Yes, it seems to work on my phone, but it doesn't work on any browser on my Macbook. But thank you for looking!
billykioso
Posts
-
mailto: link issue -
mailto: link issueIt seems that this issue has returned? My "mailto:" link is no longer working on https://patternsofmigration.com/online-exhibition/ It's the styled button link towards the bottom of the page... I also tried it unstyled, with the same problem
-
Yoast SEO = 'page not found' homepage issueThank you, yes, it works now!
-
Yoast SEO = 'page not found' homepage issueJust sent it, thank you
-
Yoast SEO = 'page not found' homepage issueHello, apologies for the late reply previously. Did you get a chance to look at this?
-
Yoast SEO = 'page not found' homepage issueThank you for getting back.
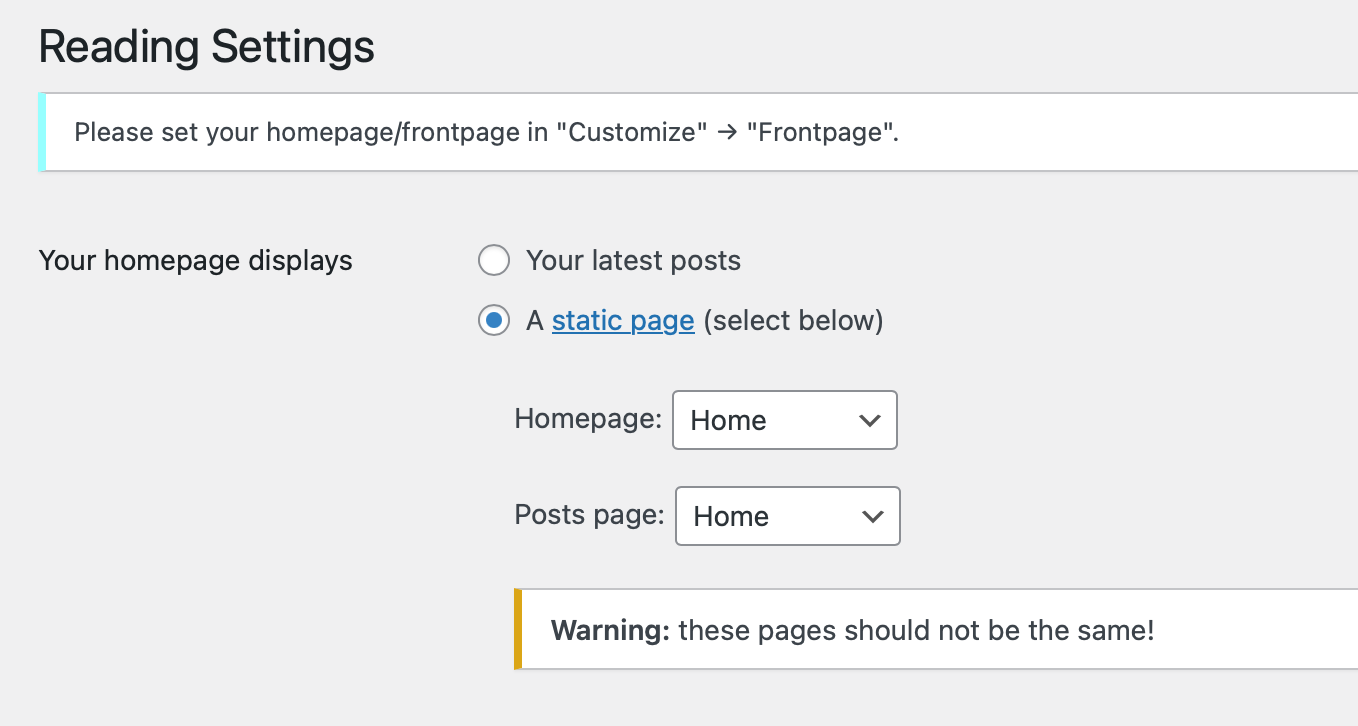
Yes, I set both pages to Home in Settings>Reading.

The Frontpage has been set in Customize, but once I make the change in Settings>Reading the Frontpage is no longer visible within Customize.

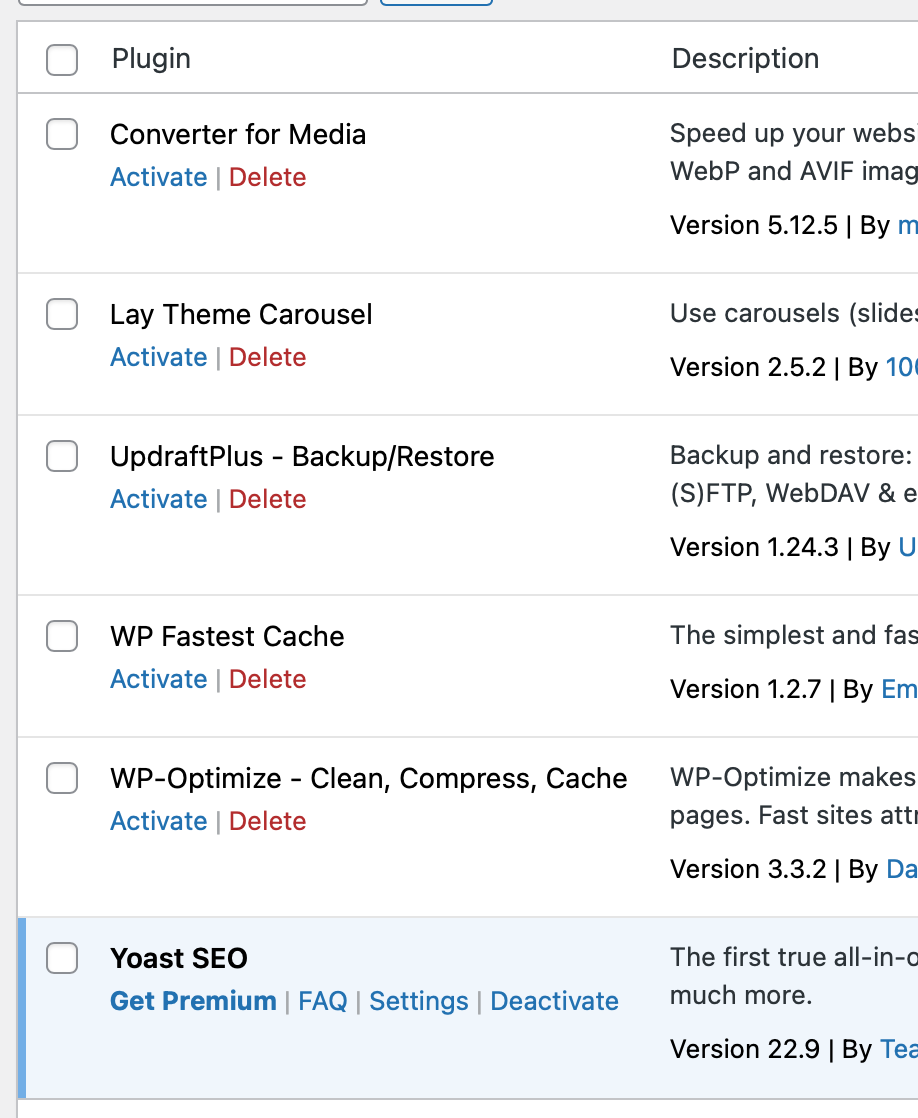
I disabled all plugins, but the issue persists

-
Yoast SEO = 'page not found' homepage issueHello, I have noticed this issue when using Yoast SEO.
Once I activate Yoast SEO (and change the Reader Settings in WP as advised), my homepage is titled as 'Page Not Found' in the browser tab.
The homepage is nonetheless still visible, but surely this is not good for SEO as it's listed as 'not found'?
I tried entering the slug manually in Yoast, but it won't accept it. If I duplicate the homepage it no longer is titled as 'Page not found', but it's also no longer a homepage, so that's not a solution..!
Has anyone had this before? Any tips would be most welcome!
-
Yoast SEO plugin compatabilityHello, I used Yoast SEO (and changed the Reader Settings in WP as advised), however my homepage then came up as 'Page Not Found' in the browser tab. The homepage was visible, but I found that problematic. Do you know if there is a way around that? I tried entering the slug manually, but it wouldn't accept it. If I duplicate the homepage it no longer has that problem, once it's a regular page.
-
Hanging punctuation?
The result on Safari :) -
Hanging punctuation?I realised what happened: it works in Safari, but not in Chrome or Firefox. Thanks anyway!
-
Hanging punctuation?It's working now! I must have not refreshed enough. Thank you!
-
Hanging punctuation?I created a Character Text Format called "DefaultCharacter" and then added this code to Custom CSS for Desktop Version, but still no luck. Am I doing the code wrong, perhaps?
._DefaultCharacter {
hanging-punctuation: first;
} -
Hanging punctuation?Has anyone managed to get their punctuation to 'hang' outside the text box?
I am using the code below, but it isn't working on either Chrome or Safari.
I placed it under Custom CSS for Desktop Version (_Default refers to my text format).._Default p {
hanging-punctuation: first;
}
-
Some features requests for LayTheme@arminunruh @Richard thank you for the 'Reverse Order' button in the thumbnails, it's great! :)
-
Can't enter License Key...@arminunruh did you manage to manually activate the license key? I emailed the login info once more.
-
Can't enter License Key...Hi Armin, did you get a chance to look at it? I emailed the info.
-
Can't enter License Key...When I click on this:

I get this:

...Has anyone had this issue?
-
Can't "Sorry, you are not allowed to access this page."Help! Can't enter LT license key.
Does anyone else have this problem? I installed WP, uploaded LT but I'm unable to access the page to enter the License Key (and get updates).
It says: "Sorry, you are not allowed to access this page."
-
Some features requests for LayTheme@Richard yes, a "reverse order" button would be fantastic!
I can't do it manually because each painting belongs to different categories and it would be too complicated to do.
I had a look at your link, but I'm not a developer, so not sure how to use the code... Do I simply paste this into the Customs CSS & HTML?
Element.prototype.reverse = function(){
var c = [].slice.call(this.children).reverse();
while (this.firstChild) { this.removeChild(this.firstChild); };
c.forEach(function( child ){ this.appendChild(child) }.bind(this))
}