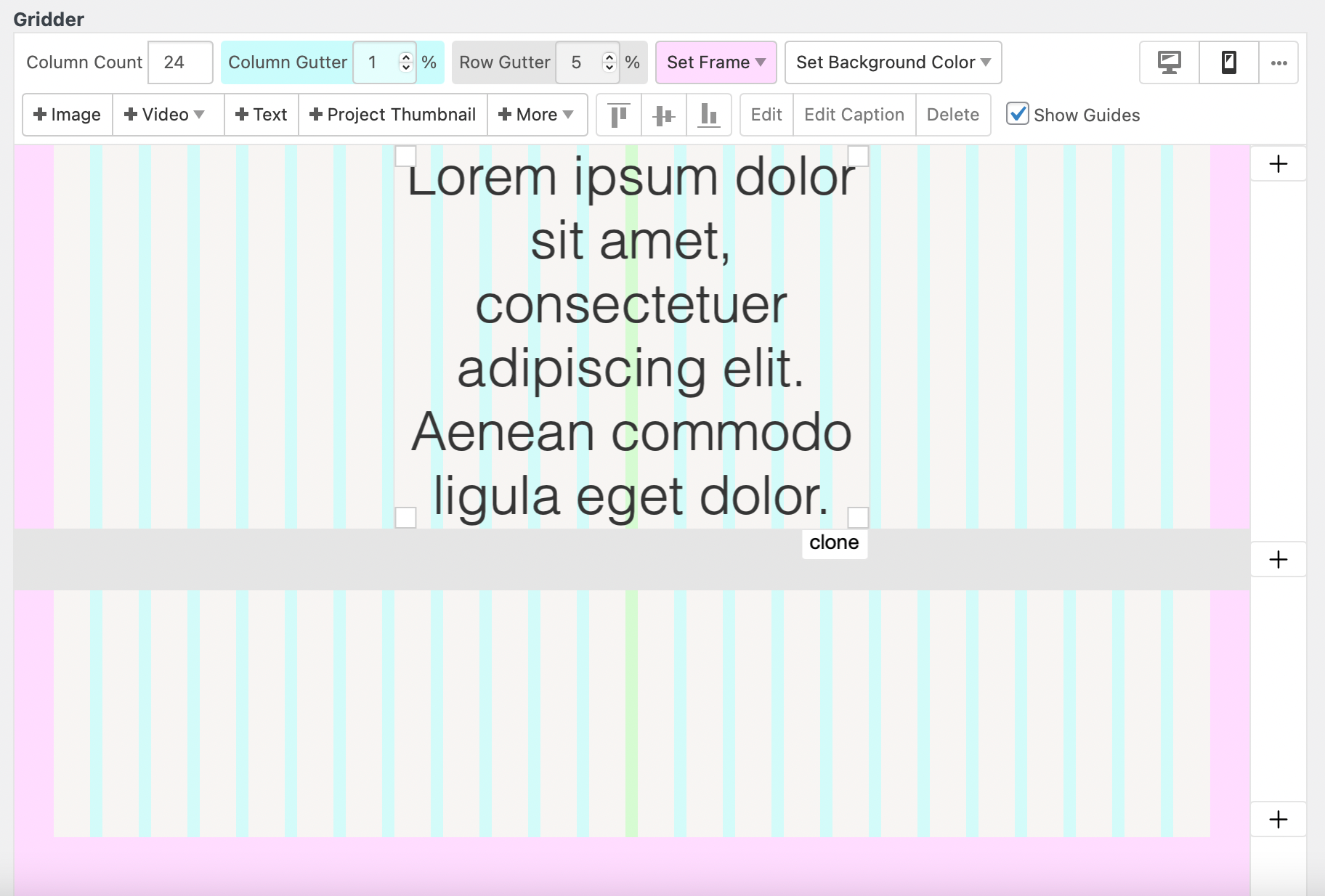
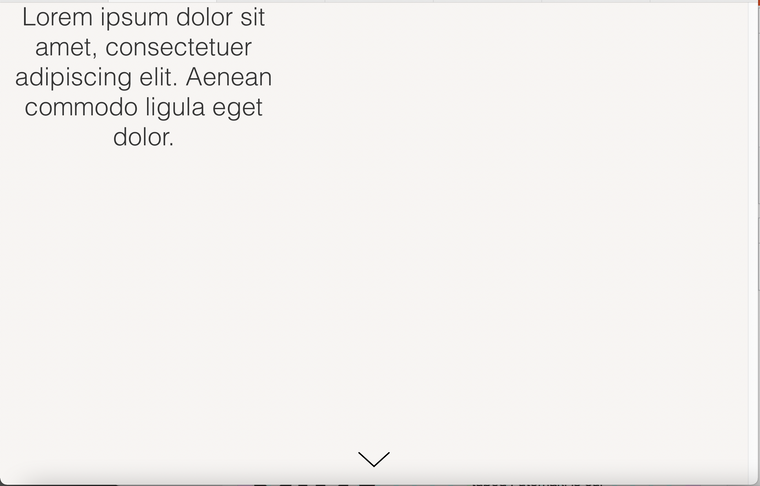
Is this a general problem after the update? Or can I fix this somehow myself? -
Gridder gone (after update?)Hey guys,
I was about to start working on a website I am building with Lay Theme but the Gridder has disappeared.
I made an update yesterday and I think that is the reason for the gridders disappearance because I did not change anything else.
Today I deactivated all none Lay Theme plugins, everything is updated, but the Gridder still doesn' show.I would really appreciate it if someone could help me soon because the website was supposed to go online end of this week and there still is a lot to do :)
Thanks
Benjamin -
Text in cover always positioned on the leftHi Richard,
I updated to the newest Lay Theme version today but the issue still persists.
Do you have any news on if there is something I can do to fix it or do I have to wait for an update?
Thanks
Benjamin -
Text in cover always positioned on the leftHey,
there seems to be a bug in the cover feature
The problem occurred after an update.
To double-check I updated another account and got the same problem :(The is the problem:
No matter where in the row, that is going to be the cover, I place text, it is always displayed on the left of the browser.
This doesn't happen with images though.Here are two screenshots to visualize what I am talking about…


-
Problem with „Max width of content“Sorry Richard, I just saw that I called you Robert 😉
-
Problem with „Max width of content“Hi Robert,
thank your for your reply!.
I found a solution to my problem.
First of let me explain again what my problem was…
I set the max width of content to 1680 px and created a layout with offsets on lots of images.
The gridder width stopped enlarging as expected :)
But this didn't stop the images with offsets from adjusting their position according to the browser width.
So on a really big screen the offset images would be offset way too much in relation to the rest of the content.My solution for this was to use the transform() CSS function instead of using the offset in the gridder menu.
This way the offset stops enlarging after the browser reaches the specified max width.
For everyone who runs into the same issue, here is what you have to do…
Give the element you want to offset an ID and then use the custom CSS option to define the offset via the translate() CSS function.
Here is an example of what your CSS could look like:
#img-1 {
transform: translateY(-30%);
}This bases the offset on the width of the image you gave the ID to.
I hope I explained it in a way that is understandable :)
-
Problem with „Max width of content“Hey guys,
i have an issue I could use some help with…
I basically want the content of a site to stop resizing after it surpasses a certain width in px.
You already added the „Max width of content“ to lay options, which is nice, but I also want the row gutters, offsets and everything else that is set in % to stop resizing.Is there an easy way to do this?
Or do I have to use a media query and change every % to px (and figure out the right px)?Any help and direction would be appreciated :)
Cheers
Benjamin -
Lightbox + Custom HTML <img> tagThanks for the reply!
-
Lightbox + Custom HTML <img> tagHi Richard,
thank you for the reply! Looking forward to hear back from you :)
To you a wonderful 2021 too!Benjamin
-
Lightbox + Custom HTML <img> tagHello Armin,
I have a question I couldn't find an answer to in the forum and wasn't able to figure out myself since I have only basic HTML, CSS and JavaScript knowledge.
I have some images I want to embed via the <img> tag in the custom html section.
The lightbox addon doesn't display them though.
Can I add extra code to make the lightbox display those images too?Thanks in advance,
Benjamin -
Armin is on holidays. Can someone else help?Hey,
thanks for your reply and sorry for my late reaction. I was in bed the last days due to the flue.@mariusjopen
thanks for you advice! I already made an update using Updraft.
Now I have to find out what MAMP is and how to work it :)@Ros_rgb
No, I haven't tried that yet. I thought it might not be possible to reuse the same license key…? I really don't know a lot about that kind of stuff.Thanks again for your help!
Benni