Hi Armin,
thank you so much for fixing this! Unfortunately there is one more problem: If you now click on the vimeo full screen icon the video is only half visible on the left side of the screen. Does that have to do with my border settings or is this a general problem?
CharlotteG
Posts
-
Vimeo video in carousel jumps position on hover -
Vimeo video in carousel jumps position on hoverHi Richard
Thanks so much for the swift response.
Exactly it works perfectly fine on Chrome and Firefox but unfortunately not on Safari.
Wordpress, theme, addons and plugins are all up to date. I installed the new lay theme version just now in the hope that it might have already been fixed but unfortunately the problem remains.
I removed all CSS and JS that might have interfered with it but it is still not working.
I also tried deactivating third party plugins. No changes.
I hope this can get resolved soon.
Thank you. -
Vimeo video in carousel jumps position on hoverHi,
I'm having trouble with the Vimeo video feature inside a carousel in Safari. Both images and a vimeo link are inside the carousel. They all should have about the same dimensions. When I open the site the video position is perfectly central but the moment I slide my cursor over the video it jumps to the right bottom side and most of the video is not visible anymore. The fixed height for the carousel is set at 520px but the problem occurs in all the other settings as well. It would be great to get some help with this! Thanks!Here is a link: https://www.ritaferrando.com/ikebana-2/


-
Embedded Youtube Videos don't show in SafariHi,
the embedded Youtube videos will not show on my website in Safari. Only if I delete my cache and reopen safari they are visible but after changing to a page and going back they are gone. This only happens in Safari. All other browsers that I tested seem to work fine. This is the website: http://karwendelmusik.de
Would be great to get some help. Thanks! -
Hover on simple ImagesHi @mariusjopen,
I figured it out. I wasn't aware that putting in a caption in the media library or inside the gridder does not translate to the page.
I would now like to do the same to images in a carousel. Is that possible?
Best,
Charlotte -
Hover on simple ImagesHi @mariusjopen,
Thank you for your response.
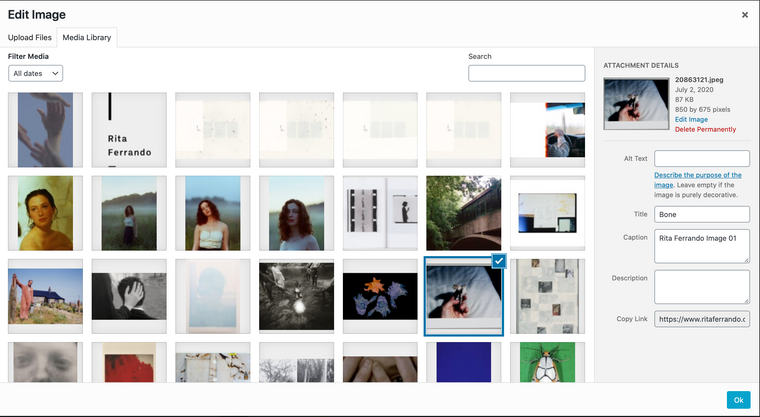
I know. I can't quite figure out why that is because I definitely put captions in for a lot of the images. See screenshot below. Still they will not show.

This is the code I am using:
.img img{ transition: all 300ms ease; } .img:hover img{ filter: brightness(0.5); } .img .caption{ opacity: 0; transition: opacity 300ms ease; } .img:hover .caption{ opacity: 1; } .img .caption{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }Best,
Charlotte -
Hover on simple ImagesHi @mariusjopen
thank you so much for this, it is exactly what I was looking for. However I don't seem to be getting the captions to show. I don't have captions on every image yet, though the first couple of images on this page should be showing them —> https://www.ritaferrando.com/walls Would be great if you could help me out!
Best,
Charlotte -
Lay theme doesn't work after updateHi @mariusjopen
Unfortunately I still haven't received a reply.
cheers, Charlotte -
Lay theme doesn't work after updateHi @arminunruh! I tried sending you an email to receive an old lay theme version for my website but I only ever get an »undelivered mail returned to sender« error. Are the email addresses info@laytheme.com or armin.unruh@gmail.com not valid anymore?
Cheers. -
Vimeo video (iframe) in Carousel: Swipe not working on mobileHi @acmarion
your website looks great! I was searching for exactly the same carousel option — embedding Vimeo links via iframe in a the source code of a text element. Would you like to share the iframe text code that you used? That would be awesome. It seems to not be working for me and I am not sure what I have been doing wrong.
thanks!