@CesareCesariano Got the same problem
Buntesamt
Posts
-
Sticky footer not working after update -
Single Product Page Mobile Footer SectionThank you very much for your advice. I additionally noticed that since the last updates the sticky footer doesn't work anymore and makes no difference. It may be that since then the problem also exists on the mobile single product page.
I disabled the sticky footer function and now everything looks fine in the mobile version. But of course I had to disable the footer itself on some pages which is not a good solution.
-
Single Product Page Mobile Footer SectionAny ideas?
-
Single Product Page Mobile Footer SectionHi,
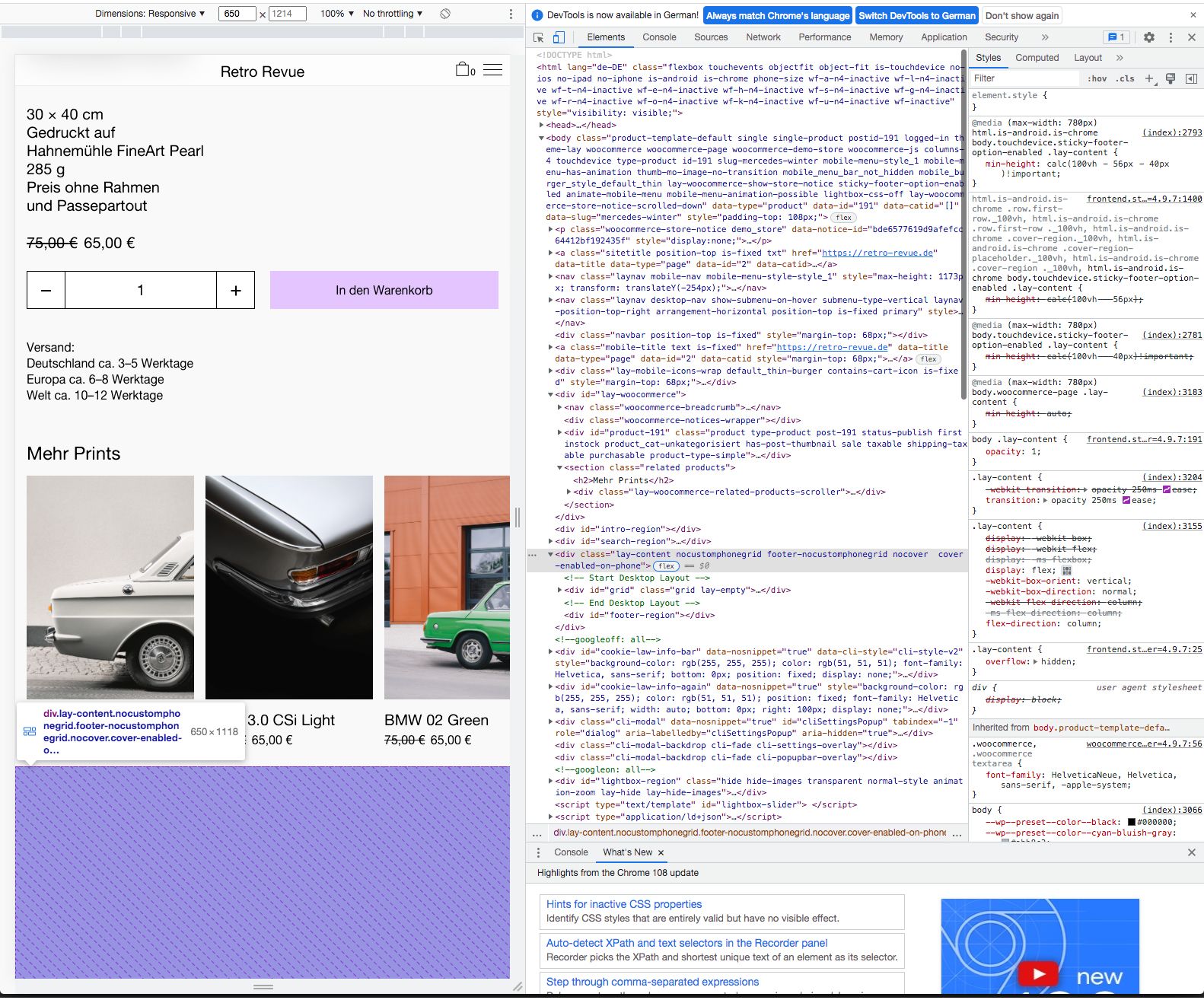
I have a problem on the single product page of Woocommerce. After the latest updates of Laytheme, a big white space appears at the bottom on the mobile versions, which was not there before.
Inspector says it's a "no custom phone grid footer".
My questions:-
is there even a footer that can be set for the single product page, because I can't find an option under layoptions/footer or in the products section.
-
does anyone have an idea how I can get rid of the white space at the bottom and influence it? It has nothing to do with mobile spacing.
Thanks a lot and best regards
Hendrik
-
-
Single Product Text WidthThank you so much, Armin. Fits like a glove :)
-
Single Product Text WidthDear Layteam,
when I change the settings in the Customizer/Woocommerce/Single Product only the width of the picture is affected. Changing the text width does not change the appearance of my text column.Also the .lay-woocommerce-single-product-wrap seems to be centered. On my screen with 2560 x 1440 px the whole wrap is not left alligned even if «space left» is set to 0%. Resizing the Browser shows that there is no «space left» when smaller than 2560 px.
https://retro-revue.de/produkt/porsche-sunnyside/
Is there a way to affect the width of the text column and to left allign the single-product-wrap?
Thank you and best wishes
Hendrik -
Mobile Version - Side starts in the middle of the page.Hi Richard,
the URl I posted is invalid now (but I do not understand the redirection). The new URL is heikopreller.de.
I think the problem is an issue on my end with using an old iOS. People told me it is just me seeing the page starting in the middle.Thank you and best wishes
-
License Key and moving a websiteThank you, Richard!
-
License Key and moving a websiteHello,
do I need to deactivate my license key also before moving my website from a subdomain to my domain?
Thank you and best wishes -
Mobile Version - Side starts in the middle of the page.Hi Richard,
thanks for your advice. None of the points could solve the problem.
It seems that the entry point of a page being loaded is exactly the point where you leave the page before. Scrolling to the middle of the page means you enter the loaded page also in the middle. Same at the top or bottom. Haven't found a solution yet.Best
-
Mobile Version - Side starts in the middle of the page.Hi,
I have the same issue but my site is not password protected. On mobile the page being loaded does not start at the top but in the middle of the page.
Does anyone have an idea besides the password protection?
Thank you and best wishes -
Image CompressionHello,
sorry for bothering you with the same old issue. As I said the desktop version works much better now since the server uses the original file size instead of generating smaller images with a much bigger file size.
Unfortunately, the mobile version is terribly slow. Same issue as before: by generating smaller Images the file size explodes. Pictures with 360 kb blow up to 950 kb on the mobile site wich slows down the entire website. I do not understand why images being resized for mobile would become much bigger in file size. The purpose of the responsive generating of pictures should be the opposite.
I assume that setting the image quality to 80% in Lay options would lead to pictures with an originated small file size but when used on the mobile site the server would still create versions with bigger data sizes. Also a picture of 360 kb will have quite some loss of quality when set to 80%.
Does anyone have the same issue? I never had problems with image sizes at any of the websites I developed with Lay Theme.
Thank you for your help
-
Image CompressionDear Armin,
thank you very much for your help. I tried the »never show resized version« option and I think it works much better now. As you said the original file size is being kept and loading time is quite good.
Ick grüß dir aus Berlin,
best wishes -
Image CompressionDear Richard,
thank you very much for getting back to me so quickly. I will send the login data to info@laytheme.com. It would be great if you or Armin could have a look at it, since the problem still exists. I also noticed the Lay option for resizing images.
Thank you for your help.
Best -
Image CompressionRe: Image Compression Concerns
Hi,
the file sizes of images increase after being uploaded and used in a carousel. Let's say my uploaded image has a file size of 784 kb and a dimension of 2560 x 1440 px. When I save the image out of a carousel by opening a new tab, the file size shows 2.4 mb at 2048 x 1366 px. So the file size increases while the dimension of the used picture has become smaller.Please have a look here (i.e. picture no.7):
https://labor.heikopreller.de/afrika-in-hannover/Since the performance of my website, especially on mobile phones, is not satisfying, I wonder if each Image being used in a carousel is getting bigger in file size and needs too much time to be loaded.
Thank you for your help and best regards from Berlin