same problem here. I'm using fill slides + a certain ratio, which now is not applied anymore.
thanks a lot!
N
same problem here. I'm using fill slides + a certain ratio, which now is not applied anymore.
thanks a lot!
N
same here, after theme update - gridder gone. Yoast and unnessacary plugins are deactivated.
I updated this morning to 6.1, problem remains.
@arminunruh said in Can't see the gridder:
http://laytheme.com/troubleshooting.html#gridder-does-not-show-up
Gridder just disappeared entirely after updating Laytheme, Yoast SEO plugin is deactivated.
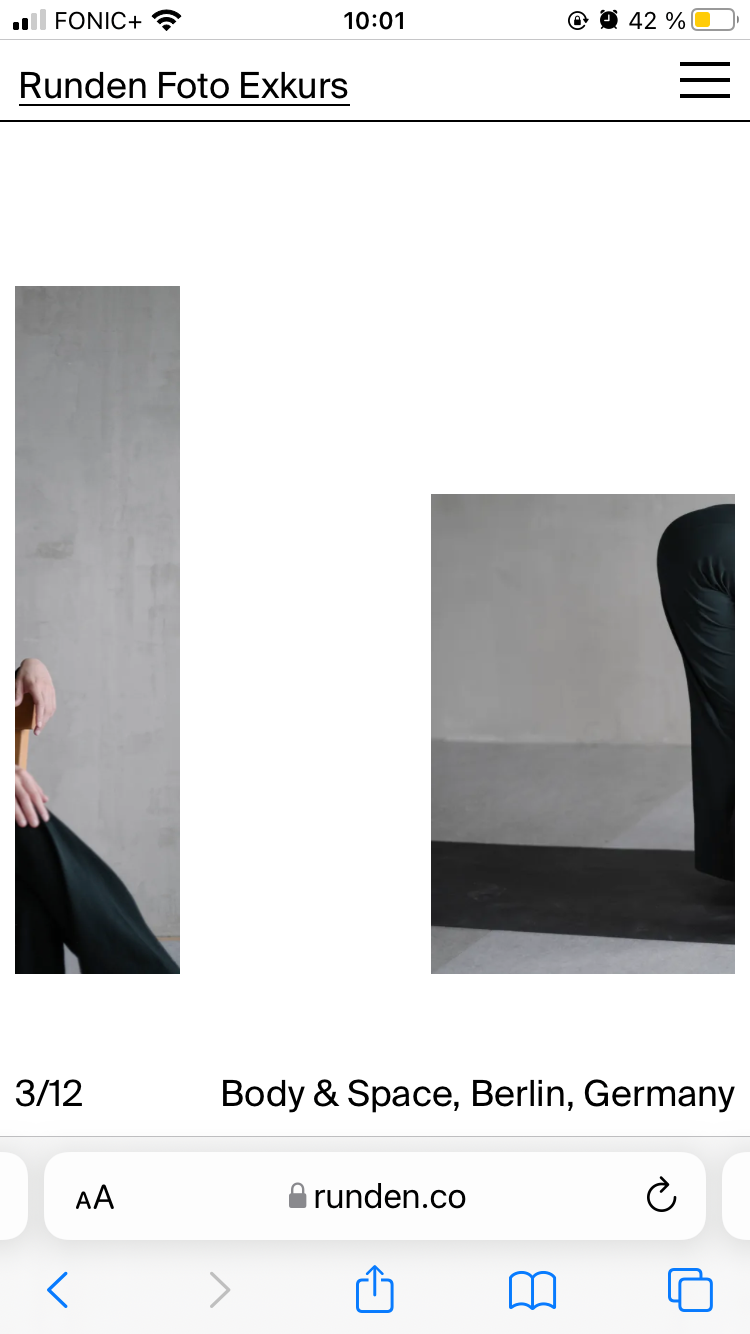
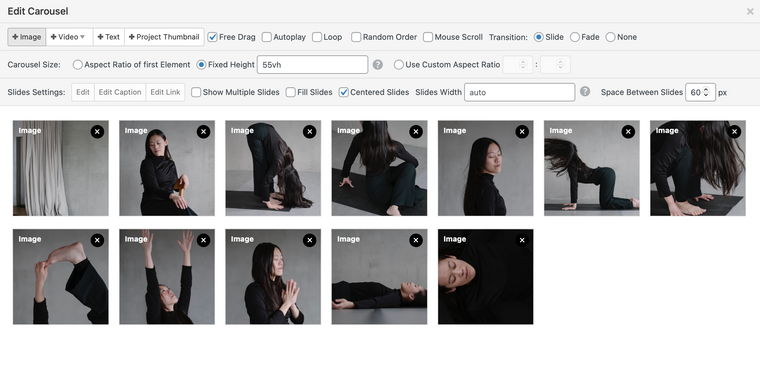
@Richard no worries :) I use the Custom Phone Layout on mobile and also checked the "Centered Slides" Box there. I think by standard the carousel aligns the images at the bottom, the question remains if there's a way of centering them. Thanks!
Hi @Richard
thanks for coming back at me on this topic. Like the title says, my problem is with the mobile view. there the images within the carousel should be centered, not bottom aligned.
Thanks for your help
Norman

@Richard thanks, but unfortunately that doesnt do anything for me. the slides stay bottom-aligned.

Hi @Richard,
thanks for your quick answer! I got rid of the padding and it worked. Regarding the mid-axial Slider I probably wasn't too specific. The Slider it self is centered, but the images within the Slider are bottom aligned. Is there a way to center them as well?
thanks a lot
Norman
Hi there,
I'm using the carousel addon for the desktop version and everything works fine. However when i try to set up the carousel on mobile I'm facing two problems:
(1). I want it to be not scrollable so i put it on "Browser height for row height", still there's scrollable space i can't get rid of.
(2). Also I want the carousel to be mid-axial, so that the Images wont all be aligned at the bottom
The link to the project-site is: https://runden.co/body-space/
I'm using Safari.
thanks a lot for this great theme!
Norman
hi @Richard-Keith,
thanks for your quick response!
so what I did now is also added the css into the "+more-HTML'-part and put it into a <style></style>. the accordion was actually already visible before, but unlike the html I placed in the 'Custom HTML at bottom', it is not functional.
I now put two accordions on the site: www.bodyandspace.de (one I added through "+more-HTML" and one I added to the 'Custom HTML at bottom' (this one is working).
thanks
Edit: It seems to work now, I have no idea how, but it works! thanks again richard!
Hi @Richard-Keith,
i'ts kind of working now, thank you so much for helping me out!
if you could just have a final quick look: unfortunately it only works when i put the html code in the section 'Custom HTML at bottom'. But not when i want to place it on the grid via 'add HTML'. How come that makes a difference?
I Hope you can help me once more,
All the best
Norman
Hi @Richard-Keith, I had to try another way and used this very simple tutorial here: (https://www.w3schools.com/howto/howto_js_accordion.asp).
I got as far as that I can trigger the accordion animation, but it somehow wont slide down. Maybe you know what I've been missing?
thanks so much!
Thanks a lot Richard - I will give it a try!
Best
Norman
@Richard-Keith Hi Richard, thanks for coming back at me on this! I've actually put the max-width of the site to "0" now, so i dont have the problem anymore with the carousel. Originally I couldn't fit the carousel to 100%, as it would only go as far as the max-width. Hope that makes sense. Thanks and maybe you have a solution for this?
@mariusjopen Could you recommend one, i've been searching for hours and nothing seems to work. thanks!
Hi Marius, unfortunatley It's not working for me either. Any other idea to make this work? thank you!
This does only seem to work in combination with the Fullscreen Slider activated. Is there a way to make it work without / or best with the cover feature activated? help is much appreciated, thanks a lot guys!
this still seems to be a problem, it doesn't show on the final page.
thanks
Hi there,
little question, probably quick answer here: is it possible to adjust the height of a video thumbnail? Could also just be a black frame behind it to give the impression of the same height.
website: norm-form.com
thank you guys,
you are the best!
Hi guys,
I love that you can navigate through projects with "project-arrows". My question is, if the same is possible, when navigating through a Fullscreen slider? Technically, I could just create buttons, but I don't know how to target the next row...
My website is normankapust.com and the ideal case would in fact be like this:
https://www.dropbox.com/s/n1wd8kbwue8qvc6/Bildschirmfoto 2018-06-07 um 20.39.40.png?dl=0
Is there any way to do this?
thanks again for the great work!
Norman