@mariusjopen
No luck with that either. I just ended up positioning the mobile site title to a negative number to get it out of the way.
¯_(ツ)_/¯
Thanks for looking into it.
@mariusjopen
No luck with that either. I just ended up positioning the mobile site title to a negative number to get it out of the way.
¯_(ツ)_/¯
Thanks for looking into it.
@mariusjopen
Thanks for your reply. I had a look through and there seem to be some conflicting things going on in the CSS(?).
What confuses me is that I don't have any custom CSS applied to my site and don't understand how just disabling the mobile title in the settings doesn't work. Never had this issue before.

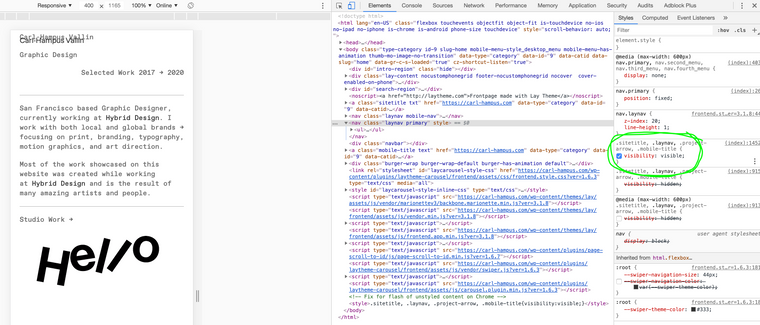
Toggling the circled line of code seems to do the trick. Like I said earlier, my CSS skills are not great. I've tried the following in the mobile custom CSS:
.mobile-theme .page .entry-title {
display: none;
}
.mobile-title {
visibility: hidden;
}
.sitetitle, .laynav, .project-arrow, .mobile-title {
visibility: hidden;
}
But none of those work. Appreciate your patience.
Carl
Hello.
I'm trying to hide the site title on mobile.
It's checked off in the customization settings but still shows up. I tried to work around it with my very limited CSS skills but no luck.
Any ideas why this is happening?
Thanks in advance,
Carl