Hi
It's working perfectly, thanks!!
charlottevard
Posts
-
Specific row height for iPad browser -
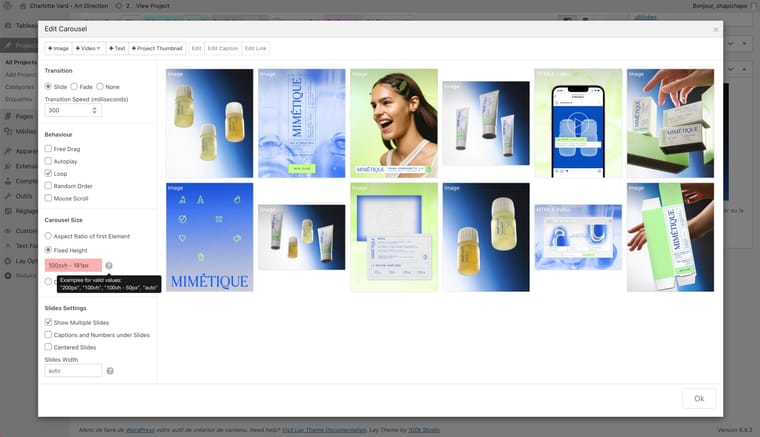
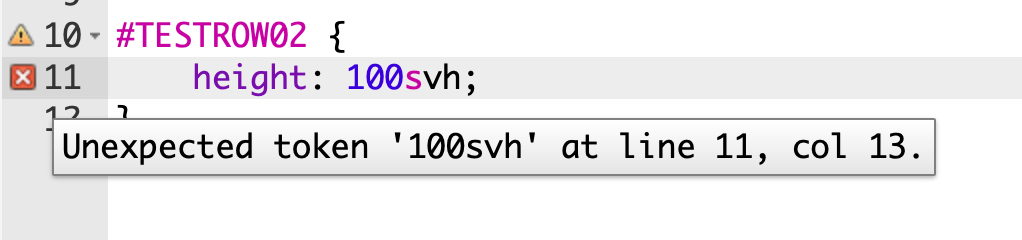
Specific row height for iPad browserthe carrousel edit page doesn't allow "svh". I tried to add it in css and it doesn't recognize it either (see screenshots below).
Do you have any other idea to fix it? :) Thanks!

-
Specific row height for iPad browserHello!
I just finished my portfolio website and noticed a problem when browsed on an iPad.
Each project page is supposed to be unscrollable and is unscrollable on different computer browsers (I had asked for help on the forum and the solution given works perfectly!).
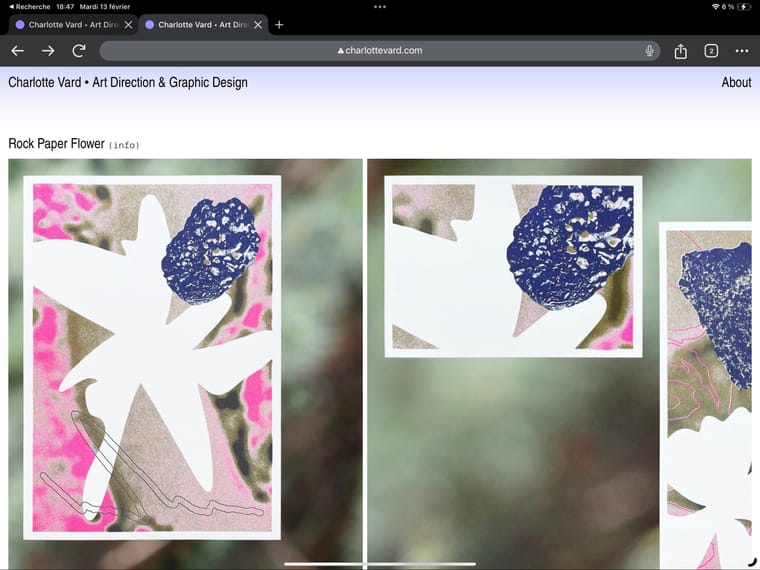
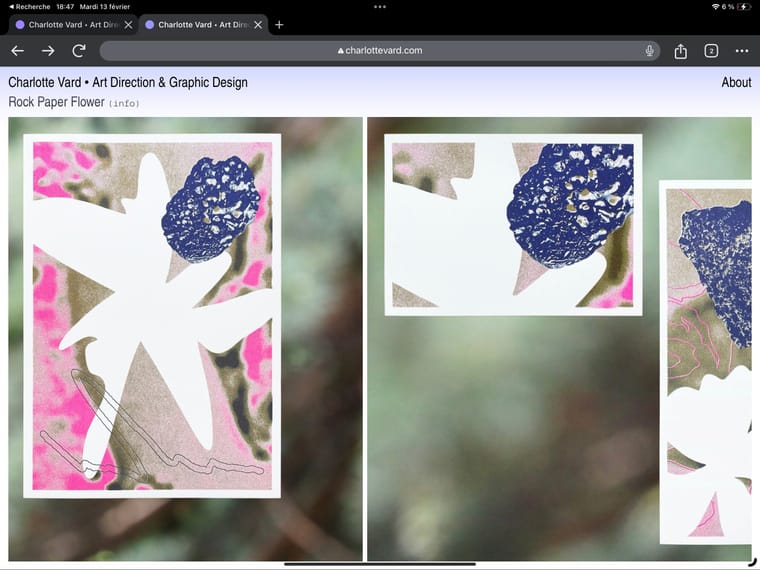
On iPads, I think the problem comes from the fact that the menu/navigation bar of the browser is expandable so I guess the browser load my page for the highest screen space possibility and when the browser menu is expanded it makes my page scrollable. I don't know if it's very clear but you can check it on those screenshots:


Here is the link to one of my project page: https://charlottevard.com/rockpaperflower/
I would like to know if there is a way, in CSS, to force the carrousel height to be smaller for iOS browsers? Or any other solution that would make the page not scrollable?
Thanks a lot!
-
Carrousel fixed at the bottom of the pageHi Armin,
Thanks it works perfectly!! I had tried this previously but with % instead of px and it didn't work. Glad to know it works with px!
-
Carrousel fixed at the bottom of the pageHello again,
I would like to know if anyone has had the chance to take a look at this problem? I feel like it shouldn't be too complicated to achieve what I want to do but can't figure it out on my own...
Thanks for the help!
-
Carrousel fixed at the bottom of the pageHi Armin!
Thanks for your answer, unfortunately it doesn't fix my problem... I tried it like this already but if I set the carrousel's row as full browser height the text above still takes some space so the page is scrollable...
Here is what it looks like with your method: https://charlottevard.com/projectpagetest/Maybe my message wasn't clear enough, let me explain it differently. Here is a screenshot of what I did in Indesign (and what I would like to achieve in laytheme):

Ideally what I would like to do would be to set the top margin so the text (in the example "An Ocean of Ideas") is at a precise height and then the carrousel adapts it's height to use all the available space below while keeping the page not scrollable. Is it more clear?
I thought that maybe if I assigned a height to the carrousel (in the carrousel menu - Fixed Height - 70vh for example) and I aligned it to the bottom with the little button you showed me it would work but it doesn't align it to the bottom.
Let me know if you need screenshots of specific parts of the set up so you can understand better!
Thanks
-
Carrousel fixed at the bottom of the pageHi!
I am currently redesigning my portfolio and I am stuck on a problem related to carrousels.
For each project page, I would like to have an unscrollable page with a carousel taking the whole width + a collapsed text description that appears when you click on "info".
You can find what I have achieved to do through this link: https://charlottevard.com/projectpagetest/?preview_id=53&preview_nonce=16daa87ffb&_thumbnail_id=40&preview=trueAnd here is a screenshot of a test I designed in Indesign:

I have not worked on the menu or font styles yet because I am stuck on the carrousel settings. I want the carrousel to adapt its height so that the page is not scrollable but the carrousel is taking all the space available. For now it has a fixed height of 70vh and I wanted to try and make it fixed to the bottom by adding a bit of CSS but when I do so the carrousel just disappears...
The code I wrote (CAR01 is my carrousel ID):
#CAR01 {
position: fixed;
bottom: 1vh;
}Do you know if there is a way of making the height adjustable + fixed to the bottom, while making sure it doesn't go over the height of the page so it doesn't scroll?
Thanks for your help!!
-
Carousels not showing up after updateHello!
I just updated to the latest wordpress and laytheme (including addon) versions and now my carousels don't show up on my website.
Already tried to go back to my previous wordpress version but it did not solve the problem so I went back to the latest.
As read in another post, I tried to deactivate and activate the addon again but with no success either.
Would anyone be kind enough to help? :)
Here is my website: https://charlottevard.com
Nothing crazy going on custom wise, everything worked fine until the update.Thanks for you help!
Charlotte
-
Anchor tags problem: scrolls where the anchor is but make everything disappearHi ! Sorry for the late reply...
You can have a look at http://charlottevard.com/homanchors
I did it on the projects 1-4. As you can see, when clicking on the link it goes to the right portion of the page but everything disappear.I really don't know why it's happening since it was working well when I first used this technique last year (it worked from june to october).
Thanks for the help!
-
Anchor tags problem: scrolls where the anchor is but make everything disappearHello!
I have a problem with my anchor tags. I'm a bit lost here because it used to work and I realized about one month ago that it doesn't work anymore but I didn't change anything...You can have a look at my website: charlottevard.com
It's my portfolio. I wanted to have every projects on the same page and to be able to click on the titles on the bottom left to scroll directly to the right project. It used to work perfectly with this technique: giving an ID to every carousel (for example >clicking right on it > edit HTML class and id > id: pompier) and then adding a link to each project title (for exemple > add link to "7/ Pompier" > link: #pompier)
I disabled the links so you can't try but if I click on it, it scrolls to the right portion of the page but all the images and the bottom left text disappear and the buttons of my menu doesn't work anymore (except instagram and behance with open in another page).
It's does the same whether I'm using Safari or Chrome.
Anyone has an idea of why it stopped working?Thanks!