Hello,
I am writing here because I am having some problems with the "Fullscreen Slider" and "Carousel" plugins.
I have built my site using these two plugins combined.
The Fullscreen Slider is used on the vertical axis. There is then a horizontal carousel in each vertical slide.
Here is the address of my site: bottexelsensohn.com
I've tried to list as accurately as possible below what I can't fix.
DESKTOP
Safari: carousel captions only appear after passing the first slide.
SMARTPHONE
The site structure remains the same as on the desktop. (Fullscreen vertical slider + carousel horizontal)
I use the 100vh + fill slides function in the carousel so that the images always take the full height and width.
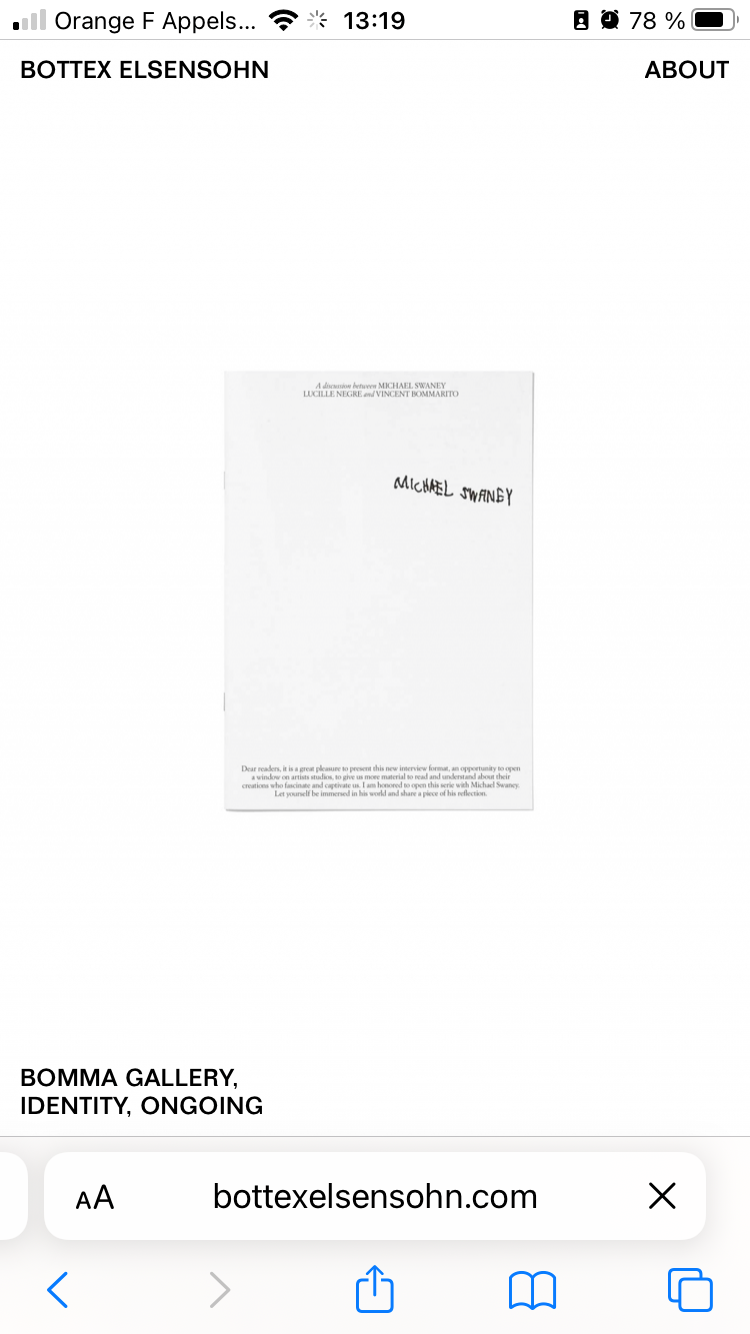
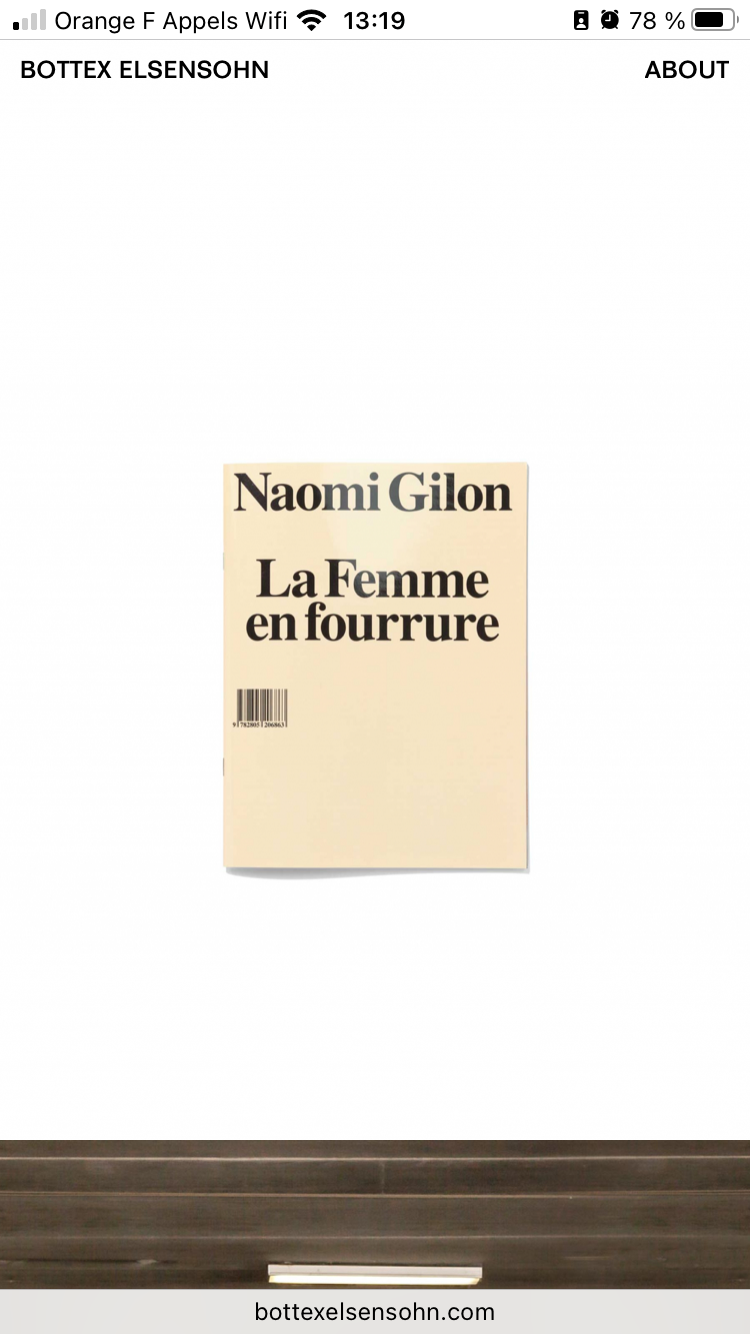
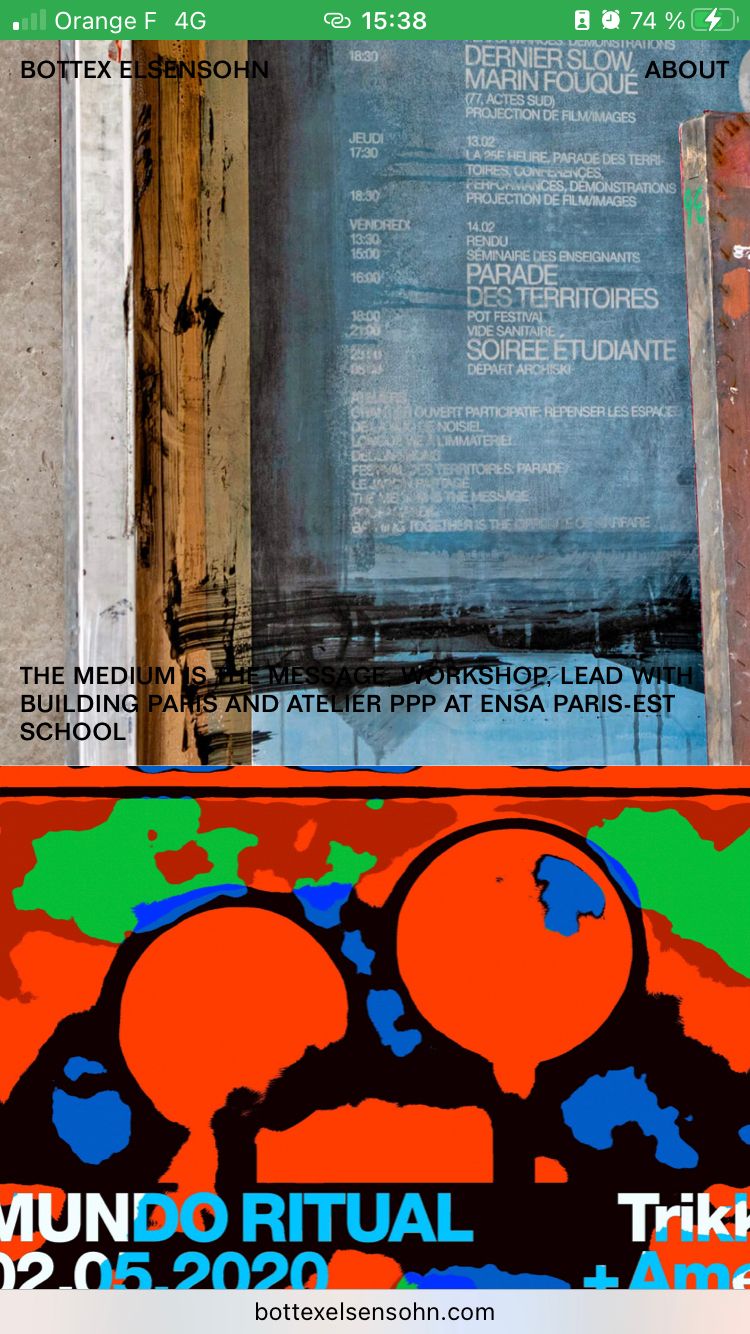
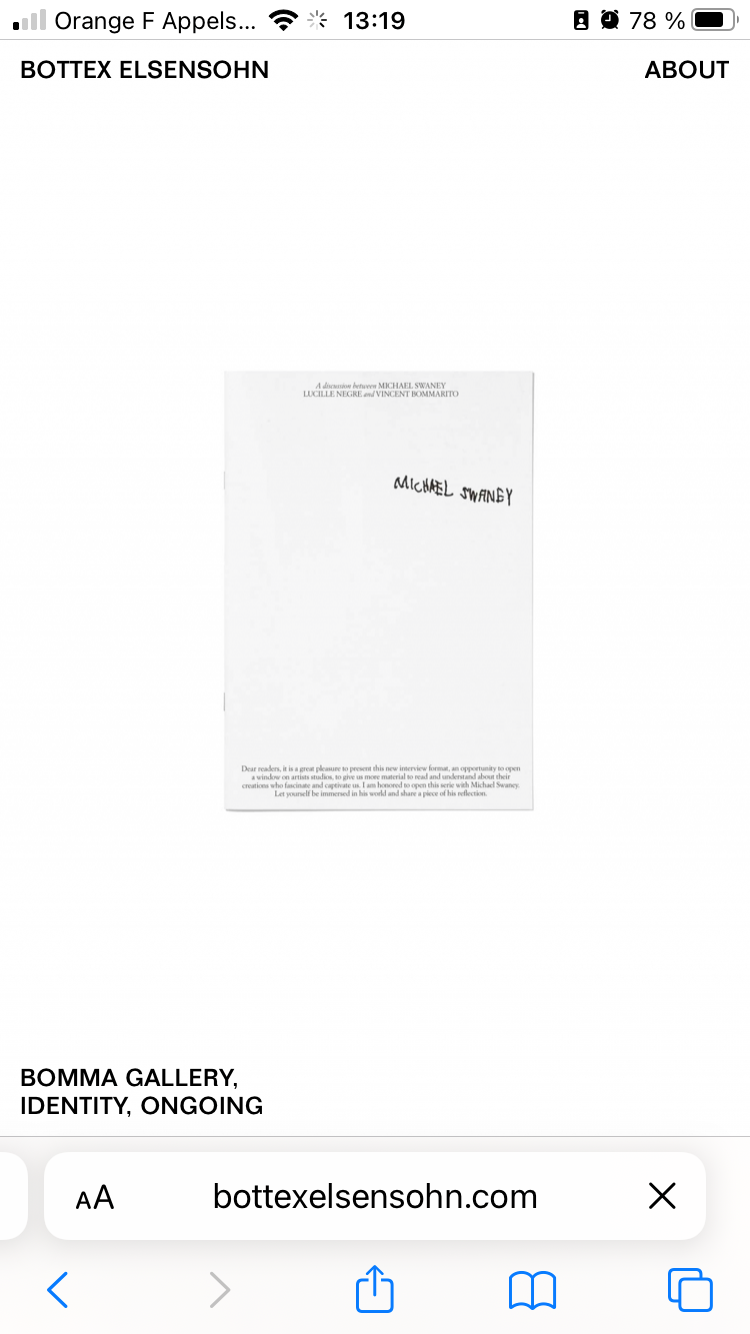
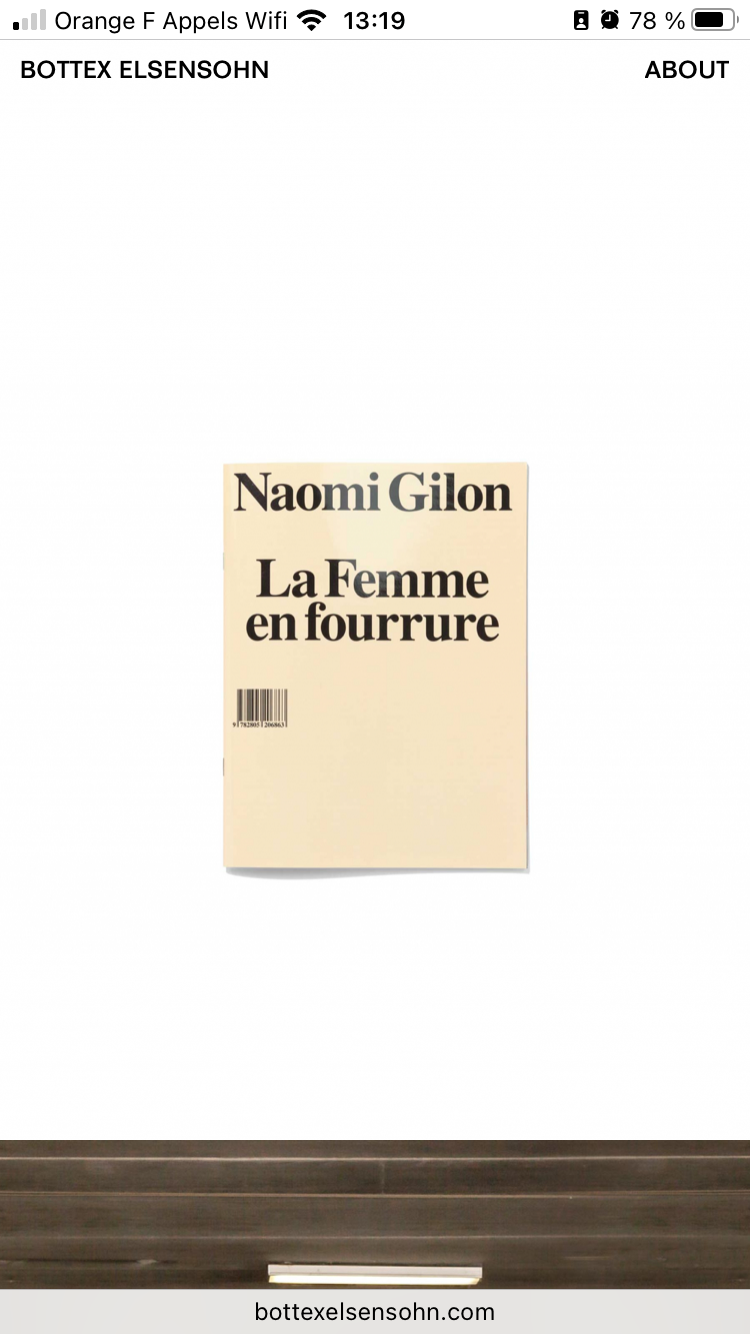
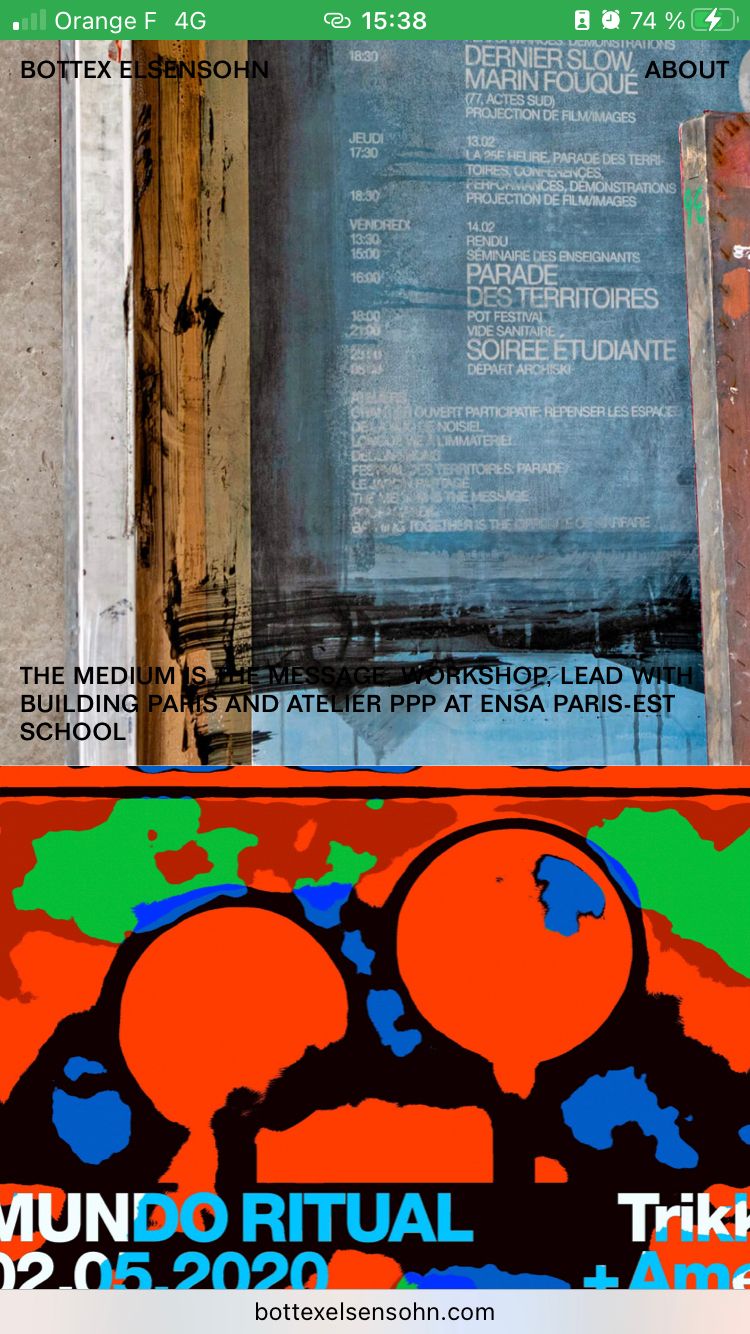
Chrome: The problem is that the first caption of the carousel is displayed well at the bottom when you arrive on the site, but the captions are no longer displayed when you go down.
However, when I customize the smartphone version from my computer, everything displays well in the simulation.
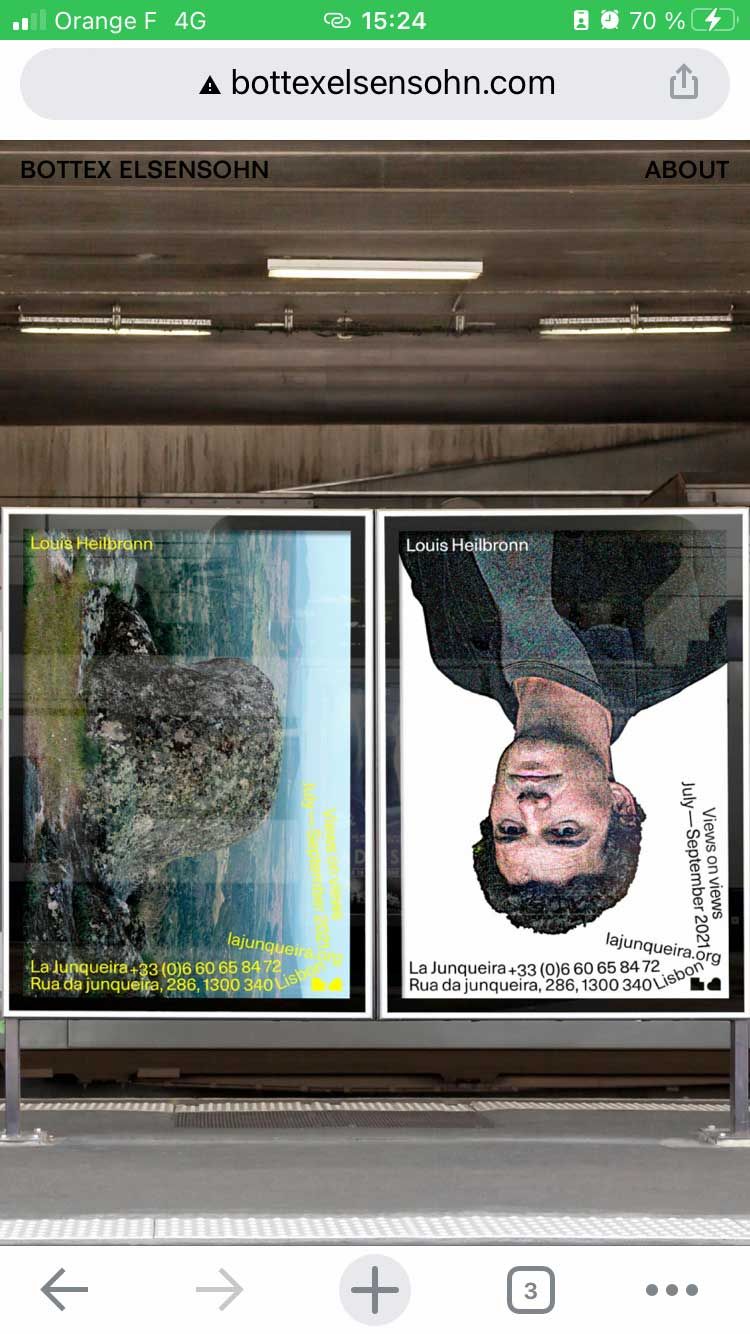
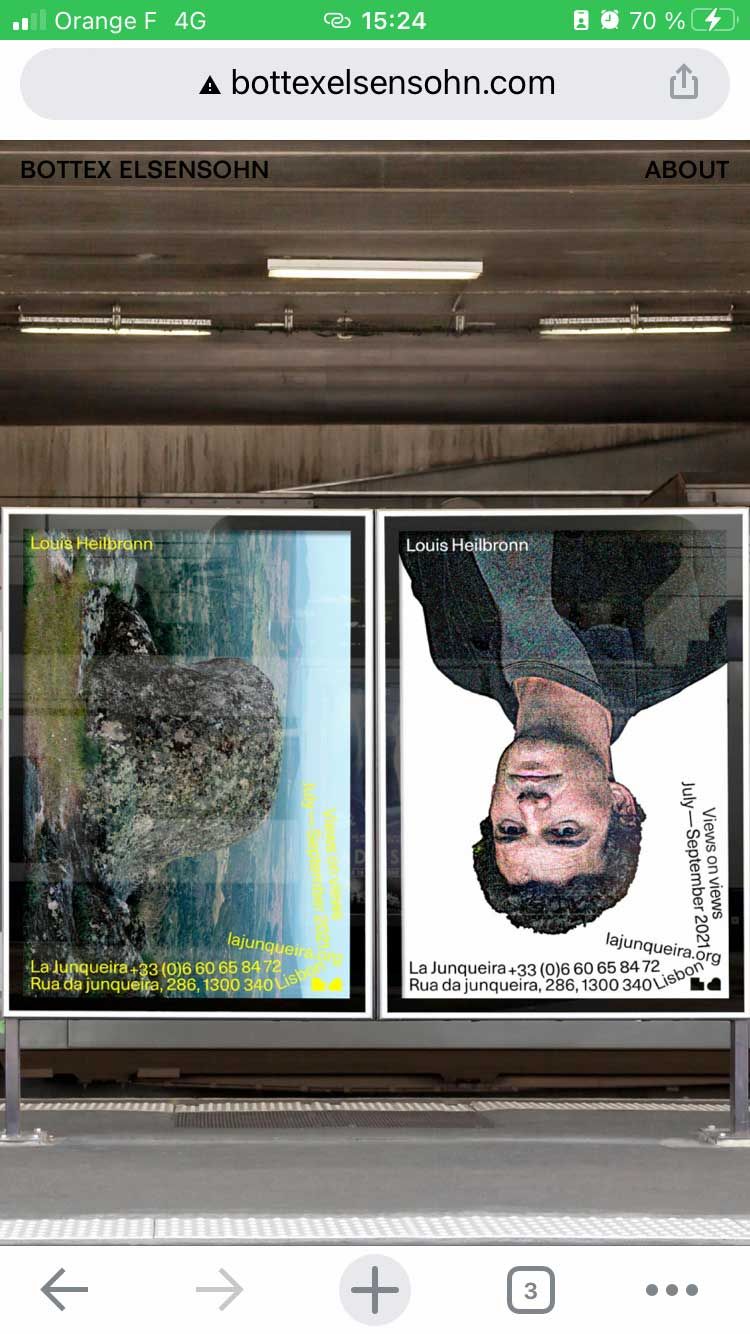
Safari: the browser copies the 100vh function on the first slider, but when you go down, the site navigation hides and lets the image appear below.
There is also the same problem as on Safari. The first caption is displayed, but when you go down the site, the captions are no longer displayed, or are hidden by the browser bar at the bottom.
Safari (first image: caption is here) (second image: image below appear, without any captions)


Chrome

However, the captions display well on all smartphone browsers when the Fullscren Slider is disabled.

CUSTOM CSS
I also tried this piece of CSS code given by Richard. It is used to change the speed of the slides animation.
.swiper-wrapper {
transition-duration: 600ms !important;
}
This changes the speed well on all browsers (desktop + smartphone) but when it reaches the last slide, it starts again at full speed on the second slide.
Otherwise, apart from these little problems, everything works very well, it's very cool! Thanks LayTheme team!