thank you so much
Blurred00
Posts
-
project arrow on a single carousel -
project arrow on a single carouselHello, I have several carousels on my website, but I would like the forward and backward navigation arrows to appear only on some of them. Is this possible? Thank you
-
invert carousel slide directionHey i m really sorry for the late late late late reply. but it works!! thank you so much
-
Responsive font size@arminunruh Hi, how i can convert font size (px) to % ? there is a tool or something helse? Thank you
-
product description and button positionHi, im trying to align product description and button at center but can0t found a solution. can someone help me?
First image is how now it is.
Second how i i want it appearThanks a lot


-
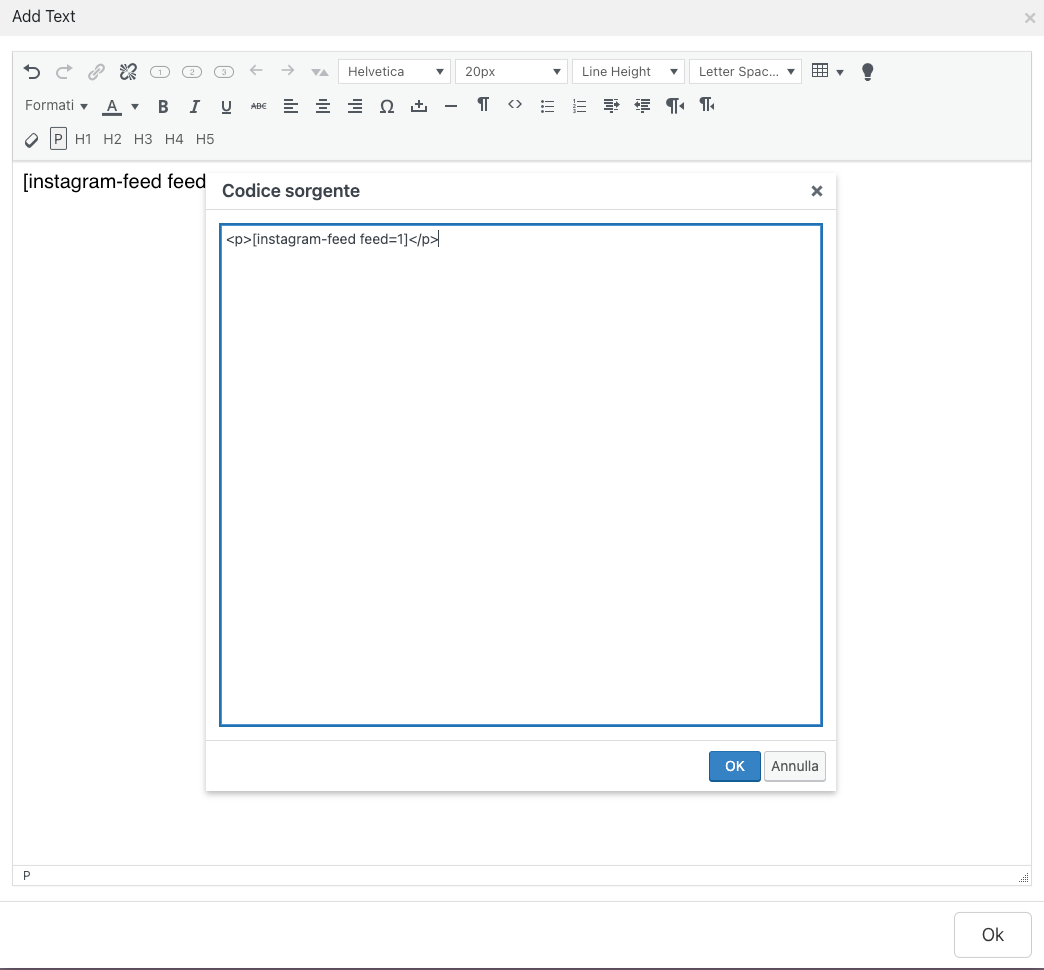
Instagram feed don't workSolved. need to add shortcode, no text then shortcode
-
Instagram feed don't workHi my client need to insert instagram feed, i ve download e install instagram feed by smash balloon. I ve add a source code but don't work can someone help me?



-
YOAST SEO. Compatible or not?yoast work now?
-
Hide button on out of stock product@alasdair17 said in Hide button on out of stock product:
display: none !important;
thanks for the reply. what is the class that i need to use? i can't found it
Edit. Solved.
here the css code:
.outofstock .button
{
display: none !important;
} -
Hide button on out of stock productHi, there is a way to disable a button on out of stock product?
I ve customized it by "ADD TO CART" plugin with a cart icon and it work well but when product is out of stock it show a empity square.
I ve added also this css code :.woocommerce a.button.add_to_cart_button{
border-radius: 50%;
}
-
carousel scroll like marque@arminunruh ok thanks :)
-
carousel scroll like marquewith class there is no way? thank you so much the same :)
-
carousel scroll like marqueproblem is that marquee don't support video.
Just another question, is possible insert image or something else on mouse hover on marquee or carousel? like this

-
carousel scroll like marqueHi, i ve made this carousel (image) for my home and i would scrool it like marquee at screen start. It is Possible? Thanks!

-
News element with photo on the right and description at centerthank you so much! :D
-
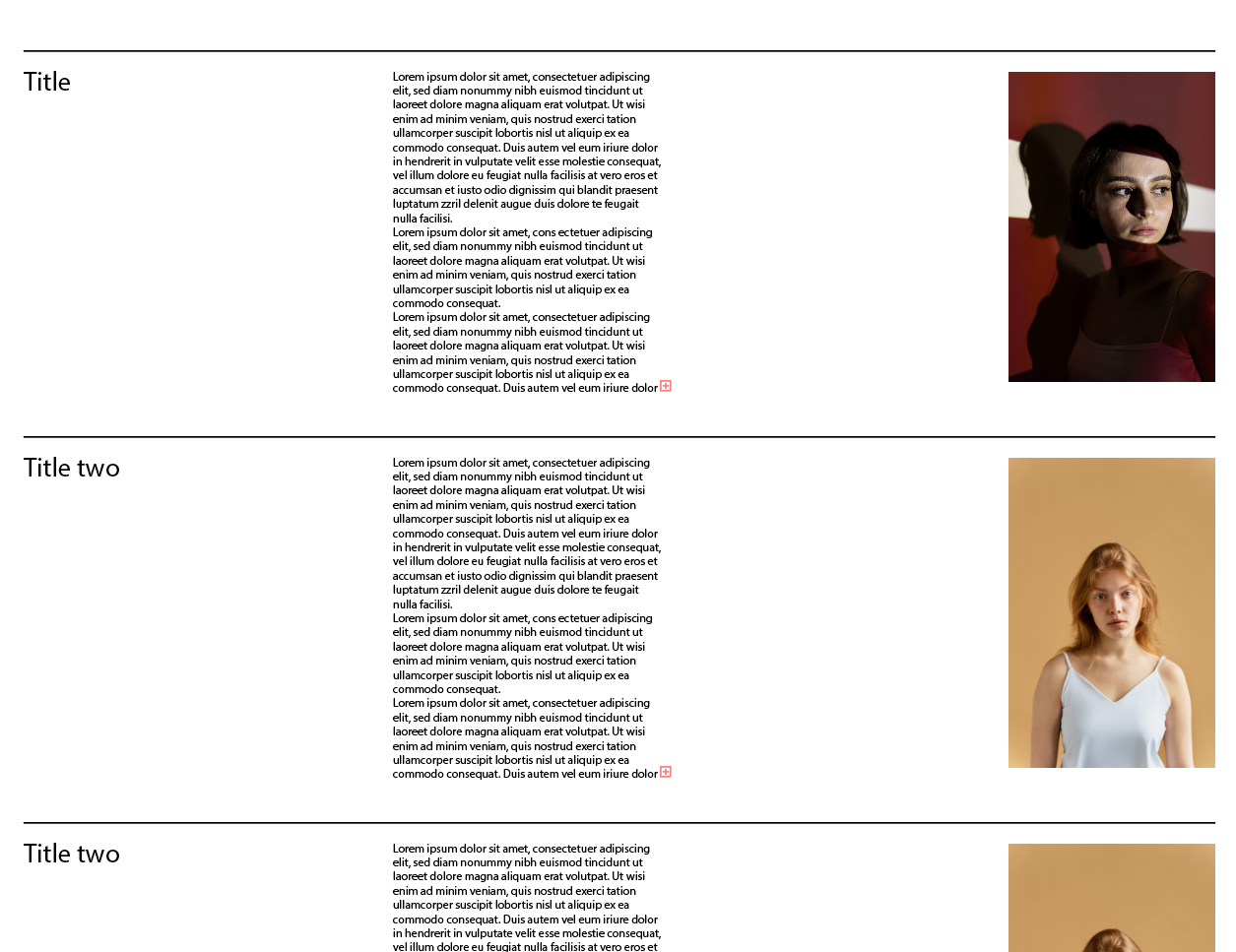
News element with photo on the right and description at centerHi, what set up i need to insert for showing a news page like the screen? I ve see it in more laytheme website but can't find it.
The descrition at center is the entire article.

-
fixed Marquee on top is invisible since update@arminunruh said in fixed Marquee on top is invisible since update:
position: fixed;
top: 16px;
z-index: 10;
width: 100%;
give the row a class by right clicking an empty spot on the rowthank you so much, the problem is that now the marquee is over the logo and the menu
-
fixed Marquee on top is invisible since update@arminunruh fraom.com the marquee is on all page
-
fixed Marquee on top is invisible since update@arminunruh said in fixed Marquee on top is invisible since update:
.header_marquee {
position: fixed;
top: 0;
z-index: 999;
width: 100%;
}i ve the same problem, all marquee are at the top on every page and after update it don't show up.
how i can solve? thanks

-
invert carousel slide direction@kalamakumaran said in invert carousel slide direction:
Give the carousel you want to invert the class "reverse"
Add this to your Custom JS
<script> window.laytheme.on("newpageshown", function(){ // Get the swiper-container element var swiperContainer = document.querySelector('.swiper-container'); // Check if the element exists and has the "reverse" class if (swiperContainer && swiperContainer.classList.contains('reverse')) { // Add the dir="rtl" attribute swiperContainer.setAttribute('dir', 'rtl'); } }); </script>and it should work!
But apparently it seems to be not possible to add classes to carousels. Is it a bug @arminunruh ?
Because when I remove the if statement out of the code it affects the .swiper-container and it inverts the direction.
i ve added it to the custom css tab but don't work. Otherwise i think that it apply this rule to all slide, right?
The problem is that i want apply it only in one slide.